Learn About Google Pagespeed Insights and How to Optimize Website Performance
- Published on

- What is Google Pagespeed Insights?
- Google Pagespeed Insights Website Evaluation Criteria
- Core Web Vitals
- Supporting Factors
- Types of Information Provided by Google Pagespeed Insights
- Speed Score
- Field Data (Real User Data)
- Opportunities
- Diagnostics
- Passed Audits
- Does Pagespeed Insights Impact SEO?
- Speed Affects User Experience
- Core Web Vitals and SEO
- Mobile-First Indexing
- Boosting Conversion Rates
- How to Analyze a Website Using Google Pagespeed Insights
- Manual Testing
- Using Google Pagespeed Insights API
- Combining with GTmetrix
- Discover 8 Ways to Optimize Website Performance Using Google Pagespeed Insights
- Optimize Image Sizes
- Implement Lazy Load
- Reduce Ads
- Design Mobile-Friendly Websites
- Increase Browser Cache
- Optimize JavaScript and CSS
- Improve Plugins
- Eliminate Unnecessary Tracking Codes
- Important Notes When Using Google Pagespeed Insights
- Do Not Solely Rely on the Score
- Check Data Across Multiple Devices
- Combine with Other Tools
- Always Check After Changes
- Continuous Optimization
- Conclusion
What is Google Pagespeed Insights?
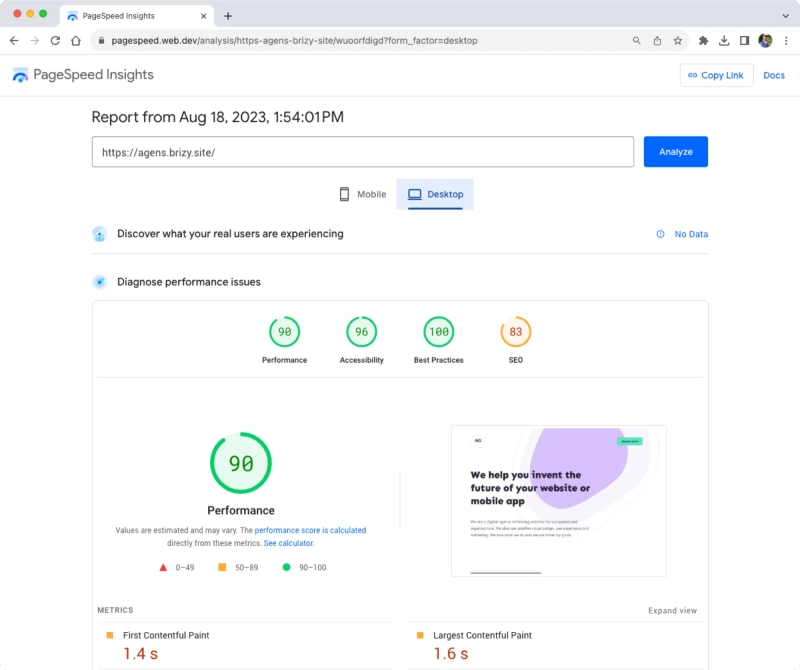
Google Pagespeed Insights (PSI) is a powerful tool developed by Google to analyze and evaluate website performance through essential metrics. This tool provides detailed information about page loading speeds on both mobile devices and desktop computers, while also offering specific optimization suggestions to enhance the user experience (UX) and improve the SEO rankings of your website.

