Theme là gì? Cách Chọn Theme Phù Hợp Cho Website WordPress
- Published on

- Theme là gì? Theme WordPress là gì?
- Tầm quan trọng của theme trong WordPress
- Tạo ấn tượng đầu tiên
- Phản ánh thương hiệu
- Tối ưu trải nghiệm người dùng (UX)
- Hỗ trợ SEO tốt hơn
- Tích hợp các tính năng cần thiết
- Phân loại Theme trong WordPress
- Theme miễn phí
- Theme trả phí
- Theme tùy chỉnh
- Child Theme (Theme con)
- Các thành phần của theme WordPress
- style.css (Tệp định dạng CSS chính)
- index.php (Tệp hiển thị chính)
- header.php (Tệp tiêu đề)
- footer.php (Tệp chân trang)
- functions.php (Tệp chức năng)
- single.php (Tệp bài viết chi tiết)
- page.php (Tệp hiển thị trang tĩnh)
- archive.php (Tệp lưu trữ danh mục)
- sidebar.php (Tệp thanh bên)
- screenshot.png (Ảnh xem trước theme)
- Cách lựa chọn Theme phù hợp với website
- Phù hợp với mục đích và lĩnh vực hoạt động
- Tối ưu tốc độ tải trang
- Tương thích tốt với các plugin cần thiết
- Thiết kế responsive (tương thích trên mọi thiết bị)
- Hỗ trợ cập nhật và có tài liệu hướng dẫn
- Kiểm tra đánh giá và xếp hạng
- Lựa chọn theme nhẹ hay đa chức năng (multipurpose)
- Hướng dẫn cách cài đặt và kích hoạt theme WordPress
- Cài đặt theme từ thư viện WordPress
- Cài đặt theme từ tệp .zip
- Cài đặt theme bằng phương thức thủ công qua FTP
- Cách khắc phục lỗi khi cài đặt theme
- Phân biệt giữa Template và Theme WordPress
- Những theme WordPress được sử dụng phổ biến nhất hiện nay
- Astra
- Divi
- GeneratePress
- Avada
- OceanWP
- Flatsome
- Cách kiểm tra theme của website
- Sử dụng công cụ kiểm tra theme trực tuyến
- Kiểm tra bằng mã nguồn HTML
- Kiểm tra trong bảng điều khiển WordPress (nếu có quyền truy cập)
- Kiểm tra bằng trình duyệt Developer Tools
- Lưu ý khi kiểm tra theme:
- Lưu ý khi sử dụng theme trong WordPress
- Chọn theme từ nguồn đáng tin cậy
- Kiểm tra tính tương thích
- Tối ưu hóa hiệu suất theme
- Cập nhật theme thường xuyên
- Sao lưu trước khi thay đổi theme
- Kiểm tra tính bảo mật
- Hạn chế sử dụng theme đa chức năng nếu không cần thiết
- Tùy chỉnh theme đúng cách
- Câu hỏi thường gặp liên quan đến theme WordPress
- Tôi có thể thay đổi theme mà không mất dữ liệu không?
- Theme miễn phí và theme trả phí có khác biệt gì lớn không?
- Sử dụng quá nhiều theme có làm website bị chậm không?
- Có nên cập nhật theme không?
- Tôi có thể tùy chỉnh theme mà không cần viết mã không?
- Theme WordPress nào tốt nhất cho website bán hàng?
- Tôi có thể tự thiết kế theme từ đầu không?
- Làm thế nào để sao lưu trước khi thay đổi theme?
- Theme WordPress có ảnh hưởng đến SEO không?
- Kết luận
Theme là gì? Theme WordPress là gì?
Theme trong thiết kế website là một tập hợp các yếu tố giao diện như bố cục, phông chữ, màu sắc và hình ảnh được sắp xếp nhằm tạo nên diện mạo trực quan của một trang web. Trong hệ thống WordPress, theme là tập hợp các tệp tin bao gồm HTML, CSS, PHP, và JavaScript giúp định hình giao diện hiển thị và chức năng của website.

