Tìm Hiểu Về Tốc Độ Website Và Cách Kiểm Tra Hiệu Quả
- Published on

- Tốc Độ Website Là Gì?
- Các Yếu Tố Ảnh Hưởng Đến Tốc Độ Website
- Lợi Ích Của Tốc Độ Website Nhanh
- Các Công Cụ Kiểm Tra Tốc Độ Website Phổ Biến
- So Sánh Các Công Cụ Kiểm Tra Tốc Độ Website
- Hướng Dẫn Kiểm Tra Tốc Độ Website Chi Tiết
- Bước 1: Chọn Công Cụ Kiểm Tra Tốc Độ Phù Hợp
- Bước 2: Chạy Kiểm Tra Tốc Độ Nhiều Lần
- Bước 3: Phân Tích Các Chỉ Số Quan Trọng
- Bước 4: Lập Kế Hoạch Tối Ưu Hóa Từ Kết Quả Kiểm Tra
- Kết Luận
Tốc độ website là một yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng và hiệu quả SEO. Khi người dùng truy cập vào website, họ thường kỳ vọng các trang tải nhanh chóng, và nếu không được đáp ứng, nhiều khả năng họ sẽ rời khỏi trang mà không thực hiện bất kỳ hành động nào. Vậy tốc độ website là gì, và tại sao việc kiểm tra và tối ưu nó lại quan trọng?
Bài viết này sẽ giúp bạn hiểu rõ về tốc độ website, cách kiểm tra tốc độ một cách hiệu quả, cũng như các công cụ hàng đầu giúp bạn đo lường và cải thiện hiệu suất website. Đặc biệt, chúng tôi sẽ hướng dẫn các phương pháp tối ưu giúp website của bạn không chỉ tăng trải nghiệm người dùng mà còn cải thiện thứ hạng SEO, nâng cao tỷ lệ chuyển đổi khách hàng và mang lại hiệu quả kinh doanh cao hơn.
Tốc Độ Website Là Gì?
Tốc độ website là thời gian mà một trang web cần để tải hoàn toàn các nội dung như văn bản, hình ảnh, video và các yếu tố tương tác. Tốc độ website không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn là một yếu tố xếp hạng quan trọng trên các công cụ tìm kiếm như Google. Để cải thiện tốc độ website một cách hiệu quả, trước hết chúng ta cần hiểu các yếu tố chính ảnh hưởng đến tốc độ này.

Các Yếu Tố Ảnh Hưởng Đến Tốc Độ Website
-
Kích thước và dung lượng trang: Dung lượng của các tệp hình ảnh, video và tài liệu đa phương tiện khác có thể làm chậm tốc độ tải trang. Để tăng tốc độ, bạn cần tối ưu hóa dung lượng các file đa phương tiện này, một kỹ thuật quan trọng trong tối ưu hóa website.
-
Cấu trúc mã HTML, CSS, JavaScript: Mã nguồn phức tạp hoặc không được tối ưu có thể làm chậm trang web. Việc rút gọn và kết hợp mã CSS/JavaScript sẽ giúp giảm thời gian tải và tăng tốc độ phản hồi của trang.
-
Tối ưu hóa hình ảnh: Hình ảnh có dung lượng lớn sẽ làm giảm hiệu suất tải trang. Bạn nên sử dụng các định dạng ảnh tối ưu như WebP và áp dụng kỹ thuật nén ảnh mà không làm mất chất lượng. Để biết thêm về tối ưu hóa hình ảnh cho website, bạn có thể tham khảo bài viết Cách Tối Ưu Hình Ảnh Trên Website.
-
Sử dụng bộ nhớ cache: Bộ nhớ đệm giúp lưu lại các tệp tĩnh trên trình duyệt của người dùng. Nhờ đó, khi họ quay lại trang web, các tài nguyên không cần phải tải lại, giúp tăng tốc độ tải trang đáng kể.
-
Cấu hình server và hosting: Máy chủ có hiệu suất thấp hoặc băng thông hạn chế sẽ làm chậm tốc độ website của bạn. Đảm bảo rằng bạn sử dụng một nhà cung cấp hosting đáng tin cậy với tốc độ server ổn định để tránh làm ảnh hưởng đến trải nghiệm người dùng.
-
Sử dụng CDN (Content Delivery Network): CDN là một hệ thống các máy chủ đặt tại nhiều vị trí địa lý, giúp phân phối nội dung của bạn đến người dùng từ máy chủ gần nhất, từ đó tăng tốc độ tải trang trên toàn cầu.