Google Pagespeed Insights analyzes website performance based on Field Data (real user data) and Lab Data (simulated data), generating a performance score known as the Speed Score.
Additionally, the tool identifies potential issues and provides specific guidance to address them. This is particularly useful for web developers, business owners, or anyone looking to enhance their competitive edge in the online marketplace.
Google Pagespeed Insights is not just a simple speed measurement tool but also a robust companion in improving the overall performance of your website. Let’s explore its evaluation criteria and optimization methods in the following sections.
Google Pagespeed Insights Website Evaluation Criteria
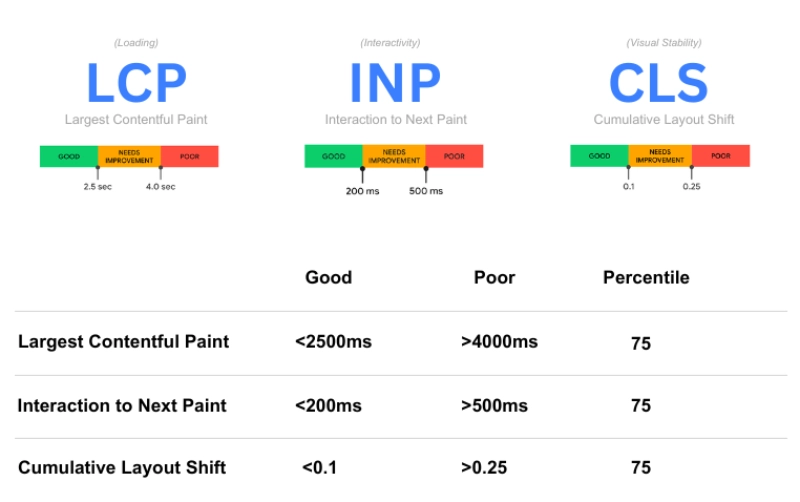
Google Pagespeed Insights evaluates website performance based on clear criteria, focusing on Core Web Vitals – a set of metrics considered by Google as the foundation for measuring user experience. The main criteria include:
Core Web Vitals
- Largest Contentful Paint (LCP): Measures the time it takes to render the largest content element visible on the screen, reflecting the loading speed of the primary content. The ideal time is under 2.5 seconds.
- First Input Delay (FID): The time it takes for the website to respond to the first user interaction, such as clicking or scrolling. The optimal value is under 100 milliseconds.
- Cumulative Layout Shift (CLS): Evaluates the stability of the layout, ensuring that content doesn’t shift unexpectedly during loading. The ideal score is below 0.1.

