Image SEO - How to Optimize Images to Boost Website Rankings in 2025
- Published on

- What is Image SEO?
- The Role of Image SEO
- Benefits of Optimizing Images for Your Website
- Boost Traffic and Rankings by Appearing at the Top of Image Search
- Increase Website Conversion Rates
- Improve User Experience
- 16+ Image SEO Techniques from Basic to Advanced
- Use Original, High-Quality Images
- Optimize Image File Names
- Add and Optimize Alt Tags for Images
- Use Captions for Images
- Optimize Image Size and File Weight
- Ensure Image Relevance to Content
- Choose the Right File Format
- Configure Open Graph and Twitter Card Tags
- Improve CTR with Attractive Images
- Create Image Sitemaps and Ensure Indexing
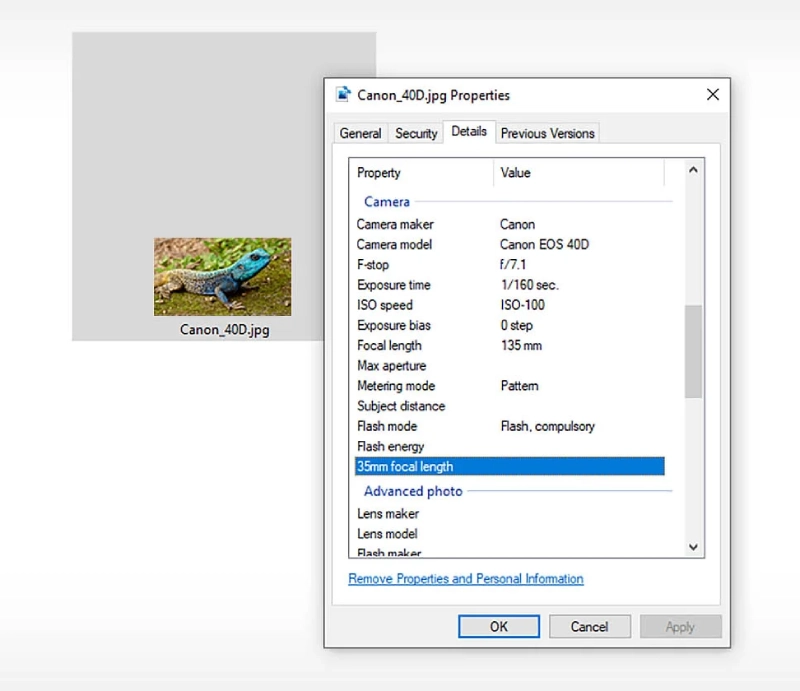
- Optimize EXIF Data
- Implement Lazy Loading
- Use Browser Caching
- Utilize CDN (Content Delivery Network)
- Apply Schema Markup
- Monitor Image SEO Performance
- Image SEO Trends and Techniques for 2025
- Optimize Images for Voice Search and Google Lens
- Increased Adoption of WebP Format
- Improve User Experience with Lazy Loading
- Use Structured Data (Schema Markup)
- Monitor Image SEO Performance with Google Search Console
- Image Optimization Tools
- Offline Tools
- Online Tools
- Conclusion
What is Image SEO?
Image SEO is the process of optimizing images on a website to help search engines like Google understand the content and context of the images, thereby improving rankings and visibility in search results. This includes compressing image sizes, using Alt tags, applying SEO-friendly file names, and ensuring that images align with the content of the article.

The Role of Image SEO
In an era where users increasingly prioritize visual content and loading speed, Image SEO plays a critical role in website optimization strategies.
- Optimized images help increase organic traffic from Google Images.
- High-quality, properly optimized images enhance user experience on the website.
- They contribute to faster website loading times, boosting conversion rates (CRO) and retaining visitors.
"Over 20% of searches on Google are through Google Images. Don’t miss the opportunity to optimize your images to attract potential traffic."
For example, when users search for images related to "interior design samples", if the images on your website are well-optimized, they will appear on Google Images, driving more clicks to your site and increasing conversion rates.
Image SEO is an essential step in comprehensive website optimization. It not only helps your images appear at the top of search results, but also enhances loading speed, content relevance, and user experience on the site.
Benefits of Optimizing Images for Your Website
Optimizing images not only ensures they rank higher on Google Images, but also provides significant advantages for your website. Below are 3 golden benefits of properly optimized images:
Boost Traffic and Rankings by Appearing at the Top of Image Search
When your images are SEO-optimized, they have the potential to appear on Google Images or even in featured snippets. This leads to:
- Organic traffic from image searches.
- Increased click-through rates (CTR) due to engaging and relevant images.
- Improved overall rankings of your website in search results.
For instance, if you sell furniture, when users search for the keyword "beautiful wooden desk" on Google Images, your optimized images may appear at the top of the results, attracting users to click on your website.
Tip: Use clear file names and add Alt tags so Google can better understand the image content. Learn more about SEO Onpage to fully optimize your content and images.
Increase Website Conversion Rates
Images are not just decorative elements but also play a crucial role in persuading users. A high-quality, properly optimized image will:
- Capture the attention of your target audience.
- Help them better visualize your products or services.
- Increase conversion rates, such as purchases, service registrations, or form submissions.