Gợi ý: Nếu bạn muốn tìm hiểu thêm về cách tối ưu mã nguồn và cấu hình server, hãy tham khảo bài viết Hướng Dẫn Tối Ưu Hóa Website Toàn Diện.
Hiểu rõ các yếu tố này sẽ giúp bạn có cái nhìn tổng quan về cách cải thiện tốc độ website một cách hiệu quả và bền vững.
Lợi Ích Của Tốc Độ Website Nhanh
Sau khi hiểu được các yếu tố ảnh hưởng đến tốc độ website, bạn có thể tự hỏi: Tại sao việc cải thiện tốc độ lại quan trọng? Dưới đây là những lợi ích hàng đầu của việc sở hữu một trang web có tốc độ tải nhanh:
-
Ảnh hưởng đến SEO: Google và các công cụ tìm kiếm khác ưu tiên các trang web có tốc độ tải nhanh hơn vì điều này cho thấy rằng website có thể cung cấp trải nghiệm người dùng tốt hơn. Các trang web tải chậm thường bị đánh giá thấp, ảnh hưởng trực tiếp đến thứ hạng của bạn trong kết quả tìm kiếm. Việc cải thiện tốc độ không chỉ giúp SEO tốt hơn mà còn làm tăng khả năng hiển thị trang web đến người dùng.
-
Tăng trải nghiệm người dùng: Khi trang web tải nhanh, người dùng sẽ dễ dàng truy cập thông tin hoặc sản phẩm mà họ muốn mà không phải chờ đợi. Điều này giúp giảm tỷ lệ thoát trang và tăng thời gian người dùng lưu lại trên trang. Một trang web có tốc độ tốt không chỉ giữ chân khách hàng hiện tại mà còn tạo ấn tượng tốt với khách hàng tiềm năng.
-
Tăng tỷ lệ chuyển đổi: Các nghiên cứu cho thấy rằng mỗi giây chậm trễ trong tốc độ tải trang có thể làm giảm tỷ lệ chuyển đổi đến 7%. Điều này đặc biệt quan trọng đối với các trang thương mại điện tử hoặc trang landing page. Nếu tốc độ website của bạn nhanh, người dùng sẽ có xu hướng thực hiện các hành động quan trọng như mua hàng, đăng ký dịch vụ, hoặc liên hệ nhiều hơn. Bạn có thể xem thêm về cách tăng tỷ lệ chuyển đổi tại Đây.
-
Cải thiện độ tin cậy của thương hiệu: Một website nhanh chóng, mượt mà không chỉ giúp tăng trải nghiệm người dùng mà còn nâng cao uy tín của thương hiệu trong mắt khách hàng. Ngược lại, một website tải chậm có thể khiến khách hàng cảm thấy thiếu tin tưởng và không muốn quay lại. Tốc độ tải trang là một phần không thể thiếu trong việc xây dựng hình ảnh thương hiệu chuyên nghiệp.

Gợi ý: Nếu bạn đang quan tâm đến việc tăng uy tín và trải nghiệm người dùng, hãy tham khảo thêm bài viết Trải nghiệm người dùng là gì và Cách tối ưu.
Việc tối ưu tốc độ website không chỉ là một phần trong kế hoạch SEO mà còn là chiến lược toàn diện để giữ chân khách hàng và cải thiện kết quả kinh doanh.
Các Công Cụ Kiểm Tra Tốc Độ Website Phổ Biến
Để đảm bảo tốc độ website của bạn luôn tối ưu, việc sử dụng các công cụ đo lường là vô cùng cần thiết. Dưới đây là những công cụ kiểm tra tốc độ website hàng đầu mà bạn có thể sử dụng để phân tích chi tiết và tìm ra các yếu tố cần cải thiện:
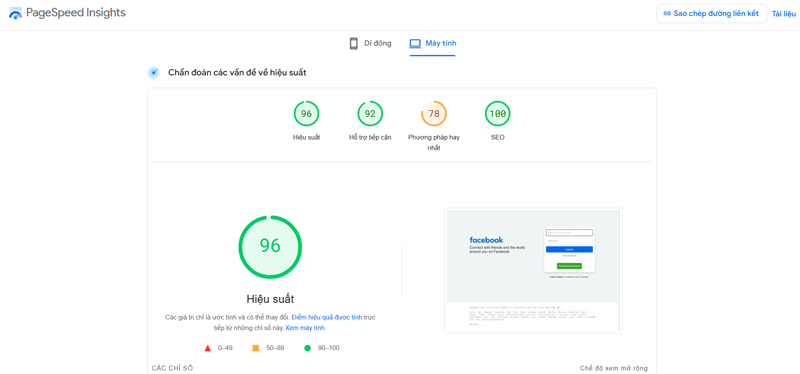
- Google PageSpeed Insights
Đây là công cụ phổ biến do Google cung cấp, giúp bạn kiểm tra hiệu suất trang web trên cả thiết bị di động và máy tính để bàn. Google PageSpeed Insights không chỉ đánh giá điểm số mà còn cung cấp các đề xuất chi tiết giúp bạn cải thiện từng yếu tố ảnh hưởng đến tốc độ tải trang, như tối ưu hình ảnh, giảm thời gian phản hồi server và tối ưu mã CSS/JavaScript. Bạn có thể tham khảo thêm về cách sử dụng công cụ này tại Cách Tối Ưu Tốc Độ Website Với PageSpeed Insights.

