Code Tay và CMS - Lựa Chọn Nào Tốt Hơn Cho Website Của Bạn?
- Published on

- Tổng Quan về Code Tay và CMS trong Thiết Kế Website
- Code Tay Là Gì?
- CMS Là Gì?
- Ưu và Nhược Điểm của Thiết Kế Website Bằng Code Tay
- Ưu Điểm của Code Tay
- Nhược Điểm của Code Tay
- Ưu và Nhược Điểm của Thiết Kế Website Bằng CMS
- Ưu Điểm của CMS
- Nhược Điểm của CMS
- So Sánh Code Tay và CMS: Nên Chọn Giải Pháp Nào?
- So Sánh Tổng Quan
- Khi Nào Nên Chọn Code Tay?
- Khi Nào Nên Chọn CMS?
- Đâu Là Giải Pháp Tốt Nhất?
- Ví Dụ về Các Website Sử Dụng Code Tay và CMS
- Website sử dụng Code Tay
- Website sử dụng CMS
- Không Nên Lạm Dụng Thiết Kế Website Bằng Code Tay
- Kết Luận
Khi thiết kế website, nhiều người phân vân không biết nên chọn code tay hay sử dụng CMS như WordPress hay Joomla. Mỗi phương pháp đều có ưu và nhược điểm riêng: Code tay mang lại sự tùy biến cao nhưng đòi hỏi thời gian và chi phí lớn, trong khi CMS giúp triển khai nhanh hơn, dễ quản lý nhưng có hạn chế về tùy chỉnh.
Lựa chọn giữa code tay và CMS sẽ ảnh hưởng đến chi phí và tính năng của website. Trong bài viết này, chúng ta sẽ phân tích chi tiết để giúp bạn tìm ra giải pháp phù hợp. Trước khi bắt đầu, bạn cũng cần có domain và hosting; nếu chưa biết cách mua, hãy tham khảo hướng dẫn mua domain và hosting.
Tổng Quan về Code Tay và CMS trong Thiết Kế Website
Để hiểu rõ hơn về lựa chọn giữa code tay và CMS khi thiết kế website, chúng ta cần nắm được bản chất của từng phương pháp cũng như những điểm khác biệt cơ bản.
Code Tay Là Gì?
Code tay là phương pháp mà lập trình viên tự viết từng dòng mã nguồn từ đầu để xây dựng website. Với cách này, mỗi chi tiết và chức năng của trang web được tạo ra thủ công theo yêu cầu cụ thể của dự án. Thiết kế website bằng code tay mang lại:
- Tính tùy biến cao: Code tay giúp bạn xây dựng website với chức năng và giao diện độc đáo, đáp ứng các yêu cầu chi tiết nhất của khách hàng.
- Khả năng tối ưu hóa: Do website được viết hoàn toàn theo yêu cầu, các phần tử không cần thiết sẽ không được tích hợp, giúp website chạy nhanh và ổn định hơn.
- Bảo mật tốt hơn: Code tay thường ít bị tấn công hơn vì không phụ thuộc vào mã nguồn mở.
Tuy nhiên, thiết kế bằng code tay đòi hỏi kiến thức lập trình chuyên sâu và thời gian triển khai lâu hơn, dẫn đến chi phí cao hơn. Đây là lựa chọn phù hợp với các dự án đòi hỏi tính phức tạp cao, như web thương mại điện tử hay các ứng dụng đặc thù cần nhiều chức năng tùy chỉnh.