Theme WordPress không chỉ định nghĩa về mặt thẩm mỹ mà còn kiểm soát cách dữ liệu được trình bày trên từng trang như trang chủ, bài viết chi tiết hay trang danh mục. Với WordPress, người dùng có thể thay đổi toàn bộ giao diện website chỉ bằng vài cú nhấp chuột mà không làm thay đổi nội dung hoặc cấu trúc dữ liệu đã có.
Ví dụ: Nếu bạn đang sử dụng WordPress và chuyển từ theme cơ bản sang theme Astra, toàn bộ bố cục, màu sắc, phông chữ sẽ thay đổi theo thiết kế của Astra, nhưng bài viết và trang vẫn giữ nguyên nội dung gốc.
Việc sử dụng theme giúp bạn tối ưu hóa trải nghiệm người dùng, tạo dấu ấn riêng và tiết kiệm thời gian trong việc phát triển website. Các theme WordPress hiện nay đều có thể tùy chỉnh theo nhu cầu riêng và tương thích với nhiều plugin hỗ trợ tăng cường chức năng cho website.
Tầm quan trọng của theme trong WordPress
Theme đóng vai trò quan trọng trong việc quyết định diện mạo và trải nghiệm tổng thể của website. Dưới đây là những lý do chính lý giải vì sao việc chọn lựa theme phù hợp là điều cần thiết:
Tạo ấn tượng đầu tiên
Giao diện website là thứ đầu tiên người dùng nhìn thấy khi truy cập. Một theme được thiết kế tốt, bố cục rõ ràng sẽ giúp website trông chuyên nghiệp và thu hút khách truy cập ngay từ những giây đầu tiên.
Phản ánh thương hiệu
Theme giúp thể hiện phong cách và bản sắc riêng của thương hiệu thông qua màu sắc, phông chữ và cách bố trí nội dung. Một theme được tùy chỉnh theo đúng "chất riêng" sẽ giúp khách hàng dễ dàng nhận diện thương hiệu của bạn giữa hàng ngàn website khác.
Tối ưu trải nghiệm người dùng (UX)
Một theme có bố cục điều hướng hợp lý, tốc độ tải trang nhanh và hiển thị đẹp trên mọi thiết bị (responsive) sẽ mang đến trải nghiệm thoải mái cho người dùng. Điều này giúp giảm tỷ lệ thoát trang và tăng thời gian tương tác trên website.
Hỗ trợ SEO tốt hơn
Một số theme WordPress được thiết kế chuẩn SEO với cấu trúc mã nguồn gọn nhẹ, thời gian tải nhanh và tương thích với các công cụ tìm kiếm. Chọn một theme có hỗ trợ tốt sẽ giúp website dễ dàng xếp hạng cao hơn trên Google.
Tích hợp các tính năng cần thiết
Nhiều theme WordPress đi kèm với các tính năng như tạo trang bán hàng, form liên hệ, tích hợp các widget và hỗ trợ plugin mạnh mẽ, giúp tối ưu quy trình xây dựng website mà không cần thêm quá nhiều tiện ích khác.
Ví dụ: Với các website bán hàng, sử dụng theme như Flatsome giúp bạn dễ dàng cài đặt và quản lý các tính năng như giỏ hàng, thanh toán trực tuyến một cách trực quan.
Việc lựa chọn theme phù hợp không chỉ giúp bạn tiết kiệm thời gian phát triển mà còn đảm bảo website hoạt động ổn định, nâng cao hiệu suất và gia tăng uy tín với người dùng.
Phân loại Theme trong WordPress
Theme WordPress rất đa dạng và có thể được phân loại theo nhiều tiêu chí khác nhau như giá thành, mục đích sử dụng và mức độ tùy chỉnh. Dưới đây là các loại theme phổ biến:
Theme miễn phí
Theme miễn phí là các theme có sẵn trong kho giao diện chính thức của WordPress hoặc từ các nhà phát triển uy tín cung cấp. Bạn có thể dễ dàng cài đặt chúng trực tiếp từ bảng điều khiển WordPress mà không mất phí.
Ưu điểm:
- Hoàn toàn miễn phí và dễ dàng sử dụng.
- Dễ dàng cài đặt và cập nhật từ WordPress.org.
- Có thể đáp ứng được các nhu cầu cơ bản cho website cá nhân hoặc blog nhỏ.