-
GTmetrix
GTmetrix là một công cụ tuyệt vời để kiểm tra tốc độ website với giao diện trực quan và báo cáo chi tiết. GTmetrix không chỉ cung cấp điểm số mà còn cho phép bạn xem các chỉ số chi tiết như Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), và First Input Delay (FID). Đây là những chỉ số quan trọng giúp bạn hiểu rõ hơn về các yếu tố ảnh hưởng đến trải nghiệm người dùng. -
Pingdom
Pingdom là một công cụ mạnh mẽ giúp kiểm tra tốc độ website từ nhiều vị trí địa lý khác nhau, cho phép bạn đánh giá hiệu suất trên phạm vi toàn cầu. Pingdom cũng cung cấp các chỉ số về thời gian tải trang và kích thước trang, giúp bạn xác định rõ ràng các yếu tố làm chậm website. Ngoài ra, Pingdom còn cho phép bạn giám sát hiệu suất website theo thời gian, giúp bạn nhanh chóng phát hiện các vấn đề bất thường. -
WebPageTest
WebPageTest là một công cụ chuyên sâu cho phép bạn kiểm tra tốc độ website từ các địa điểm cụ thể và trên nhiều trình duyệt khác nhau. Đặc biệt, công cụ này còn cung cấp các báo cáo chi tiết về các giai đoạn tải trang (First Byte, Start Render, Fully Loaded). Nhờ vào sự chi tiết này, WebPageTest trở thành lựa chọn phổ biến đối với các nhà phát triển muốn có cái nhìn sâu sắc về hiệu suất website.

