Understanding Breadcrumbs – Importance and Effective Implementation
- Published on

- What Are Breadcrumbs?
- The Importance of Breadcrumbs on Websites
- Enhancing User Experience (UX)
- Breadcrumbs' Role in SEO
- Improving Mobile Friendliness
- Benefits of Using Breadcrumbs
- Simplifying User Navigation
- Enhancing Search Engine Visibility
- Improving Crawl Efficiency
- Reducing Bounce Rates
- Enhancing Mobile Friendliness
- Common Types of Breadcrumbs
- Location-based Breadcrumbs
- Path-based Breadcrumbs
- Attribute-based Breadcrumbs
- Hybrid Breadcrumbs
- When to Use Breadcrumbs?
- Websites with Complex Structures
- Websites with Numerous Subpages
- Improving Mobile Experience
- Optimizing for SEO
- When Not to Use Breadcrumbs?
- How to Implement Breadcrumbs Effectively
- Determine the Breadcrumb Structure
- Integrate Schema Markup
- Place Breadcrumbs Appropriately
- Integrate with CMS or Plugins
- Design Breadcrumbs for User-Friendliness
- Test and Optimize Breadcrumbs
- Best Practices for Optimizing Breadcrumbs
- Keep Breadcrumbs Short and Clear
- Use Suitable Separators
- Ensure Responsiveness Across All Devices
- Combine Breadcrumbs with Schema Markup
- Link All Breadcrumb Levels
- Avoid Duplicate Content
- Check Breadcrumbs Regularly
- Common Breadcrumb Errors and How to Fix Them
- Breadcrumbs Are Not Consistent with URLs
- Breadcrumb Levels Are Not Linked
- Schema Markup Is Not Used
- Overly Complex Breadcrumb Design
- Breadcrumbs Are Not Mobile-Friendly
- Duplicate Content Issues
- Conclusion
- Key Takeaways:
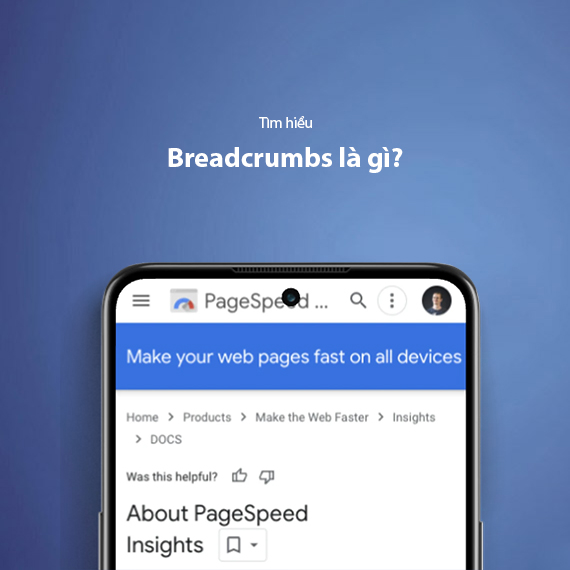
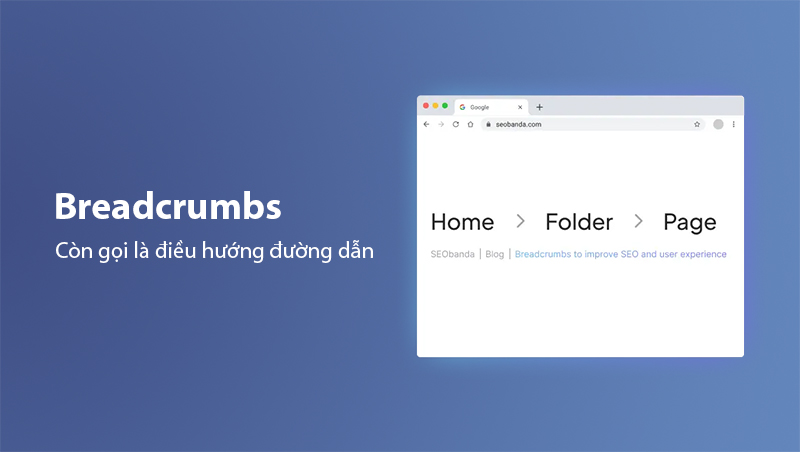
What Are Breadcrumbs?
Breadcrumbs, also known as navigation trails, are a set of links showing the path users have taken to reach the current page on a website. They are usually displayed at the top of a page or just below the menu bar, helping users easily locate their position within the website structure.
Example of breadcrumbs:
Home > Blog > SEO > What Are Breadcrumbs?
The term "breadcrumbs" originates from the fairy tale Hansel and Gretel by the Brothers Grimm. In the story, the children left breadcrumbs along their path to find their way back. Similarly, breadcrumbs on a website allow users to "trace their steps," providing clarity and ease when navigating through pages.
Breadcrumbs enhance user experience (UX) and play a significant role in SEO, helping search engines better understand the structure of a website's content.