For example, in e-commerce websites, sharp, SEO-optimized product images can increase conversion rates by up to 30%, according to research by BigCommerce.
Improve User Experience
Images are the visual bridge between content and users. A website with beautiful, high-quality, and well-optimized images provides:
- A pleasant reading experience, helping users grasp information quickly.
- Reduced bounce rates, keeping visitors on your site longer.
- Increased sharing of articles when users find the content useful and visually appealing.
Google prioritizes websites that provide the best user experience. Thus, optimizing images not only improves SEO but also creates a significant competitive advantage.
16+ Image SEO Techniques from Basic to Advanced
Below is a list of Image SEO techniques from basic to advanced, helping you optimize images effectively and enhance your website's rankings.
Use Original, High-Quality Images
Google always prioritizes original images that are not copied and are of high quality. Original images not only help you avoid copyright issues but also increase visibility on Google Images.
- High quality: Clear images without blurring or pixelation.
- Exclusivity: Use images that you capture or design yourself to stand out from competitors.
- Professionalism: If you cannot create your own images, consider purchasing from high-quality stock photo platforms like Shutterstock or Adobe Stock.
Optimize Image File Names
The image file name is a crucial factor that Google uses to understand the content of an image.
- Avoid using default file names like
IMG001.jpgorDCIM1234.png. - Use relevant keywords in the file name, separated by hyphens.
- Example: Instead of
IMG001.jpg, usewooden-desk-modern-design.jpg.
Clear file names not only enhance SEO rankings but also make it easier to manage images within your directories.
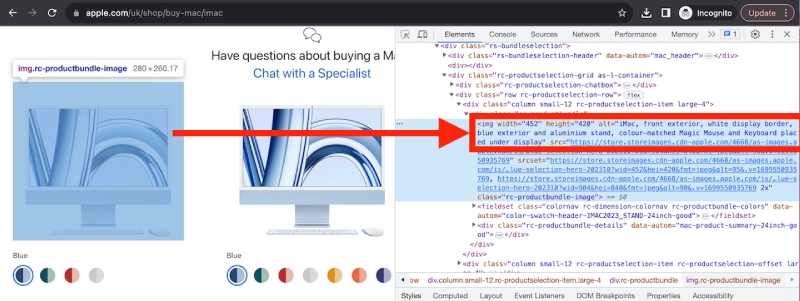
Add and Optimize Alt Tags for Images
Alt tags (alternative text) are text descriptions that explain the content of an image, helping both search engines and visually impaired users understand the image’s purpose.
- Write accurate descriptions of the image content.
- Insert primary keywords naturally, without overstuffing.
- Example:
<img src="wooden-desk-modern-design.jpg" alt="Modern wooden desk suitable for small office spaces">.

Properly optimized Alt tags improve image rankings and make websites more accessible to all users.
Use Captions for Images
Captions typically appear directly below images and provide a concise explanation of the image.
- Enhance user experience: Many users read captions before engaging with the main article.
- Increase relevance: Clear captions help users quickly grasp the image’s purpose.
- Include keywords: Captions are an excellent spot to add relevant keywords.
Optimize Image Size and File Weight
Image size and file weight directly impact page load speed—a critical ranking factor for Google.
- Resize images: Use dimensions appropriate for the display frame (e.g., avoid uploading 4000px images for a 800px display area).
- Compress files: Utilize tools like TinyPNG or Compressor.io to reduce file size without significant quality loss.
Optimized images improve loading speed, enhancing user experience and SEO performance.
Ensure Image Relevance to Content
Google prioritizes images that are directly related to the content of the article. Irrelevant or mismatched images can decrease content quality scores.
- Images should accurately reflect the content they accompany.
- Avoid generic or unrelated images that do not align with the main topic.
Choose the Right File Format
Different file formats have their unique advantages. Choosing the right format balances display quality and load speed.
- JPEG: Ideal for complex photos or illustrations with small file sizes.
- PNG: Suitable for images requiring transparency or higher clarity.
- WebP: The most optimized format, combining high quality and small file size.
- ICO: The ICO format is primarily used for favicon (the small icon on browser tabs) and is not suitable for larger images due to its larger file size and lack of optimization.
Configure Open Graph and Twitter Card Tags
Open Graph (OG) and Twitter Card tags optimize how images appear when articles are shared on social media platforms.
- OG: Customize the displayed image when sharing links on Facebook.
- Twitter Card: Optimize how articles and images appear on Twitter.