Nhược điểm:
- Tính năng hạn chế, khó tùy chỉnh sâu.
- Ít được hỗ trợ từ nhà phát triển.
- Có thể không được tối ưu tốt về tốc độ và SEO.
Ví dụ: Theme Twenty Twenty-Three là một trong những theme mặc định phổ biến của WordPress, phù hợp cho blog hoặc website đơn giản.

Theme trả phí
Theme trả phí là các theme cao cấp được bán trên các nền tảng như ThemeForest hoặc từ nhà phát triển uy tín. Chúng thường đi kèm nhiều tính năng nâng cao, hỗ trợ kỹ thuật và cập nhật thường xuyên.
Ưu điểm:
- Tích hợp nhiều tính năng cao cấp, hỗ trợ thiết kế đa dạng như WooCommerce, trang landing page, blog...
- Được hỗ trợ bởi đội ngũ phát triển và cập nhật định kỳ.
- Khả năng tùy chỉnh cao, phù hợp cho các website chuyên nghiệp như thương mại điện tử, công ty, hay portfolio cá nhân.
Nhược điểm:
- Phải trả phí (thường từ $30 trở lên).
- Cần thời gian làm quen với các tính năng phức tạp.
Ví dụ: Theme Avada hay Flatsome là những lựa chọn phổ biến cho các trang web bán hàng và doanh nghiệp chuyên nghiệp.

Theme tùy chỉnh
Theme tùy chỉnh được thiết kế riêng từ đầu dựa trên nhu cầu cụ thể của từng khách hàng hoặc doanh nghiệp. Các theme này thường do đội ngũ lập trình xây dựng nhằm đảm bảo sự độc đáo và phù hợp tuyệt đối với thương hiệu.
Ưu điểm:
- Đảm bảo tính độc quyền, không bị trùng lặp với bất kỳ website nào khác.
- Tối ưu về hiệu suất và tính năng theo đúng yêu cầu cụ thể.
- Dễ dàng phát triển thêm tính năng mới theo thời gian.
Nhược điểm:
- Chi phí cao, tùy thuộc vào mức độ phức tạp của theme.
- Thời gian hoàn thành kéo dài vì cần lập trình từ đầu.
Nếu bạn cần một trang web có thiết kế hoàn toàn theo phong cách riêng, theme tùy chỉnh là lựa chọn tối ưu.
Child Theme (Theme con)
Child theme là một phiên bản mở rộng của theme mẹ (parent theme), cho phép bạn tùy chỉnh giao diện và chức năng mà không ảnh hưởng đến mã gốc của theme mẹ.
Ưu điểm:
- Dễ dàng tùy chỉnh mà vẫn giữ được khả năng cập nhật của theme mẹ.
- Phù hợp với người dùng muốn tùy chỉnh mà không lo mất thay đổi khi theme được nâng cấp.
Nhược điểm:
- Phụ thuộc hoàn toàn vào theme mẹ, nếu theme mẹ có lỗi hoặc không được cập nhật, child theme cũng sẽ bị ảnh hưởng.
Ví dụ: Khi sử dụng theme phổ biến như Astra hoặc GeneratePress, bạn có thể tạo một child theme để chỉnh sửa các chi tiết nhỏ mà không ảnh hưởng đến bản theme gốc.
Mỗi loại theme đều có ưu và nhược điểm riêng. Tùy vào mục đích sử dụng và ngân sách, bạn có thể chọn loại theme phù hợp nhất để phát triển website hiệu quả.