The Importance of Breadcrumbs on Websites
Breadcrumbs are not just a navigation aid for users; they also play a vital role in SEO optimization and enhancing user experience (UX).
Enhancing User Experience (UX)
Breadcrumbs provide a visual way for users to understand their location on a website and allow them to quickly navigate back to previous categories or pages. This is especially critical for websites with complex structures like e-commerce sites, where users can easily get lost among numerous categories and products.
For instance, on a shopping site, breadcrumbs like the following help:
Home > Phones > iPhone > iPhone 14 Pro Max
Users can quickly return to the "Phones" category to explore other products without using the browser's back button.
Breadcrumbs' Role in SEO
Google and other search engines prioritize breadcrumbs as they help define a website's structure and the relationships between pages. Breadcrumbs are often displayed in Rich Snippets, making your search results stand out and increasing user engagement.
“Breadcrumbs help crawlers understand your website's structure, improving the rankings of subpages on SERPs. This boosts click-through rates (CTR) and reduces bounce rates.” – Google.
Improving Mobile Friendliness
Breadcrumbs are compactly designed, making them easy to integrate on both desktop and mobile interfaces. This ensures users can navigate smoothly across all devices, which is essential as more than 50% of web traffic comes from mobile devices.
“Optimizing breadcrumbs for mobile devices is crucial to making your website user-friendly and effective in retaining visitors.”
Benefits of Using Breadcrumbs
Adding breadcrumbs to a website offers numerous benefits for users and site owners, enhancing SEO performance and the overall user experience. Here are the main advantages:
Simplifying User Navigation
For users browsing websites with multiple categories or subpages, breadcrumbs act as a “compass” to show where they are and allow them to return to previous categories with a single click. This is particularly beneficial for large websites like e-commerce platforms, niche blogs, or news sites.
“A website with breadcrumbs not only aids navigation but also creates a more comfortable browsing experience.”
Enhancing Search Engine Visibility
Breadcrumbs are often displayed in Google’s Rich Snippets, making your search results more prominent and providing useful information to users, thereby increasing the click-through rate (CTR).
For example:
Home > Blog > SEO > What Are Breadcrumbs?
This format lets users know which category the page belongs to, encouraging them to click on categories relevant to their interests.
Improving Crawl Efficiency
Search engines like Google use breadcrumbs to understand the relationships between pages on a website. A clear breadcrumb structure helps crawlers index pages faster, improving rankings. This is especially crucial for websites with deep, complex content layers.
“Breadcrumbs provide a clear map for search engine crawlers, enhancing the overall SEO performance of your site.”
Reducing Bounce Rates
With breadcrumbs, users have an easy way to navigate back to other categories instead of leaving the site, reducing bounce rates. Breadcrumbs not only retain visitors but also encourage them to explore more related content.
Enhancing Mobile Friendliness
Breadcrumbs are neatly designed and intuitive, making them user-friendly across all devices, especially smartphones. This design improves user experience and meets Google's ranking criteria for mobile-friendly websites.
To optimize breadcrumbs on mobile, ensure they are clickable, concise, and don’t take up excessive screen space.
Common Types of Breadcrumbs
Breadcrumbs come in various forms, each suited for specific purposes and website structures. Understanding the different types of breadcrumbs can help you choose the right navigation method for your site.
Location-based Breadcrumbs
This type shows the user’s current location in the website’s hierarchy. It is the most common type of breadcrumb, particularly helpful for websites with multiple categories or content layers.
Example:
Home > Product Category > Specific Product
- Advantages: Provides a clear structure, easy to navigate back to previous categories.
- Ideal for: E-commerce sites, niche blogs, large news portals.
Path-based Breadcrumbs
Path-based breadcrumbs display the user’s journey to the current page based on their browsing history.
Example:
Home > Previous Page > Current Page
- Advantages: Shows the exact path users took to reach the page.
- Disadvantages: May confuse users if they access the page through multiple paths.
- Ideal for: Websites with diverse and complex content.
Attribute-based Breadcrumbs
Commonly used on e-commerce sites, this type reflects the attributes users have selected, such as color, size, or brand.
Example:
Home > Clothing > Men > Shirts > Blue
- Advantages: Provides detailed information about users’ choices.
- Ideal for: E-commerce sites or product-based websites with numerous attributes.
Hybrid Breadcrumbs
Combining multiple breadcrumb types, hybrid breadcrumbs display both location within the website and content/product attributes.
Example:
Home > Phones > iPhone > Storage: 128GB > Color: Black
- Advantages: Highly flexible, providing users with abundant useful information.
- Ideal for: Complex websites combining multiple content or product types.
Tip: Choose the breadcrumb type that best matches your website’s structure to ensure optimal user experience and SEO performance.
When to Use Breadcrumbs?
Not all websites require breadcrumbs, but in some scenarios, they are indispensable for improving user experience and enhancing SEO. Here are situations where breadcrumbs are particularly beneficial:
Websites with Complex Structures
If your website has many categories, content layers, or products, breadcrumbs help users navigate easily. This is especially important for:
- E-commerce sites: Platforms like Amazon and Shopee use breadcrumbs to guide users back to previous categories or find related products.
- News sites: With content divided into various categories, breadcrumbs make it easier for readers to move between articles or topics.