CMS Là Gì?
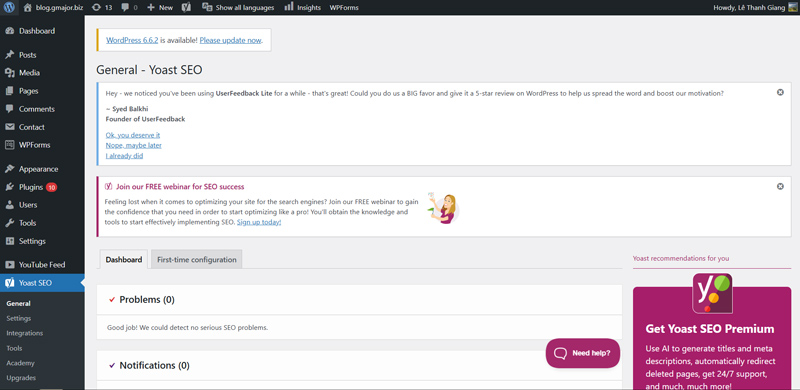
CMS (Content Management System - Hệ thống quản trị nội dung) là nền tảng hỗ trợ quản lý và tạo nội dung website một cách nhanh chóng, dễ dàng mà không cần kiến thức lập trình sâu. Một số CMS phổ biến hiện nay là WordPress, Joomla, Drupal, và Opencart. Với CMS, bạn có thể:
- Tiết kiệm thời gian và chi phí: CMS có sẵn nhiều công cụ, plugin và theme để nhanh chóng triển khai website, tiết kiệm thời gian phát triển.
- Dễ sử dụng và quản lý nội dung: CMS cho phép người dùng chỉnh sửa, cập nhật nội dung mà không cần kiến thức kỹ thuật.
- Tích hợp nhiều công cụ hỗ trợ SEO: CMS thường có các plugin giúp tối ưu SEO dễ dàng hơn.
Tuy nhiên, CMS có hạn chế về tùy biến và đôi khi kém an toàn hơn do phụ thuộc vào mã nguồn mở. Điều này có thể gây khó khăn nếu bạn cần thiết kế website với yêu cầu đặc biệt.