Supporting Factors
- First Contentful Paint (FCP): Measures the time it takes for the first content to appear, helping identify how quickly users see critical information on the page.
- Speed Index (SI): Gauges the speed at which content is visually displayed.
- Time to Interactive (TTI): The time it takes for the website to become fully interactive.
These criteria not only measure speed but also assess the overall smooth user experience of the website. Websites that meet these standards will not only attract users but are also favored by Google in search results.
Note: To achieve the best results, you should monitor these metrics regularly and implement the optimization suggestions provided by Google Pagespeed Insights.
Types of Information Provided by Google Pagespeed Insights
When you use Google Pagespeed Insights, the tool doesn’t just provide a performance score but also detailed insights to help you better understand the condition of your website. Below are the types of information the tool offers:
Speed Score
The Speed Score is a general score calculated based on the website's performance in a simulated environment. This score ranges from 0 to 100 and reflects the website’s level of optimization:
- 0–49: Poor performance, requires immediate improvement.
- 50–89: Average performance, some factors need optimization.
- 90–100: Good performance, nearly perfect.
Field Data (Real User Data)
Field Data is collected from real users, providing Core Web Vitals metrics such as LCP, FID, and CLS. This data is crucial as it reflects performance under real-world conditions, especially on various devices and network speeds.
Opportunities
This section offers specific suggestions to improve website performance, such as:
- Reducing image sizes.
- Optimizing JavaScript and CSS files.
- Implementing browser caching.
These suggestions often include an estimated improvement in loading time if implemented.
Diagnostics
The Diagnostics section provides detailed information on potential issues or inefficient use of resources on the page. Examples include:
- Unoptimized JavaScript.
- Not using Lazy Load for images.
- Excessive resource sizes.
Passed Audits
A list of factors that your website has optimized successfully. This section helps you track your progress and identify what has been effectively implemented.
Focus on the Opportunities section first, as this is where Google highlights the most impactful improvements for your website's performance.
Does Pagespeed Insights Impact SEO?
The answer is absolutely yes! Google Pagespeed Insights plays a significant role in improving SEO by optimizing user experience (UX) and technical aspects. Page loading speed is not only a factor in retaining users but is also one of the criteria Google uses to rank websites. Here are the main reasons:
Speed Affects User Experience
Slow-loading websites can cause users to leave quickly, resulting in a higher bounce rate. Conversely, faster websites encourage users to stay longer and perform more actions, such as browsing more pages or making purchases.
Core Web Vitals and SEO
Since 2021, Core Web Vitals metrics like LCP, FID, and CLS have been integrated into Google’s ranking algorithm. Poor performance in these metrics can reduce your competitiveness in search rankings.
Mobile-First Indexing
With Google prioritizing Mobile-First Indexing, the mobile experience has become particularly crucial. Google Pagespeed Insights helps you evaluate and improve performance on mobile devices, increasing your chances of ranking higher in search results.
Boosting Conversion Rates
A fast-loading website not only enhances SEO but also increases conversion rates. Studies show that every second of delay in page load time can reduce conversion rates by up to 7%.
Note: To improve SEO comprehensively, you need to focus not only on speed optimization but also on other factors like quality content and backlinks. See our article on SEO Website Optimization for more details.
In summary, using Pagespeed Insights not only enhances user experience but is also an effective way to boost your rankings on Google, giving you a competitive edge.
How to Analyze a Website Using Google Pagespeed Insights
Analyzing your website with Google Pagespeed Insights is the first step to identifying performance issues and finding ways to improve them. Here are some common methods for using this tool effectively:
Manual Testing
You can manually check your website's performance by visiting Google Pagespeed Insights and entering the URL of the page you want to analyze. The results will include:
- The page's Speed Score.
- Core Web Vitals metrics.
- Optimization suggestions, such as compressing images, optimizing CSS/JavaScript, or reducing server response time.
This method is suitable for quickly analyzing one or a few specific pages.
Using Google Pagespeed Insights API
Google offers an API for Pagespeed Insights, allowing you to automate the performance testing process. This is particularly useful if you need to analyze multiple URLs simultaneously or integrate performance analysis into your monitoring system.
- Advantages: Saves time, customizable reporting data.
- Disadvantages: Requires knowledge of programming and API integration.
Combining with GTmetrix
In addition to Google Pagespeed Insights, you can use GTmetrix to cross-check and analyze website performance. GTmetrix provides more detailed information about resource loading speeds and other affecting factors, such as:
- Waterfall Chart: Displays the order in which resources are loaded on the page.
- Advanced optimization recommendations.
Combining Google Pagespeed Insights with GTmetrix provides a more comprehensive view of website performance.
Tip: If you need to check performance across multiple pages or the entire website, use tools like Screaming Frog to combine Pagespeed Insights checks with overall analysis.
These methods make it easy to pinpoint performance issues, enabling you to implement effective and accurate optimization solutions.
Discover 8 Ways to Optimize Website Performance Using Google Pagespeed Insights
After analyzing website performance with Google Pagespeed Insights, the next step is to apply optimization measures based on the tool's suggestions. Here are 8 essential methods to improve website speed and performance:
Optimize Image Sizes
Images make up the majority of page resources, so reducing image sizes without losing quality is crucial. Use tools like TinyPNG, ImageOptim, or adopt modern image formats like WebP to significantly reduce file sizes.
Implement Lazy Load
Lazy Load is a technique that loads images or videos only when users scroll to their position. This not only reduces server load but also improves the initial page load time.
Reduce Ads
Too many ads not only slow down page speed but also impact user experience. Consider optimizing or reducing unnecessary ads, especially on mobile devices.
Design Mobile-Friendly Websites
Ensure your website functions smoothly on all screen sizes. Google Pagespeed Insights provides separate data for mobile performance, helping you optimize elements like font sizes, layouts, and button dimensions.
Increase Browser Cache
Use browser caching to temporarily store resources such as images, CSS, and JavaScript on users’ devices. This reduces loading times when they revisit the website.
Optimize JavaScript and CSS
Remove unnecessary code or combine JavaScript and CSS files to reduce the number of HTTP requests. You can also use Minify tools to compress source code and reduce file sizes.
Improve Plugins
If you’re using content management systems like WordPress, check and remove unnecessary plugins. Only keep the ones that are truly useful and well-optimized plugins.
Eliminate Unnecessary Tracking Codes
Tracking codes from advertising or analytics tools can slow down your website. Check and remove unused codes or replace them with lighter alternatives.
Note: Always recheck performance after each optimization to ensure the changes positively impact your website without affecting its features or content.
Important Notes When Using Google Pagespeed Insights
When using Google Pagespeed Insights, aside from analyzing and optimizing performance, you need to keep several points in mind to maximize effectiveness:
Do Not Solely Rely on the Score
While the Speed Score is an important metric, it’s not the sole determinant of your website's overall performance. Focus on improving Core Web Vitals and addressing critical issues suggested by the tool instead of solely aiming for a high score.
Check Data Across Multiple Devices
Google Pagespeed Insights provides separate data for mobile and desktop devices. Don’t neglect mobile performance, as it’s a critical factor in Google’s Mobile-First Indexing algorithm.
Combine with Other Tools
Pagespeed Insights is highly useful, but for a more comprehensive view, combine it with tools like GTmetrix, Pingdom, or Lighthouse. These tools provide additional details on resource loading, server analysis, and overall performance.
Always Check After Changes
After applying any changes, recheck your website's performance to ensure that improvements don’t introduce new issues or negatively impact user experience.
Continuous Optimization
Website performance is not a "set-it-and-forget-it" goal. Technology and user expectations evolve constantly, so regular checks and optimizations are necessary to maintain the best performance.
If you’re using a content management system (CMS) like WordPress, regularly update themes, plugins, and check for factors affecting page speed.
By understanding these considerations, you can fully leverage Google Pagespeed Insights and ensure your website is always ready to meet the growing demands of both users and search engines.
Conclusion
Google Pagespeed Insights is not just a performance measurement tool but a reliable companion in improving user experience and boosting SEO rankings. By understanding metrics like Core Web Vitals, analyzing real user data, and applying optimization suggestions, you can build an efficient and sustainable website.
By combining Google Pagespeed Insights with comprehensive optimization strategies, you not only achieve a well-performing website but also create a significant competitive advantage in the digital marketplace.
Latest Posts

