What is Alt Text? A Guide to Optimizing Alt Text for Better Image SEO in 2025
- Published on

- What is Alt Text?
- Basic Structure of Alt Text
- What is the Alt Attribute?
- The Alt Attribute in HTML with Specific Examples
- Why is Alt Text Important for SEO?
- Improves Accessibility for Users
- Image SEO and Improved Rankings on Google
- Alt Text: A Natural Place to Add Keywords
- How to Write Effective Alt Text
- Describe the Image Clearly and Specifically
- Provide Context Relevant to the Content
- Use Keywords Naturally
- Keep Alt Text Short and Concise
- Avoid Redundant Phrases
- Skip Alt Text for Decorative Images
- How to Create SEO-Friendly Alt Text
- Describe the Image Specifically and in Detail
- Use Keywords Smartly
- Keep Alt Text Under 125 Characters
- Avoid Unnecessary Phrases
- Use Alt Text for CTA and Functional Images
- Leave Alt Text Empty for Decorative Images
- Conclusion
- Common Issues with Image Alt Text
- Broken Images
- Images Missing the Alt Attribute
- Keyword Stuffing in Alt Text
- Decorative Images with Unnecessary Alt Text
- Difference Between Alt Text and Title Image
- What is Alt Text?
- What is Title Image?
- Comparison of Alt Text and Title Image
- When to Use Alt Text and Title Image?
- Example of Combining Alt Text and Title Image
- Specific Examples of Alt Text for Different Types of Images
- Product Images on E-commerce Websites
- Images in Blog Posts or Guides
- Infographic or Chart Images
- CTA (Call-to-Action) Button Images
- Website Screenshots or Application Images
- Tools to Optimize and Check Alt Text
- Google Search Console
- Screaming Frog SEO Spider
- Ahrefs
- Rank Math (Plugin for WordPress)
- TinyPNG
- SEOquake
- Frequently Asked Questions About Alt Text
- How Do I Find Alt Tags on a Website?
- How Do I Read Alt Text in HTML?
- How Can I Tell If an Image Has Alt Text?
- How Do I Add Alt Text to a JPG File?
- How Long Should Alt Text Be?
- Conclusion
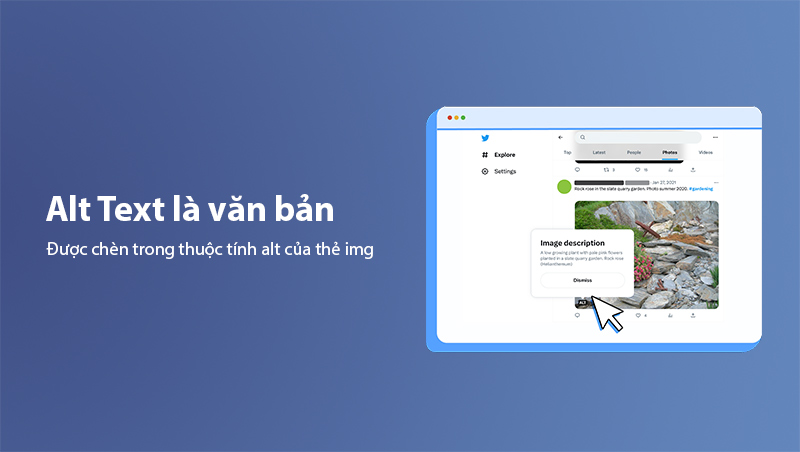
What is Alt Text?
Alt Text (short for Alternative Text) is replacement text used to describe the content of an image on a website. When an image cannot be displayed for any reason—such as network errors, an invalid URL, or the browser failing to load the image—Alt Text will appear in its place and provide essential information to users.

Basic Structure of Alt Text
Alt Text is inserted into the alt attribute of the HTML <img> tag using the following syntax:
<img src="image-url.jpg" alt="A brief and specific description of the image content" />
Here:
src="image-url.jpg": The path to the image file.A brief and specific description of the image content: The replacement text that accurately describes the image content.
What is the Alt Attribute?
The Alt Attribute, also known as the Alt tag, is a part of the HTML <img> tag. Its primary role is to provide a concise, clear, and accurate description of the image (Alt Text). This helps search engines understand the content of the image, enabling them to index and rank it correctly in search results.