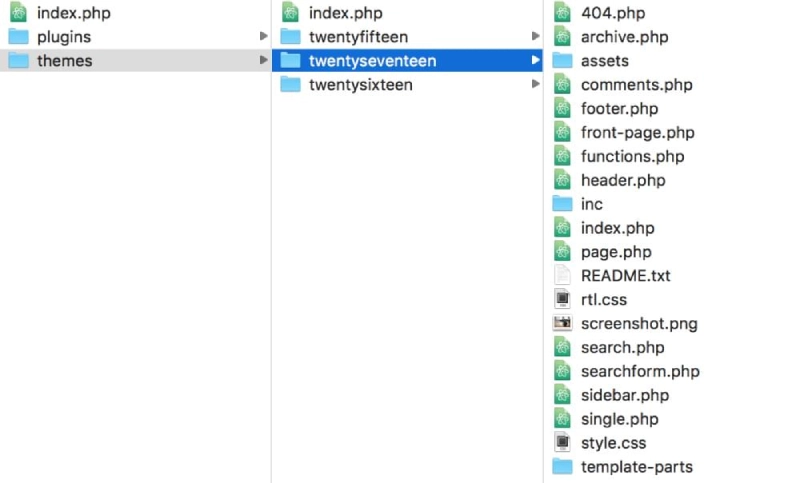
Các thành phần của theme WordPress
Một theme WordPress bao gồm nhiều thành phần tệp tin phối hợp với nhau để hiển thị nội dung và điều khiển cách website vận hành. Hiểu rõ các thành phần này sẽ giúp bạn dễ dàng tùy chỉnh theme theo nhu cầu cụ thể:

style.css (Tệp định dạng CSS chính)
- Đây là tệp chính định dạng giao diện cho theme, xác định các thông số như màu sắc, phông chữ, khoảng cách, kích thước phần tử, v.v.
- Tệp style.css cũng chứa các thông tin cơ bản về theme như tên theme, tác giả, phiên bản và mô tả.
index.php (Tệp hiển thị chính)
- Tệp index.php là tệp mặc định dùng để hiển thị nội dung trang nếu không có tệp chuyên biệt khác như single.php, archive.php.
- Nó quyết định giao diện tổng thể của trang chủ hoặc các trang con nếu các tệp template khác không được gọi.
header.php (Tệp tiêu đề)
- Tệp này chứa các phần tử xuất hiện ở đầu mỗi trang, như logo, menu điều hướng và mã mở đầu của HTML.
- Nó cũng là nơi khai báo các tệp CSS, JS hoặc các thẻ meta cần thiết để tối ưu SEO cho trang web.
footer.php (Tệp chân trang)
- footer.php là tệp điều khiển hiển thị phần chân trang, bao gồm thông tin bản quyền, menu dưới cùng và các liên kết mạng xã hội.
functions.php (Tệp chức năng)
- Tệp functions.php đóng vai trò như một "bộ não" của theme, nơi bạn có thể thêm các đoạn mã PHP để mở rộng tính năng như đăng ký menu, widget, hoặc thêm các hook và filter tùy chỉnh.
- Đây cũng là nơi để tích hợp các đoạn mã tối ưu như Google Analytics hoặc các đoạn mã plugin nếu cần thiết.
single.php (Tệp bài viết chi tiết)
- single.php là template hiển thị nội dung chi tiết của một bài viết khi người dùng nhấp vào bài viết từ danh mục hoặc trang chủ.
- Bạn có thể chỉnh sửa để thêm các phần tử như khung bình luận, nút chia sẻ, hoặc bài viết liên quan ở cuối trang.
page.php (Tệp hiển thị trang tĩnh)
- Đây là template dùng để hiển thị các trang tĩnh như Giới thiệu, Liên hệ, hoặc Dịch vụ.
- Tệp này thường khác biệt với single.php ở chỗ nó không có các thành phần như thông tin tác giả hoặc mục bình luận.
archive.php (Tệp lưu trữ danh mục)
- Tệp này được sử dụng để hiển thị danh sách bài viết theo chuyên mục, thẻ hoặc ngày tháng.
- archive.php thường bao gồm các tiêu đề danh mục và danh sách các bài viết được sắp xếp theo thứ tự thời gian hoặc theo bộ lọc tùy chỉnh.
sidebar.php (Tệp thanh bên)
- sidebar.php kiểm soát phần thanh bên chứa các tiện ích như ô tìm kiếm, danh mục bài viết, hoặc liên kết mạng xã hội.
- Thanh bên có thể hiển thị ở bên trái hoặc bên phải tùy thuộc vào thiết kế của theme.
screenshot.png (Ảnh xem trước theme)
- Đây là tệp hình ảnh dùng để hiển thị ảnh xem trước theme trong trang quản lý giao diện của WordPress.
- Ảnh screenshot.png không ảnh hưởng đến chức năng của theme nhưng giúp người dùng dễ dàng hình dung giao diện tổng thể của theme trước khi cài đặt.