Proper configuration ensures a professional look and increases click-through rates (CTR) from social platforms.
Improve CTR with Attractive Images
Click-through rate (CTR) from Google Images is an important performance metric. Compelling images encourage users to click, boosting website traffic.
- Use clear, visually appealing images with proper framing.
- Opt for unique angles or perspectives to stand out from competitors.
Create Image Sitemaps and Ensure Indexing
Creating an image sitemap allows Google to crawl and index your images more efficiently.
- Include all essential images in the sitemap.
- Check if images are fully indexed using Google Search Console.
Optimize EXIF Data
EXIF data includes hidden information like location, capture date, and device details. This metadata helps Google better understand the context of your images.

Implement Lazy Loading
Lazy loading delays the loading of images until they are visible on the user’s screen. This technique reduces initial load time and enhances overall page performance.
Use Browser Caching
This technique stores images in the browser's cache, speeding up load times when users revisit the site.
Utilize CDN (Content Delivery Network)
CDNs distribute images across multiple servers worldwide, reducing load times for users accessing the site from different geographical locations.
Apply Schema Markup
Schema Markup is a code snippet that helps Google better understand the content and context of images within your article.
Monitor Image SEO Performance
Use tools like Google Analytics and Google Search Console to track:
- Traffic from Google Images.
- Click-through rate (CTR).
- Images that are not indexed or underperforming.
By monitoring regularly, you can optimize images in a timely manner to achieve better results.
Image SEO Trends and Techniques for 2025
Image SEO is constantly evolving to keep up with Google’s algorithm updates. In 2025, emerging trends will require you to update and optimize images in a more modern and effective way.
Optimize Images for Voice Search and Google Lens
With the rise of voice search and Google Lens, optimizing images to fit these technologies' context is essential.