The Alt Attribute in HTML with Specific Examples
The standard structure of the Alt Attribute in HTML is as follows:
<img src="image-path.jpg" alt="A concise description of the image" />
Specific Examples:
-
An image of a seafood pizza:
<img src="pizza-hai-san.jpg" alt="Seafood pizza with shrimp, squid, and tomato sauce" /> -
An image of a CTA (Call-to-Action) button:
<img src="nut-mua-ngay.jpg" alt="Red Buy Now button for discounted products" />
In the examples above:
- The content within the alt attribute is the Alt Text, which accurately describes the content of the image.
- The description is concise, natural, and may include keywords without keyword stuffing.
Why is Alt Text Important for SEO?
Alt Text plays a significant role not only in user experience but also in search engine optimization (SEO). Below are the key reasons why Alt Text is essential for optimizing image SEO.
Improves Accessibility for Users
Alt Text makes a website more accessible to all users, especially for:
- Visually impaired users: Screen readers will read the Alt Text aloud to describe the image content. This helps visually impaired users understand the image they cannot see.
- Users with image loading errors: If an image fails to load due to poor network connections or server issues, the Alt Text will display as a replacement.
Example:
<img src="sach-huong-dan-seo.jpg" alt="Beginner's guide to SEO book" />
Result: Even if the image does not load, users can understand the content thanks to the clear description.
Image SEO and Improved Rankings on Google
Search engines like Google cannot "see" images as humans do. Instead, they rely on Alt Text to understand image content. Properly optimized Alt Text will:
- Help images get indexed and ranked in Google Images.
- Increase the likelihood of appearing in image search results, which is a valuable source of website traffic.
- Support on-page SEO by naturally including target keywords.
Example:
If your article is about "Image SEO," an image in the article can be optimized as follows:
<img src="to-chuc-alt-text.jpg" alt="How to organize and write SEO-friendly Alt Text for images" />
Here:
- The keyword "SEO-friendly Alt Text" is included naturally.
- The description is clear, specific, and helps search engines accurately index the image.
Alt Text: A Natural Place to Add Keywords
Alt Text not only helps Google understand the image but also provides an opportunity to include target keywords. However, keep the following in mind:
- Avoid keyword stuffing.
- Write descriptions that are natural and relevant to the image content.
Good Example:
<img src="may-anh-canon.jpg" alt="Canon EOS 5D Mark IV camera with 24-70mm lens" />
Bad Example (Keyword stuffing):
<img src="may-anh-canon.jpg" alt="Canon camera, Canon professional camera, Canon EOS camera" />
How to Write Effective Alt Text
Writing effective Alt Text not only helps Google understand the image but also enhances the user experience and improves SEO rankings. Follow these principles to create SEO-friendly Alt Text:
Describe the Image Clearly and Specifically
Alt Text should provide clear, specific information about the image content. Think of it as the only way for users to understand the image if it doesn’t load.
Good Example:
<img src="balo-du-lich.jpg" alt="Black waterproof travel backpack with multiple compartments" />
Bad Example (Too vague):
<img src="balo.jpg" alt="Backpack" />
Provide Context Relevant to the Content
Alt Text should match the overall context of the article. This makes images more relevant and enhances the user experience.
Example:
In an article about "How to choose a travel backpack", optimize Alt Text as follows:
<img src="balo-leo-nui.jpg" alt="60L hiking backpack suitable for long trips" />
Use Keywords Naturally
Incorporating target keywords into Alt Text helps improve SEO. However, ensure they are used naturally and add value to the description.
Good Example (Natural):
<img
src="may-giat-samsung.jpg"
alt="Samsung Inverter 9kg washing machine with energy-saving features"
/>
Bad Example (Keyword stuffing):
<img
src="may-giat-samsung.jpg"
alt="Samsung washing machine, energy-saving washing machine, Samsung 9kg washing machine"
/>
Keep Alt Text Short and Concise
Alt Text should ideally be under 125 characters, as this is the maximum length most screen readers will process effectively.
Example:
<img src="canh-dong-hoa.jpg" alt="Blooming sunflower field under the morning sun" />
Avoid Redundant Phrases
Do not include phrases like "image of" or "picture of," as they are unnecessary.
Good Example:
<img src="cafe-sang.jpg" alt="A cup of black coffee on a wooden table in the morning" />
Bad Example:
<img src="cafe-sang.jpg" alt="Image of a cup of black coffee on a wooden table" />
Skip Alt Text for Decorative Images
For purely decorative images, leave the Alt attribute empty so screen readers can ignore them.