Websites with Numerous Subpages
Websites with hundreds or even thousands of subpages can become overwhelming without breadcrumbs. They allow users to quickly identify their location within the structure and navigate back to higher levels of content.
Example:
Home > News > Technology > Specific Article
Improving Mobile Experience
With the rise of mobile traffic, breadcrumbs offer a simple and intuitive navigation solution, avoiding complex menus or dropdowns.
Note: Breadcrumbs must be concise and easy to click on small screens to ensure mobile-friendliness.
Optimizing for SEO
Google encourages the use of breadcrumbs as they help search engines understand website structures, improving indexing and rankings. If your website focuses on SEO, breadcrumbs are an essential element.
When Not to Use Breadcrumbs?
- Small or single-level websites: For simple websites with just a few pages, breadcrumbs may be unnecessary since users can easily navigate without extra tools.
- Landing pages: Breadcrumbs are unsuitable for landing pages where the primary goal is to guide users toward a specific action (e.g., purchasing, signing up).
Conclusion: Breadcrumbs are incredibly useful, but you should evaluate your website's structure and objectives before implementing them.
How to Implement Breadcrumbs Effectively
Correctly implementing breadcrumbs not only enhances user experience but also boosts SEO performance. Here’s a step-by-step guide for effective breadcrumb implementation:
Determine the Breadcrumb Structure
First, understand your website structure and select the most suitable breadcrumb type. Common options include:
- Location-based Breadcrumbs: Display the user's position within the website hierarchy.
Example:Home > Category > Product - Attribute-based Breadcrumbs: For product pages with multiple attributes or filters.
Example:Home > Laptop > RAM 16GB > Price: $1,000+ - Path-based Breadcrumbs: Show the user's browsing history.
Integrate Schema Markup
Enhance breadcrumbs by using schema markup, allowing search engines to recognize and display them in Rich Snippets.
Example Schema for breadcrumbs:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "https://example.com"
},
{
"@type": "ListItem",
"position": 2,
"name": "Blog",
"item": "https://example.com/blog"
},
{
"@type": "ListItem",
"position": 3,
"name": "SEO",
"item": "https://example.com/blog/seo"
}
]
}
</script>
Place Breadcrumbs Appropriately
Breadcrumbs should be placed at the top of the page, just below the menu or title. This location is intuitive and ensures users can quickly access it.
Integrate with CMS or Plugins
If you are using a CMS like WordPress, you can easily implement breadcrumbs using support plugins:
- Yoast SEO: Allows automatic breadcrumb creation and schema addition.
- Rank Math SEO: Integrates breadcrumbs with various customization options.
- Breadcrumb NavXT: A dedicated plugin to create and style breadcrumbs.
Design Breadcrumbs for User-Friendliness
- Use clear separators such as
>or/. - Avoid overly long or unnecessary paths.
- Ensure breadcrumbs display well on both desktop and mobile devices.
“A user-friendly breadcrumb design helps users navigate easily and improves the overall experience across all devices.”
Test and Optimize Breadcrumbs
After setting up, you need to evaluate breadcrumb effectiveness using tools such as:
- Google Search Console: Detect and fix breadcrumb-related errors.
- Google Analytics: Monitor user behavior, especially bounce rates and the number of pages viewed.
“Regularly testing breadcrumbs ensures they work properly while optimizing user experience and SEO performance.”
Best Practices for Optimizing Breadcrumbs
To ensure breadcrumbs work effectively and support both users and SEO, you should apply the following optimization practices:
Keep Breadcrumbs Short and Clear
- Avoid displaying too many unnecessary levels, which may overwhelm users.
- Use short, clear names that accurately reflect the content of each page.
Example:
Instead of: Home > Product Category > Mobile Phones > Smartphones > Apple > iPhone 14 Pro Max
Use: Home > Phones > iPhone 14 Pro Max
Use Suitable Separators
- Common separators like
>or/should be prioritized as they are familiar and easily understood by users. - Ensure separators stand out and avoid causing confusion.
Ensure Responsiveness Across All Devices
- Breadcrumbs should be optimized for both desktop and mobile displays.
- On mobile interfaces, use compact formats like buttons or collapsible lists.
Tip: Test breadcrumbs on various devices to ensure high usability.
Combine Breadcrumbs with Schema Markup
Integrating schema markup not only helps search engines understand breadcrumbs but also enhances their display in Rich Snippets on SERPs. This can increase the click-through rate (CTR) to your website.