Lesson 26. How to Use break, continue, and return in Java | Learn Java Basics
A guide on how to use break, continue, and return statements in Java to control loops and program execution flow effectively.

Lesson 25. The do-while Loop in Java | Learn Basic Java
A detailed guide on the do-while loop in Java, including syntax, usage, examples, and comparison with the while loop.

Lesson 24. How to Convert Decimal to Binary in Java | Learn Basic Java
A guide on how to convert numbers from the decimal system to the binary system in Java using different methods, with illustrative examples.

Lesson 23. How to Use the While Loop in Java | Learn Java Basics
Learn how to use the while loop in Java with syntax, real-world examples, and practical applications in Java programming.
Related Posts

What is REST API? Complete A-Z Knowledge About REST API
REST API is one of the essential concepts that every backend developer needs to fully understand. This article provides comprehensive knowledge about REST API, including its definition, principles of operation, and how to build a standard RESTful API.

What is HATEOAS? How to Build APIs Using HATEOAS
Learn about HATEOAS, an important concept in API development, and how to build APIs using HATEOAS to improve interactivity and scalability.

What Is GraphQL? The Advantages of GraphQL Over REST API
Explore GraphQL, a modern API technology, and why it outperforms REST API in many web development scenarios.

What is XSS? Signs of Detection and Effective Prevention Methods
Learn about XSS, signs of detection, and effective prevention methods for XSS attacks in websites.