Example:
<img src="icon-hoa.jpg" alt="" />
How to Create SEO-Friendly Alt Text
To write SEO-friendly Alt Text, you need to ensure that the replacement text not only helps Google index images but also provides the best experience for users. Below are the detailed steps to create optimized Alt Text:
Describe the Image Specifically and in Detail
Alt Text should provide a clear and specific description of the image content. Focus on the main details of the image, and avoid vague or overly generic descriptions.
Examples:
-
For a product image:
<img src="banh-trung-thu.jpg" alt="Premium mooncake box with 4 cakes featuring traditional and green tea flavors" /> -
For an event image:
<img src="hoi-nghi-seo-2024.jpg" alt="SEO Conference 2024 in Ho Chi Minh City with over 300 attendees" />
Use Keywords Smartly
Adding keywords to Alt Text is a great way to optimize image SEO. However, keywords should appear naturally and align with the image content.
-
Good Example:
<img src="tu-lanh-panasonic.jpg" alt="Panasonic Inverter 300L refrigerator with energy-saving technology for families" /> -
Bad Example (Keyword stuffing):
<img src="tu-lanh-panasonic.jpg" alt="Panasonic refrigerator, Inverter refrigerator, energy-saving refrigerator, cheap Panasonic refrigerator" />
Note: Keyword stuffing may result in Google penalizing your page, reducing your SEO ranking.
Keep Alt Text Under 125 Characters
According to Google’s recommendations and SEO experts, Alt Text should be concise and ideally under 125 characters. This ensures compatibility with screen readers and prevents truncation in browsers.
Example:
<img src="cau-vang-da-nang.jpg" alt="Golden Bridge in Da Nang supported by giant stone hands" />
Avoid Unnecessary Phrases
There’s no need to add phrases like “image of” or “picture of”, as browsers and Google already understand it is an image.
-
Good Example:
<img src="canh-dong-hoa.jpg" alt="Lavender field in Da Lat during summer" /> -
Bad Example:
<img src="canh-dong-hoa.jpg" alt="Image of lavender field in Da Lat during summer" />
Use Alt Text for CTA and Functional Images
If an image is used as a Call-to-Action (CTA) button, the Alt Text should describe the button's function rather than the image itself.
Example:
<img src="nut-dang-ky.jpg" alt="Register now for SEO Conference 2024" />
Leave Alt Text Empty for Decorative Images
If the image is purely decorative and does not serve any SEO or content purpose, you can leave the Alt Text empty.
Example:
<img src="icon-mui-ten.jpg" alt="" />
This helps Google and screen readers ignore unimportant images and focus on the key ones.
Conclusion
To create SEO-friendly Alt Text, you need to:
- Describe the image clearly and accurately.
- Use keywords naturally without stuffing.
- Keep the Alt Text under 125 characters.
- Add relevant Alt Text for functional images like CTA buttons.
- Leave Alt Text blank for decorative images.
By following these guidelines, you ensure that your images contribute effectively to SEO rankings and provide a better user experience.
Common Issues with Image Alt Text
During the process of optimizing Alt Text, you may encounter several common issues that impact image SEO and user experience. Below are the most frequent problems and effective solutions:
Broken Images
When an image fails to display on a webpage, users will see a broken icon or an empty space. This directly affects the user experience and may lower the SEO quality score of your website.
Main Causes:
- Invalid image URLs or typos.
- Deleted or moved image files without updating the URL.
- Errors in the HTML tag, such as missing quotation marks or incorrect syntax.
How to Fix:
- Check the image URL in the
srcattribute to ensure it is accurate and valid. - Use SEO audit tools like Screaming Frog or Ahrefs to identify broken images.
- Replace broken images with new images or remove the
<img>tag if the image is unnecessary.
Incorrect Example:
<img src="images/product" alt="Dell Laptop" />
Fixed Example:
<img src="images/product.jpg" alt="Dell Inspiron 14 silver laptop" />
Images Missing the Alt Attribute
Omitting Alt Text means you miss the opportunity to optimize image SEO and improve accessibility for users, particularly visually impaired users.
Main Causes:
- Forgetting to add the
altattribute when inserting images. - Using automated plugins without configuring Alt Text.