Ưu và Nhược Điểm của Thiết Kế Website Bằng Code Tay
Thiết kế website bằng code tay là phương pháp đòi hỏi nhiều kỹ năng lập trình và công sức, nhưng mang lại sự tùy biến và tối ưu hóa vượt trội cho các dự án có yêu cầu cao. Dưới đây là những điểm mạnh và điểm yếu bạn cần xem xét khi lựa chọn phương pháp này.
Ưu Điểm của Code Tay
-
Tùy biến cao và kiểm soát hoàn toàn: Với code tay, bạn có toàn quyền xây dựng và kiểm soát từng chi tiết của website. Điều này cho phép bạn tạo nên một trang web hoàn toàn độc đáo và đáp ứng mọi yêu cầu đặc thù của dự án.
-
Hiệu suất tối ưu: Bằng cách chỉ sử dụng các thành phần cần thiết, website code tay giúp tối ưu tốc độ tải trang, giảm thiểu dung lượng và tăng khả năng phản hồi nhanh. Điều này đặc biệt quan trọng đối với các trang web có lưu lượng truy cập lớn hoặc các ứng dụng phức tạp.
-
Bảo mật tốt hơn: Một lợi thế lớn của code tay là bảo mật, vì không phụ thuộc vào các mã nguồn mở mà dễ bị khai thác lỗ hổng. Bạn có thể kiểm soát hoàn toàn các yếu tố bảo mật theo nhu cầu của mình, giúp website khó bị tấn công hơn.
-
Phù hợp cho các dự án phức tạp: Website được thiết kế bằng code tay thích hợp cho những dự án lớn, có tính phức tạp cao như website thương mại điện tử hay các ứng dụng cần xử lý lượng dữ liệu lớn.
Nhược Điểm của Code Tay
-
Chi phí cao: Vì đòi hỏi công sức và kỹ năng lập trình chuyên sâu, thiết kế website bằng code tay thường có chi phí cao hơn so với các phương pháp khác. Điều này bao gồm cả chi phí phát triển ban đầu và chi phí bảo trì, nâng cấp về sau.
-
Thời gian phát triển lâu: Code tay yêu cầu nhiều thời gian để xây dựng, vì cần phải viết mã từ đầu và kiểm tra từng phần. Thời gian hoàn thiện có thể kéo dài từ vài tuần đến vài tháng, tùy vào độ phức tạp của dự án. Nếu bạn muốn triển khai một trang web nhanh chóng, có thể tham khảo lợi ích của CMS như một lựa chọn thay thế.
-
Phụ thuộc vào đội ngũ lập trình viên: Website code tay yêu cầu đội ngũ lập trình viên chuyên môn cao để đảm bảo chất lượng và bảo trì liên tục. Nếu doanh nghiệp của bạn không có nguồn lực kỹ thuật nội bộ, bạn sẽ phải thuê ngoài dịch vụ lập trình, điều này có thể làm tăng thêm chi phí và khó khăn trong quản lý.
-
Khó mở rộng tính năng: Khi cần thay đổi hoặc mở rộng tính năng, website code tay thường phức tạp hơn vì không có sẵn các plugin hoặc module. Việc này đòi hỏi lập trình viên phải thực hiện từ đầu, gây tốn kém thời gian và công sức.
Nếu bạn cảm thấy code tay phù hợp với dự án của mình, có thể tham khảo thêm các dịch vụ thiết kế website chuyên nghiệp để tìm kiếm đội ngũ lập trình viên đáng tin cậy.
Tóm lại, thiết kế website bằng code tay mang lại sự kiểm soát và tính tùy biến tối đa, nhưng đi kèm với chi phí và thời gian phát triển cao. Đây là lựa chọn tuyệt vời nếu bạn ưu tiên chất lượng và đặc thù cho dự án của mình.
Ưu và Nhược Điểm của Thiết Kế Website Bằng CMS
CMS (Content Management System - Hệ thống quản trị nội dung) là lựa chọn phổ biến cho những ai muốn tạo một website nhanh chóng và dễ quản lý mà không cần quá nhiều kiến thức lập trình. Dưới đây là những điểm mạnh và điểm yếu khi sử dụng CMS để thiết kế website.
Ưu Điểm của CMS
-