- Lighthouse (Chrome DevTools)
Lighthouse là công cụ tích hợp sẵn trong Chrome DevTools, hỗ trợ phân tích hiệu suất website và các yếu tố ảnh hưởng đến SEO cũng như trải nghiệm người dùng. Lighthouse sẽ phân tích và đưa ra các gợi ý tối ưu cho tốc độ, giúp bạn cải thiện hiệu suất trang một cách hiệu quả.
So Sánh Các Công Cụ Kiểm Tra Tốc Độ Website
Mỗi công cụ đều có những ưu điểm riêng biệt, và việc sử dụng nhiều công cụ cùng lúc có thể giúp bạn có được cái nhìn toàn diện về hiệu suất website. Chẳng hạn, Google PageSpeed Insights sẽ cung cấp điểm số SEO và trải nghiệm người dùng, trong khi GTmetrix và Pingdom sẽ cho bạn các báo cáo chi tiết về thời gian tải và kích thước trang.
Lưu ý: Để đạt được kết quả tốt nhất, hãy thử nghiệm với nhiều công cụ khác nhau và chạy các bài kiểm tra định kỳ để đảm bảo tốc độ website luôn được tối ưu.
Trong phần tiếp theo, chúng tôi sẽ hướng dẫn chi tiết cách kiểm tra tốc độ website qua từng bước cụ thể để bạn có thể đánh giá chính xác và lập kế hoạch tối ưu hiệu quả.
Hướng Dẫn Kiểm Tra Tốc Độ Website Chi Tiết
Việc kiểm tra tốc độ website không chỉ dừng lại ở việc sử dụng các công cụ, mà còn cần một quy trình đúng đắn để đảm bảo kết quả chính xác và đáng tin cậy. Dưới đây là các bước cụ thể để bạn thực hiện kiểm tra và đánh giá tốc độ website hiệu quả:
Bước 1: Chọn Công Cụ Kiểm Tra Tốc Độ Phù Hợp
Trước tiên, hãy xác định mục tiêu kiểm tra của bạn là gì. Nếu bạn muốn kiểm tra tổng quan về tốc độ và nhận các đề xuất tối ưu, Google PageSpeed Insights hoặc Lighthouse là lựa chọn lý tưởng. Trong khi đó, nếu bạn muốn đánh giá tốc độ từ nhiều vị trí địa lý, Pingdom hoặc WebPageTest sẽ cung cấp các phân tích chi tiết hơn. Hãy cân nhắc các công cụ dựa trên nhu cầu để có cái nhìn chính xác nhất về tốc độ website.
Bước 2: Chạy Kiểm Tra Tốc Độ Nhiều Lần
Để đảm bảo tính chính xác, hãy thực hiện kiểm tra nhiều lần. Mỗi lần kiểm tra có thể cho ra kết quả khác nhau do ảnh hưởng của các yếu tố như băng thông mạng, tải của máy chủ, và kết nối internet. Việc lặp lại nhiều lần giúp bạn thu thập dữ liệu nhất quán, tránh sai lệch trong đánh giá hiệu suất.
Bước 3: Phân Tích Các Chỉ Số Quan Trọng
Các công cụ kiểm tra tốc độ website cung cấp nhiều chỉ số khác nhau. Dưới đây là những chỉ số quan trọng bạn cần chú ý:
- LCP (Largest Contentful Paint): Thời gian để nội dung chính của trang xuất hiện. Chỉ số này cần dưới 2.5 giây để mang lại trải nghiệm tốt cho người dùng.
- FID (First Input Delay): Thời gian chờ khi người dùng thực hiện thao tác đầu tiên trên trang (như nhấp chuột, cuộn trang). Chỉ số lý tưởng cho FID là dưới 100 ms.
- CLS (Cumulative Layout Shift): Đo lường mức độ ổn định của bố cục trang trong quá trình tải. CLS thấp hơn 0.1 là tốt nhất.
- TTFB (Time to First Byte): Thời gian mà trình duyệt nhận được byte đầu tiên từ server. TTFB lý tưởng nên dưới 200 ms.
Phân tích các chỉ số này sẽ giúp bạn biết được phần nào của website cần tối ưu hóa thêm.
Bước 4: Lập Kế Hoạch Tối Ưu Hóa Từ Kết Quả Kiểm Tra
Sau khi có được kết quả kiểm tra, hãy lập danh sách các vấn đề mà công cụ đã đề xuất để cải thiện. Các hành động phổ biến có thể bao gồm:
- Nén và tối ưu hóa hình ảnh để giảm dung lượng tải trang.
- Rút gọn mã CSS và JavaScript để tăng tốc độ tải trang.
- Bật bộ nhớ đệm (cache) để giúp trang tải nhanh hơn khi người dùng quay lại.
- Sử dụng CDN (Content Delivery Network) để phục vụ nội dung từ máy chủ gần nhất với người dùng.
Lưu ý: Đừng quên ưu tiên các tác vụ tối ưu hóa theo mức độ ảnh hưởng của chúng. Các yếu tố có ảnh hưởng lớn đến LCP hoặc TTFB nên được ưu tiên xử lý trước để tăng tốc độ tải trang một cách nhanh chóng.
Kết Luận
Với quy trình kiểm tra và phân tích tốc độ website chi tiết như trên, bạn sẽ có thể nhanh chóng đánh giá hiệu suất của trang web mình và xác định các lĩnh vực cần cải thiện. Tốc độ website không chỉ giúp cải thiện SEO mà còn nâng cao trải nghiệm người dùng và tăng tỷ lệ chuyển đổi. Hãy áp dụng quy trình này định kỳ để đảm bảo website của bạn luôn vận hành ở mức tốt nhất.
Latest Posts

What is API Monitoring? A Guide to Effective API Management
Discover API Monitoring, how to effectively monitor APIs, and its crucial role in optimizing performance and ensuring system stability.

What Is an API? Basic Knowledge About Application Programming Interface
Learn about APIs, how they work, and their critical role in connecting and integrating software systems today.

What Is API Gateway? Its Role in Microservices Architecture
Learn about API Gateway, its critical role in Microservices architecture, and how it helps optimize management and connection of services within a system.

What is Cache? A Guide to Clearing Cache on All Major Browsers
Learn about cache, its benefits in speeding up website access, and how to clear cache on popular browsers.
Related Posts

What is API Monitoring? A Guide to Effective API Management
Discover API Monitoring, how to effectively monitor APIs, and its crucial role in optimizing performance and ensuring system stability.

What Is an API? Basic Knowledge About Application Programming Interface
Learn about APIs, how they work, and their critical role in connecting and integrating software systems today.

What Is API Gateway? Its Role in Microservices Architecture
Learn about API Gateway, its critical role in Microservices architecture, and how it helps optimize management and connection of services within a system.

What is Cache? A Guide to Clearing Cache on All Major Browsers
Learn about cache, its benefits in speeding up website access, and how to clear cache on popular browsers.