How to Fix:
- Review all images on your website using tools like Google Search Console or Screaming Frog.
- Add descriptive Alt Text for each image that lacks it.
- If using a CMS like WordPress, use plugins like Yoast SEO or Rank Math to prompt Alt Text creation.
Incorrect Example (Missing Alt Text):
<img src="rose-bouquet.jpg" />
Fixed Example:
<img src="rose-bouquet.jpg" alt="Fresh red rose bouquet for a loved one" />
Keyword Stuffing in Alt Text
Some people attempt to stuff keywords into Alt Text, hoping to boost SEO rankings. However, Google can detect this behavior and may penalize your site.
Example of Keyword Stuffing (Incorrect):
<img
src="washing-machine.jpg"
alt="Washing machine, cheap washing machine, energy-saving washing machine, best washing machine, new washing machine"
/>
How to Fix:
- Write natural and clear descriptions, incorporating keywords only when relevant.
Correct Example:
<img src="washing-machine.jpg" alt="LG Inverter 10kg washing machine with energy-saving features" />
Decorative Images with Unnecessary Alt Text
Images used purely for decoration, such as icons, borders, or backgrounds, do not need Alt Text. Adding unnecessary Alt Text to decorative images can cause screen readers to relay irrelevant information, disrupting the user experience.
Solution:
- For decorative images, leave the Alt attribute empty using
alt="".
Example:
<img src="decorative-icon.jpg" alt="" />
Difference Between Alt Text and Title Image
When optimizing images for SEO, you may encounter two common attributes: Alt Text and Title Image. Although both are used within the <img> tag, their functions and roles are quite different.
What is Alt Text?
As discussed earlier, Alt Text (Alternative Text) is replacement text that describes the content of an image. Alt Text is used when:
- The image cannot be displayed due to connection errors or an incorrect URL.
- Search engines need to understand the image content for indexing.
- It supports visually impaired users through screen readers.
Example of Alt Text:
<img src="rose-bouquet.jpg" alt="Fresh red rose bouquet for a birthday gift" />
What is Title Image?
Title Image is text that appears when users hover over an image with their cursor. Unlike Alt Text, Title Image is not required for SEO but helps:
- Provide additional information or explain more about the image.
- Enhance the user experience with helpful tooltips.
Structure of Title Image:
<img
src="rose-bouquet.jpg"
alt="Fresh red rose bouquet"
title="Red roses symbolize love and romance"
/>
When users hover over this image, the text “Red roses symbolize love and romance” will appear.
Comparison of Alt Text and Title Image
| Criteria | Alt Text | Title Image |
|---|---|---|
| Primary Purpose | Describes image content when it cannot load. | Provides additional information on hover. |
| SEO Impact | Important for image SEO. | No direct impact on SEO. |
| User Accessibility | Supports visually impaired users. | Improves user experience with tooltips. |
| Visibility | Appears only when the image fails to load. | Appears when hovering over the image. |
| Screen Readers | Read aloud by screen readers. | Ignored by screen readers. |
When to Use Alt Text and Title Image?
- Alt Text: Mandatory for all important images as it improves SEO and enhances accessibility.
- Title Image: Use only when you need to provide additional information, such as notes or extra descriptions.
Example of Combining Alt Text and Title Image
<img
src="canh-dong-hoa.jpg"
alt="Lavender field blooming in summer"
title="Popular tourist destination in Da Lat during June"
/>
Result:
- Alt Text: Displays when the image fails to load or helps search engines understand its content.
- Title Image: Displays when users hover over the image, providing additional context.
Specific Examples of Alt Text for Different Types of Images
To write SEO-friendly Alt Text suitable for various types of images, you need to tailor your descriptions. Below are specific examples for different scenarios on a website.
Product Images on E-commerce Websites
For product images, Alt Text should provide detailed descriptions, including the product name, brand, color, and key features. This helps search engines understand and display the most relevant results for users.
Example:
<img src="giay-nike-air-max.jpg" alt="Nike Air Max 270 black shoes for men, size 42" />
Why:
- Clearly describes the product: "Nike Air Max 270".
- Includes key details: black color, size 42.
Images in Blog Posts or Guides
When using images in blog posts or instructional content, Alt Text should describe the image content relevant to the article.
Example: Article: "5 Ways to Optimize Image SEO for Your Website". Image: A diagram showing the SEO process.