- Google Lens: Allows users to search for information directly from images, so your images must be clear, recognizable, and highly relevant to the content.
- Semantic keywords: Optimize Alt tags, captions, and metadata to match natural user queries.
For example, an image of a "wooden desk" should not only include the keyword "desk" but also related phrases like "modern design" or "ideal for small spaces."
Increased Adoption of WebP Format
Google is prioritizing websites that use WebP image format because:
- Optimized file size: It is 30-50% smaller than PNG and JPEG without losing quality.
- Improved loading speed: Especially significant for mobile devices.
WebP is expected to become the primary image format in the years ahead.
Improve User Experience with Lazy Loading
Lazy Loading is not just a technique but is becoming a standard requirement for ensuring fast page loading speeds.
- Benefits:
- Images only load when users scroll to their display area, reducing server load.
- Increases performance scores on tools like Google PageSpeed Insights.
Many CMS platforms, such as WordPress, now support Lazy Loading by default, making implementation easier.
Use Structured Data (Schema Markup)
Google increasingly favors content that uses Schema Markup, including images. This helps:
- Enhance contextual understanding: Google can identify how images relate to the article topic.
- Boost visibility: Increases chances of appearing in Rich Snippets or Google Images Features.
For example, a product image can include Schema to display price, ratings, and brand directly in the search results.
Monitor Image SEO Performance with Google Search Console
Google Search Console provides detailed data on:
- Indexed images: Check how many images have been recognized by Google.
- Click-through rate (CTR): Measure image performance in Google Images.
- Areas for improvement: Identify errors and optimize accordingly.
Regularly checking image SEO performance allows you to adjust your strategy quickly and achieve better results.
Pro Tip: Incorporate these trends and techniques into your image SEO strategy to stay ahead in the race to optimize your website.
In the next section, we’ll explore tools to optimize images, including offline and online options, to save time and maximize efficiency.
Image Optimization Tools
To achieve the best results in image optimization, you can use various tools. These tools help reduce file size, improve display quality, adjust file formats, and even enhance SEO. Below is a list of popular offline and online tools.
Offline Tools
Offline tools are great for editing and optimizing images directly on your computer without requiring an internet connection. Some standout tools include:
Adobe Photoshop
- Key Features:
- Optimize image quality without losing details.
- Convert image formats (JPEG, PNG, WebP).
- Crop and edit images to desired dimensions.
- Advantages: Offers advanced editing features.
- Disadvantages: Requires skills to use and is a paid software.
GIMP
- Key Features:
- Edit and optimize images similarly to Photoshop.
- Open-source software that is completely free.
- Advantages: Easy to use, suitable for beginners.
- Disadvantages: Features are not as extensive as Photoshop.
Lightroom
- Key Features:
- Batch optimization of images at high speed.
- Enhances colors, lighting, and image details.
- Advantages: Ideal for optimizing photography.
- Disadvantages: Not suitable for graphic design or vector images.
Online Tools
If you prefer not to download software or need quick processing, online tools offer an effective solution. Simply upload your images and optimize them instantly.
TinyPNG
- Key Features:
- Compresses PNG and JPEG images without significantly reducing quality.
- Supports batch compression.
- Advantages: Simple and user-friendly interface.
- Disadvantages: Free uploads are limited to files under 5MB.
Compressor.io
- Key Features:
- Supports compressing multiple image formats such as JPEG, PNG, GIF, and SVG.
- Reduces file size by up to 90% while maintaining good quality.
- Advantages: Multi-format support, large file size reduction.
- Disadvantages: Does not offer detailed editing features.
Squoosh
- Key Features:
- Allows adjustments to file size, format, and quality.
- Real-time preview of compressed images.
- Advantages: Completely free and works directly in the browser.
- Disadvantages: Does not support batch image processing.
Canva
- Key Features:
- Create and edit images online with optimization features.
- Suitable for blog graphics, banners, and social media visuals.
- Advantages: Versatile tool with many pre-designed templates.
- Disadvantages: Some advanced features require a paid account.
Pro Tip: Combine offline and online tools based on your needs to achieve the best optimization results.
Conclusion
Image SEO is not just a minor aspect of SEO strategy but plays a vital role in improving search rankings, increasing traffic, and enhancing user experience. With 16+ techniques ranging from basic to advanced, you now have a complete toolkit to optimize images comprehensively.
The key to success in Image SEO lies in balancing content quality, technical optimization, and continuous performance monitoring. Don’t forget to stay updated with the latest trends, such as adopting WebP format, implementing Lazy Loading, and leveraging Schema Markup, to stay ahead of the competition.
"Images not only beautify your content but also serve as a bridge connecting users to your website. Optimizing images is an investment in long-term value for your brand and business."
Start applying these techniques today so your images can not only rank higher on Google but also capture the hearts of your audience.
Latest Posts

Lesson 26. How to Use break, continue, and return in Java | Learn Java Basics
A guide on how to use break, continue, and return statements in Java to control loops and program execution flow effectively.

Lesson 25. The do-while Loop in Java | Learn Basic Java
A detailed guide on the do-while loop in Java, including syntax, usage, examples, and comparison with the while loop.

Lesson 24. How to Convert Decimal to Binary in Java | Learn Basic Java
A guide on how to convert numbers from the decimal system to the binary system in Java using different methods, with illustrative examples.

Lesson 23. How to Use the While Loop in Java | Learn Java Basics
Learn how to use the while loop in Java with syntax, real-world examples, and practical applications in Java programming.
Related Posts

What is Domain Authority? 13-Step Guide to Improve DA Score for Your Website in 2025
Discover what Domain Authority is and its importance in SEO. A detailed guide on the 13-step process to effectively increase DA, from content research and technical optimization to building quality backlinks for a sustainable SEO strategy.

What is Page Authority? The Importance of Page Authority for SEO in 2025
Learn what Page Authority (PA) is and its role in SEO optimization to help improve your website's ranking on search engines in 2025.

What is Google Index? A Guide to 13 Ways to Speed Up Website Indexing in 2025
Discover what Google Index is and learn detailed guidelines on 13 effective ways to get your website indexed quickly and boost your SEO rankings on Google in 2025.
![What is Onpage SEO? 23+ Basic & Advanced Onpage Optimization Checklist [2025]](/blog-posts/seo-onpage/seo-onpage-thumb.jpg)
What is Onpage SEO? 23+ Basic & Advanced Onpage Optimization Checklist [2025]
Learn the concept of Onpage SEO and the 23+ basic to advanced Onpage optimization checklist to improve website quality and boost search rankings effectively.