Link All Breadcrumb Levels
- Each level in breadcrumbs should link to its corresponding page, except for the final level (current position).
- This helps users easily navigate back to previous levels without using the browser’s back button.
Avoid Duplicate Content
- Ensure each breadcrumb level is unique and does not overlap with other content on the website.
- This improves both user experience and SEO by avoiding duplicate content errors.
Check Breadcrumbs Regularly
- Regularly verify breadcrumbs to ensure they display correctly and are error-free.
- Use tools like Google Search Console to detect and resolve schema or display issues.
“Optimized breadcrumbs not only improve navigation but also enhance overall SEO effectiveness.”
Common Breadcrumb Errors and How to Fix Them
While breadcrumbs are effective tools for navigation and SEO, improper implementation can cause issues. Below are common breadcrumb mistakes and how to address them:
Breadcrumbs Are Not Consistent with URLs
A common error is breadcrumbs not reflecting the correct URL structure of the page, leading to confusion for users and search bots.
- Cause:
Breadcrumb structure is not synchronized with the arrangement of categories or URLs. - Fix:
Ensure the breadcrumb structure accurately reflects the hierarchy in URLs. If the URL isexample.com/phones/iphone, the breadcrumb should display:
Home > Phones > iPhone.
Breadcrumb Levels Are Not Linked
Breadcrumbs lose effectiveness if levels are not linked or contain broken links, preventing users from navigating back.
- Cause:
Errors in setup or missing links within breadcrumbs. - Fix:
Verify all levels in breadcrumbs and ensure they link to the correct corresponding pages. Use link-checking tools to detect errors.
Schema Markup Is Not Used
Without schema markup, breadcrumbs may not be recognized by search engines, resulting in missed opportunities for displaying Rich Snippets on SERPs.
- Cause:
Lack of schema knowledge or omission during implementation. - Fix:
Use schema markup in JSON-LD format. You can integrate schema in CMS or use plugins like Yoast SEO or Rank Math SEO for automated addition.
Overly Complex Breadcrumb Design
Breadcrumbs with too many levels or complex separators may confuse users and reduce usability.
- Cause:
Including all levels without streamlining displayed content. - Fix:
Display only essential levels and use simple separators like>or/.
Breadcrumbs Are Not Mobile-Friendly
If breadcrumbs are not designed for smaller screens, they may be difficult to use on mobile devices, reducing site performance.
- Cause:
Lack of responsive design for breadcrumbs. - Fix:
Use CSS to ensure breadcrumbs are compact and visually accessible on all devices. Test breadcrumbs on both desktop and mobile.
Duplicate Content Issues
Improper breadcrumb configuration may cause duplicate content issues, affecting SEO rankings.
- Cause:
Displaying identical breadcrumbs for multiple pages with different content. - Fix:
Customize breadcrumbs for each page or category to reflect its unique content accurately.
Tip: Regularly use tools like Google Search Console and Screaming Frog to inspect and resolve breadcrumb issues on your website.
Conclusion
Breadcrumbs are a crucial navigation tool that helps users easily locate and access content on a website while significantly contributing to SEO optimization. When implemented correctly, breadcrumbs improve user experience (UX) and enhance a website’s visibility in search engines.
Key Takeaways:
- The Role of Breadcrumbs in SEO and UX: Breadcrumbs provide clear structure, helping search engines understand website content and users navigate effortlessly.
- Common Types of Breadcrumbs: Include location-based, attribute-based, and path-based breadcrumbs, suitable for different types of websites.
- Effective Implementation: Ensure breadcrumbs align with URLs, integrate schema markup, and routinely evaluate their performance.
- Benefits: Increase click-through rates (CTR), reduce bounce rates (BR), and enhance SEO rankings.
Advice: Consider breadcrumbs an essential component of your website's design and development strategy. Investing time and resources in optimizing breadcrumbs will yield long-term benefits for both SEO and user satisfaction.
If you’re building a new website or upgrading your existing one, don’t forget to integrate breadcrumbs as a friendly and efficient navigation solution. This not only retains users but also makes a better impression on search engines.
Read more: Comprehensive SEO Optimization for Your Website.
Latest Posts