<img
src="toi-uu-seo-hinh-anh.jpg"
alt="5 steps to optimize image SEO and improve Google rankings"
/>
Why:
- Alt Text provides relevant context matching the article.
- Naturally includes the target keyword: "optimize image SEO".
Infographic or Chart Images
For infographics or charts, Alt Text should summarize the key content of the image. If the content is too complex, you can use the longdesc attribute.
Example:
<img src="infographic-seo.jpg" alt="Infographic showing 7 key factors in On-page SEO" />
Or use the longdesc attribute:
<img
src="infographic-seo.jpg"
alt="7 key factors in On-page SEO"
longdesc="link-to-full-description.html"
/>
CTA (Call-to-Action) Button Images
For images used as functional buttons, such as "Register" or "Buy Now", Alt Text should describe the function of the button.
Example:
<img src="dang-ky.jpg" alt="Register now for the promotional newsletter" />
Why:
- Clearly describes the function of the image (a "Register" button).
- Supports accessibility for visually impaired users.
Website Screenshots or Application Images
For screenshots (e.g., of websites or software), Alt Text should briefly describe the content displayed in the image.
Example:
<img
src="screenshot-google-analytics.jpg"
alt="Google Analytics dashboard showing website traffic reports"
/>
Why:
- Provides an accurate description of the screenshot content.
- Helps readers visualize the information being presented.
Tools to Optimize and Check Alt Text
To ensure your Alt Text is optimized and no images are missed, using support tools is essential. Below are useful tools to help you audit and improve SEO-friendly Alt Text:
Google Search Console
Google Search Console is a free tool from Google that allows you to monitor and improve your website's SEO, including image optimization.
-
Key Features:
- Check for images missing Alt Text or with incomplete Alt Text.
- Generate reports on images indexed by Google.
-
How to Use:
- Go to Google Search Console.
- Navigate to the Coverage section to find image errors.
- Identify and fix images with missing or incorrect Alt Text.
Screaming Frog SEO Spider
Screaming Frog is a professional SEO audit tool that scans your entire website to detect image-related issues, including:
-
Images missing Alt Text.
-
Alt Text that is too long or poorly optimized.
-
Broken image URLs.
-
How to Use:
- Download and install Screaming Frog SEO Spider.
- Enter your website URL.
- Navigate to the Images tab to view a list of images missing or needing Alt Text.
Result: The tool generates a detailed list, allowing you to update the Alt Text for each image.
Ahrefs
Ahrefs is a powerful tool for analyzing overall SEO, including image optimization and Alt Text attributes.
-
Key Features:
- Scan all images on your website.
- Report images missing Alt Text or poorly optimized descriptions.
-
How to Use:
- Access Ahrefs Site Audit.
- Run a full website audit.
- Review the Images report to find and fix Alt Text issues.
Rank Math (Plugin for WordPress)
If you’re using WordPress, the Rank Math plugin provides strong support for optimizing image SEO.
-
Key Features:
- Automatically detects and alerts you to missing Alt Text.
- Generates Alt Text automatically from file names or post titles (customizable).
-
How to Use:
- Install and activate the Rank Math plugin on WordPress.
- Go to image SEO settings and enable automatic Alt Text generation.
TinyPNG
While TinyPNG does not directly check Alt Text, it helps optimize image file sizes, which improves page load speed—an essential SEO factor.
-
Key Features:
- Compress images without reducing quality.
- Improve page speed and user experience.
-
How to Use:
- Visit TinyPNG.com.
- Upload the images you need to optimize.
- Use the compressed images with optimized Alt Text on your website.
SEOquake
SEOquake is a free SEO plugin for browsers that allows you to quickly check on-page SEO information, including images.
-
Key Features:
- Check Alt Text directly within your browser.
- Identify images missing Alt Text.
-
How to Use:
- Install the SEOquake plugin for Chrome or Firefox.
- Run an on-page SEO audit.
- Review the report to identify and fix images without Alt Text.
Frequently Asked Questions About Alt Text
Below are the most common questions about Alt Text to help you understand and effectively apply it when optimizing image SEO.
How Do I Find Alt Tags on a Website?
To check the Alt tag of an image on a webpage, you can use the following methods:
-
Manually Inspecting HTML Source Code:
- Visit the webpage you want to check.
- Right-click on a blank area of the page and select "Inspect" (or press Ctrl + Shift + I on Chrome).