Tiết kiệm thời gian và chi phí: Một trong những lý do chính khiến nhiều người lựa chọn CMS là do chi phí thấp và thời gian phát triển nhanh. CMS cung cấp sẵn các theme và plugin giúp bạn xây dựng website trong thời gian ngắn, giảm bớt công sức và chi phí phát triển.
-
Dễ sử dụng và quản lý: CMS được thiết kế để người dùng có thể dễ dàng quản lý và cập nhật nội dung mà không cần kiến thức lập trình. Với giao diện thân thiện và các công cụ hỗ trợ trực quan, bạn có thể tự thêm bài viết, hình ảnh hoặc chỉnh sửa nội dung một cách nhanh chóng. Để biết thêm về cách sử dụng CMS, bạn có thể xem hướng dẫn chi tiết sử dụng WordPress.
-
Nhiều công cụ hỗ trợ SEO: Các CMS như WordPress có các plugin mạnh mẽ hỗ trợ SEO, giúp website của bạn thân thiện hơn với các công cụ tìm kiếm. Nhờ đó, bạn dễ dàng tối ưu hóa từ khóa, meta descriptions, và các yếu tố SEO khác, giúp trang web có thứ hạng tốt trên Google.
-
Dễ dàng mở rộng và tích hợp: CMS cho phép bạn mở rộng tính năng của website bằng cách cài đặt thêm các plugin hoặc module. Bạn có thể thêm tính năng giỏ hàng, tích hợp thanh toán, hoặc kết nối với các công cụ marketing mà không cần lập trình phức tạp. Nếu bạn muốn mở rộng tính năng, hãy xem qua các plugin cần thiết cho WordPress.
Nhược Điểm của CMS
-
Giới hạn về tùy biến: Mặc dù CMS cung cấp nhiều plugin và theme, nhưng khả năng tùy biến của nó vẫn có hạn. Bạn sẽ bị ràng buộc trong các tùy chọn có sẵn của CMS, và khó có thể thay đổi toàn diện giao diện hoặc chức năng của website như khi sử dụng code tay. Đối với những dự án đòi hỏi sự độc đáo và cá nhân hóa cao, bạn có thể cân nhắc thiết kế website bằng code tay.
-
Bảo mật kém hơn: Do CMS là mã nguồn mở và được sử dụng rộng rãi, các lỗ hổng bảo mật dễ bị khai thác nếu không được cập nhật thường xuyên. Hacker có thể tận dụng những điểm yếu này để tấn công website, đặc biệt là nếu bạn sử dụng các plugin hoặc theme không chính thống. Để bảo vệ website, bạn cần phải cập nhật CMS, plugin và theme thường xuyên hoặc cân nhắc sử dụng dịch vụ bảo mật website.
-
Hiệu suất có thể bị ảnh hưởng: Website xây dựng bằng CMS thường chứa nhiều thành phần không cần thiết, đặc biệt là khi sử dụng nhiều plugin, dẫn đến tốc độ tải trang chậm. Điều này có thể ảnh hưởng đến trải nghiệm người dùng và xếp hạng SEO. Để tối ưu hóa hiệu suất website CMS, bạn có thể tham khảo hướng dẫn tối ưu tốc độ website WordPress.
-
Phụ thuộc vào nhà cung cấp và cộng đồng phát triển: Một nhược điểm lớn của CMS là phụ thuộc vào nhà cung cấp hoặc cộng đồng phát triển để cập nhật và hỗ trợ. Nếu CMS ngừng phát triển hoặc một plugin quan trọng không còn được cập nhật, website của bạn có thể bị lỗi thời hoặc gặp rủi ro bảo mật.
So Sánh Code Tay và CMS: Nên Chọn Giải Pháp Nào?
Khi đã hiểu rõ ưu và nhược điểm của code tay và CMS, bước tiếp theo là đánh giá xem giải pháp nào phù hợp nhất cho nhu cầu thiết kế website của bạn. Cả hai phương pháp đều có các đặc điểm riêng, và quyết định cuối cùng sẽ phụ thuộc vào yêu cầu cụ thể của dự án. Dưới đây là một so sánh chi tiết giữa code tay và CMS, giúp bạn đưa ra quyết định chính xác.
So Sánh Tổng Quan
| Yếu Tố | Code Tay | CMS |
|---|---|---|
| Tùy biến | Cao, tùy chỉnh chi tiết theo yêu cầu | Hạn chế, phụ thuộc vào plugin và theme |
| Chi phí | Cao, cần nhiều nhân lực và thời gian | Thấp, tiết kiệm chi phí phát triển |