Lesson 26. How to Use break, continue, and return in Java | Learn Java Basics
A guide on how to use break, continue, and return statements in Java to control loops and program execution flow effectively.

Lesson 25. The do-while Loop in Java | Learn Basic Java
A detailed guide on the do-while loop in Java, including syntax, usage, examples, and comparison with the while loop.

Lesson 24. How to Convert Decimal to Binary in Java | Learn Basic Java
A guide on how to convert numbers from the decimal system to the binary system in Java using different methods, with illustrative examples.

Lesson 23. How to Use the While Loop in Java | Learn Java Basics
Learn how to use the while loop in Java with syntax, real-world examples, and practical applications in Java programming.
Related Posts

What is Domain Authority? 13-Step Guide to Improve DA Score for Your Website in 2025
Discover what Domain Authority is and its importance in SEO. A detailed guide on the 13-step process to effectively increase DA, from content research and technical optimization to building quality backlinks for a sustainable SEO strategy.

What is Page Authority? The Importance of Page Authority for SEO in 2025
Learn what Page Authority (PA) is and its role in SEO optimization to help improve your website's ranking on search engines in 2025.

What is Google Index? A Guide to 13 Ways to Speed Up Website Indexing in 2025
Discover what Google Index is and learn detailed guidelines on 13 effective ways to get your website indexed quickly and boost your SEO rankings on Google in 2025.
![What is Onpage SEO? 23+ Basic & Advanced Onpage Optimization Checklist [2025]](/blog-posts/seo-onpage/seo-onpage-thumb.jpg)
What is Onpage SEO? 23+ Basic & Advanced Onpage Optimization Checklist [2025]
Learn the concept of Onpage SEO and the 23+ basic to advanced Onpage optimization checklist to improve website quality and boost search rankings effectively.