- Look for the
<img>tag in the HTML source code. If thealtattribute appears like this:Then "Image description" is the Alt Text.<img src="example.jpg" alt="Image description" />
-
Using SEO Plugins like SEOquake or Ahrefs Toolbar: These tools will automatically display a list of images and their corresponding Alt Text.
How Do I Read Alt Text in HTML?
To read Alt Text in HTML, follow these steps:
- Open the webpage you want to inspect.
- Press Ctrl + U (or right-click and select View Page Source) to open the page source code.
- Look for the
<img>tag and check thealtattribute content:Here, the content "A fresh red rose bouquet for a birthday gift" is the Alt Text.<img src="flower-bouquet.jpg" alt="A fresh red rose bouquet for a birthday gift" />
How Can I Tell If an Image Has Alt Text?
To check if an image has Alt Text:
-
Directly Inspect the Image in Your Browser:
- Right-click on the image → Select "Inspect".
- Look for the
altattribute within the<img>tag. If thealtattribute is empty like this:Then the image does not have Alt Text.<img src="example.jpg" alt="" />
-
Using SEO Audit Tools like Screaming Frog:
- Run a website scan and go to the Images section.
- The tool will display a list of images and highlight those missing Alt Text.
How Do I Add Alt Text to a JPG File?
If you work with tools like WordPress, CMS, or content writing platforms, you can easily add Alt Text:
-
In WordPress:
- Go to the Media Library.
- Select the image you want to optimize.
- Add a description in the Alt Text field and save it.
-
In HTML Code: Directly insert Alt Text into the
<img>tag as shown below:<img src="file.jpg" alt="Specific description of the image" /> -
In Microsoft Word:
- Right-click on the image → Select Edit Alt Text.
- Enter the appropriate description in the Alt Text box and save it.
How Long Should Alt Text Be?
According to Google’s recommendations and SEO experts, Alt Text should be under 125 characters.
- Why:
- Screen readers can only read up to 125 characters.
- This length ensures the Alt Text is informative yet concise and easy to understand.
Example:
<img src="rice-field.jpg" alt="Golden rice fields in the Mekong Delta during harvest season" />
Conclusion
Alt Text is not merely a part of the HTML tag, but a crucial element in image SEO and user experience. Properly optimized Alt Text offers significant benefits:
Optimizing Alt Text is a small step that delivers big results in image SEO. If done correctly, your website will not only improve its search engine rankings but also enhance user experience, creating a professional and user-friendly web presence.
Latest Posts

Lesson 26. How to Use break, continue, and return in Java | Learn Java Basics
A guide on how to use break, continue, and return statements in Java to control loops and program execution flow effectively.

Lesson 25. The do-while Loop in Java | Learn Basic Java
A detailed guide on the do-while loop in Java, including syntax, usage, examples, and comparison with the while loop.

Lesson 24. How to Convert Decimal to Binary in Java | Learn Basic Java
A guide on how to convert numbers from the decimal system to the binary system in Java using different methods, with illustrative examples.

Lesson 23. How to Use the While Loop in Java | Learn Java Basics
Learn how to use the while loop in Java with syntax, real-world examples, and practical applications in Java programming.
Related Posts

What is Domain Authority? 13-Step Guide to Improve DA Score for Your Website in 2025
Discover what Domain Authority is and its importance in SEO. A detailed guide on the 13-step process to effectively increase DA, from content research and technical optimization to building quality backlinks for a sustainable SEO strategy.

What is Page Authority? The Importance of Page Authority for SEO in 2025
Learn what Page Authority (PA) is and its role in SEO optimization to help improve your website's ranking on search engines in 2025.

What is Google Index? A Guide to 13 Ways to Speed Up Website Indexing in 2025
Discover what Google Index is and learn detailed guidelines on 13 effective ways to get your website indexed quickly and boost your SEO rankings on Google in 2025.
![What is Onpage SEO? 23+ Basic & Advanced Onpage Optimization Checklist [2025]](/blog-posts/seo-onpage/seo-onpage-thumb.jpg)
What is Onpage SEO? 23+ Basic & Advanced Onpage Optimization Checklist [2025]
Learn the concept of Onpage SEO and the 23+ basic to advanced Onpage optimization checklist to improve website quality and boost search rankings effectively.