| Thời gian phát triển | Lâu, cần xây dựng từ đầu | Nhanh, nhiều công cụ hỗ trợ sẵn có |
| Bảo mật | Tốt, khó bị tấn công do không dùng mã nguồn mở | Trung bình, dễ bị khai thác nếu không cập nhật thường xuyên |
| Khả năng mở rộng | Cao, dễ dàng thêm tính năng tùy chỉnh | Phụ thuộc vào plugin, có thể gặp giới hạn |
| Phù hợp với | Website phức tạp, dự án đòi hỏi đặc thù | Website cá nhân, doanh nghiệp nhỏ, blog |
Khi Nào Nên Chọn Code Tay?
Code tay là lựa chọn lý tưởng cho các dự án đòi hỏi tính tùy biến và bảo mật cao. Một số trường hợp phù hợp để lựa chọn code tay bao gồm:
- Website yêu cầu chức năng phức tạp: Nếu bạn cần một trang web với các tính năng đặc thù, độc đáo mà khó có thể thực hiện được với CMS, code tay sẽ là giải pháp phù hợp.
- Bảo mật là ưu tiên hàng đầu: Với các trang web nhạy cảm, cần bảo mật cao như ngân hàng, dịch vụ tài chính, hoặc các nền tảng xử lý dữ liệu lớn, code tay sẽ giúp kiểm soát bảo mật tốt hơn.
- Xây dựng thương hiệu độc đáo: Các doanh nghiệp muốn tạo dấu ấn riêng, khác biệt về mặt giao diện và trải nghiệm người dùng cũng nên cân nhắc thiết kế website bằng code tay để tối đa hóa sự sáng tạo..
Khi Nào Nên Chọn CMS?
CMS sẽ là lựa chọn hợp lý nếu bạn muốn triển khai website nhanh chóng và tiết kiệm chi phí. Dưới đây là các trường hợp lý tưởng để sử dụng CMS:
- Dự án nhỏ hoặc trung bình: Các dự án như website giới thiệu doanh nghiệp, blog cá nhân, hoặc trang thương mại điện tử nhỏ thường không yêu cầu quá nhiều tùy chỉnh, CMS sẽ là lựa chọn hiệu quả.
- Quản lý nội dung dễ dàng: Nếu bạn cần quản lý và cập nhật nội dung thường xuyên mà không muốn phụ thuộc vào lập trình viên, CMS như WordPress sẽ giúp bạn tự thực hiện các thao tác này.
- Ngân sách hạn chế: CMS là giải pháp tiết kiệm chi phí hơn nhiều so với code tay, phù hợp cho các doanh nghiệp nhỏ hoặc cá nhân mới bắt đầu xây dựng thương hiệu trực tuyến.
Đâu Là Giải Pháp Tốt Nhất?
Lựa chọn giữa code tay và CMS sẽ phụ thuộc vào nhiều yếu tố như ngân sách, thời gian, yêu cầu về tính năng và mức độ bảo mật mong muốn. Nếu bạn cần một website độc đáo, phức tạp và có yêu cầu bảo mật cao, thì code tay là lựa chọn lý tưởng. Ngược lại, CMS sẽ là lựa chọn tốt nếu bạn muốn triển khai nhanh, tiết kiệm chi phí và dễ quản lý.
Để đảm bảo lựa chọn đúng giải pháp, bạn có thể tham khảo ý kiến từ các chuyên gia thiết kế website. Nếu bạn còn băn khoăn, hãy xem qua các dịch vụ thiết kế website chuyên nghiệp để được tư vấn thêm và đưa ra quyết định phù hợp.
Ví Dụ về Các Website Sử Dụng Code Tay và CMS
Để giúp bạn hình dung rõ hơn, dưới đây là một số ví dụ cụ thể về các loại website phù hợp với code tay và CMS:
Website sử dụng Code Tay
- Các trang thương mại điện tử lớn như Amazon, Tiki, Shopee với lượng truy cập cao và yêu cầu tính năng phức tạp, tích hợp hệ thống thanh toán, quản lý kho hàng và giao vận.
- Website ngân hàng và dịch vụ tài chính như các trang của ngân hàng, công ty bảo hiểm, hoặc hệ thống giao dịch trực tuyến đòi hỏi độ bảo mật cao và tùy chỉnh đặc thù để bảo vệ thông tin người dùng.
- Các trang web doanh nghiệp lớn cần giao diện và trải nghiệm người dùng độc đáo, chẳng hạn như các trang chủ của tập đoàn lớn, các thương hiệu xa xỉ muốn tạo dấu ấn riêng biệt.

Website sử dụng CMS
- Blog cá nhân và trang tin tức: Những website như trang cá nhân, blog, hoặc các tạp chí trực tuyến phổ biến thường dùng CMS như WordPress để dễ dàng quản lý nội dung và cập nhật bài viết.
- Website giới thiệu doanh nghiệp vừa và nhỏ: CMS như WordPress hoặc Joomla rất phù hợp với các trang giới thiệu dịch vụ của công ty, doanh nghiệp vừa và nhỏ, vì chúng có nhiều theme và plugin giúp tạo dựng trang nhanh chóng.
- Website thương mại điện tử quy mô nhỏ và vừa: Các nền tảng CMS có tích hợp tính năng bán hàng như WooCommerce (dành cho WordPress) hoặc Shopify là lựa chọn tối ưu cho các cửa hàng online với sản phẩm và tính năng đơn giản.
Những ví dụ này giúp bạn dễ dàng nhận ra rằng code tay và CMS có những ưu điểm riêng, và việc lựa chọn phù hợp sẽ giúp bạn tối ưu hóa chi phí và thời gian phát triển website. Để biết thêm về các loại CMS phù hợp cho các dự án khác nhau, bạn có thể tham khảo CMS là gì? Danh sách các CMS phổ biến.

Không Nên Lạm Dụng Thiết Kế Website Bằng Code Tay
Việc thiết kế website bằng code tay có thể mang lại sự độc đáo và tùy biến cao, nhưng không phải lúc nào cũng là giải pháp tối ưu. Lạm dụng code tay có thể dẫn đến việc tốn thời gian, chi phí và công sức mà kết quả không hẳn vượt trội so với những giải pháp sẵn có.
Giống như việc tự nấu một món ăn từ đầu thay vì mua sẵn, code tay đòi hỏi bạn phải xây dựng từng phần của website từ con số không. Điều này có thể tiêu tốn hàng chục, thậm chí hàng trăm triệu đồng cho một dự án lớn, với thời gian phát triển kéo dài. Trong khi đó, các nền tảng CMS đã được tối ưu qua nhiều năm nghiên cứu và phát triển, có thể đáp ứng phần lớn các nhu cầu phổ biến chỉ với một mức chi phí thấp hơn đáng kể.
Nếu nhu cầu của bạn là một website đơn giản như blog cá nhân, trang giới thiệu doanh nghiệp, hoặc một trang bán hàng cơ bản, việc đầu tư vào code tay sẽ không cần thiết và có thể gây lãng phí nguồn lực. Các nền tảng CMS hiện nay cung cấp nhiều công cụ mạnh mẽ, từ theme đến plugin, giúp bạn tạo dựng website một cách nhanh chóng và hiệu quả.
Lời khuyên: Chỉ nên chọn code tay khi bạn thật sự có yêu cầu phức tạp và đặc thù, như tích hợp các tính năng độc quyền hoặc xây dựng một hệ thống hoàn toàn tùy chỉnh mà các CMS không thể đáp ứng. Trong trường hợp còn lại, CMS sẽ giúp bạn tiết kiệm thời gian và chi phí hơn rất nhiều.
Kết Luận
Việc lựa chọn thiết kế website bằng code tay hay sử dụng CMS phụ thuộc vào nhu cầu, ngân sách và mục tiêu cụ thể của dự án. Code tay mang lại sự tùy biến cao, hiệu suất và bảo mật vượt trội, phù hợp cho các dự án phức tạp và yêu cầu tính năng đặc biệt. Trong khi đó, CMS là lựa chọn lý tưởng nếu bạn cần triển khai nhanh chóng, tiết kiệm chi phí và dễ quản lý, nhất là đối với các trang cá nhân, blog hoặc website doanh nghiệp nhỏ.
Lời khuyên là hãy cân nhắc kỹ lưỡng giữa các yếu tố này để đưa ra quyết định tối ưu nhất cho website của bạn. Nếu bạn vẫn còn băn khoăn, hãy tham khảo ý kiến từ các chuyên gia thiết kế website để tìm ra giải pháp phù hợp. Một website không chỉ là một nền tảng trực tuyến, mà còn là công cụ quan trọng giúp bạn kết nối với khách hàng và xây dựng thương hiệu. Hãy lựa chọn đúng phương pháp để tối đa hóa tiềm năng và hiệu quả sử dụng của website.
Latest Posts

What is API Monitoring? A Guide to Effective API Management
Discover API Monitoring, how to effectively monitor APIs, and its crucial role in optimizing performance and ensuring system stability.

What Is an API? Basic Knowledge About Application Programming Interface
Learn about APIs, how they work, and their critical role in connecting and integrating software systems today.

What Is API Gateway? Its Role in Microservices Architecture
Learn about API Gateway, its critical role in Microservices architecture, and how it helps optimize management and connection of services within a system.

What is Cache? A Guide to Clearing Cache on All Major Browsers
Learn about cache, its benefits in speeding up website access, and how to clear cache on popular browsers.
Related Posts

What is API Monitoring? A Guide to Effective API Management
Discover API Monitoring, how to effectively monitor APIs, and its crucial role in optimizing performance and ensuring system stability.

What Is an API? Basic Knowledge About Application Programming Interface
Learn about APIs, how they work, and their critical role in connecting and integrating software systems today.

What Is API Gateway? Its Role in Microservices Architecture
Learn about API Gateway, its critical role in Microservices architecture, and how it helps optimize management and connection of services within a system.

What is Cache? A Guide to Clearing Cache on All Major Browsers
Learn about cache, its benefits in speeding up website access, and how to clear cache on popular browsers.