Hiểu rõ các thành phần này giúp bạn linh hoạt hơn trong việc tùy chỉnh hoặc khắc phục sự cố khi chỉnh sửa theme WordPress.
Cách lựa chọn Theme phù hợp với website
Lựa chọn một theme WordPress phù hợp không chỉ giúp website đẹp mắt mà còn đảm bảo hiệu suất hoạt động tốt, thân thiện với người dùng và tối ưu cho SEO. Dưới đây là các tiêu chí chi tiết cần lưu ý khi chọn theme:
Phù hợp với mục đích và lĩnh vực hoạt động
Mỗi loại website phục vụ những mục đích khác nhau, và theme cần phải được điều chỉnh theo đúng mục tiêu đó để mang lại trải nghiệm tối ưu:
- Website bán hàng: Nên sử dụng theme hỗ trợ WooCommerce để có sẵn các tính năng như giỏ hàng, thanh toán, bộ lọc sản phẩm. Các theme như Flatsome, WoodMart thường là lựa chọn hàng đầu cho trang thương mại điện tử.
- Blog cá nhân hoặc tin tức: Chọn theme nhẹ, có bố cục tập trung vào trình bày nội dung văn bản với các khu vực dễ nhìn như tiêu đề bài viết, hình ảnh thumbnail và khu vực bình luận. Theme như Astra hoặc GeneratePress rất lý tưởng cho mục đích này.
- Website giới thiệu doanh nghiệp: Các theme cần có giao diện chuyên nghiệp với trang landing page, phần giới thiệu dự án hoặc dịch vụ nổi bật. Theme Divi và Avada có các công cụ tùy chỉnh mạnh mẽ, phù hợp để tạo website dạng này.
- Portfolio cá nhân hoặc công ty thiết kế: Cần theme hỗ trợ hiển thị hình ảnh lớn, layout dạng lưới (grid) và hiệu ứng trực quan để trình bày dự án ấn tượng. Theme như Kalium hoặc Uncode là những lựa chọn phổ biến.
Tối ưu tốc độ tải trang
Một theme được mã hóa tốt, không chứa quá nhiều đoạn mã thừa sẽ giúp website tải nhanh hơn, đặc biệt quan trọng trong SEO và trải nghiệm người dùng.
- Tránh chọn theme chứa quá nhiều hiệu ứng nặng hoặc có nhiều file JS không cần thiết.
- Ưu tiên theme nhẹ như GeneratePress hoặc Neve – đây là các theme có tốc độ tải trang cực nhanh với dung lượng nhẹ nhàng.
- Dùng các công cụ kiểm tra tốc độ như Google PageSpeed Insights, GTmetrix hoặc Pingdom Tools để xem trước hiệu suất của theme trước khi cài đặt.
Lưu ý: Tốc độ tải trang chậm không chỉ làm người dùng thoát trang nhanh mà còn ảnh hưởng tiêu cực đến thứ hạng SEO.
Tương thích tốt với các plugin cần thiết
WordPress cho phép tích hợp nhiều plugin để mở rộng chức năng cho website, từ tối ưu SEO đến bảo mật hay tạo trang bán hàng. Theme bạn chọn cần đảm bảo:
- Tương thích với các plugin phổ biến như Yoast SEO, Elementor, Contact Form 7 và WooCommerce.
- Không gây xung đột khi cài đặt nhiều plugin cùng lúc.
- Một số theme đa chức năng như Avada hoặc X Theme có sẵn tích hợp nhiều công cụ nhưng vẫn tương thích mượt mà với plugin bên ngoài.
Thiết kế responsive (tương thích trên mọi thiết bị)
Với hơn 60% người dùng truy cập website từ thiết bị di động, theme cần phải được thiết kế responsive để hiển thị đẹp mắt trên cả máy tính, điện thoại và máy tính bảng.
- Kiểm tra bản demo của theme trên các thiết bị khác nhau để đảm bảo không có lỗi hiển thị.
- Ưu tiên các theme có hỗ trợ điều chỉnh cột, kích thước hình ảnh và font chữ tự động trên màn hình nhỏ.
- Các theme như Astra hoặc OceanWP được biết đến với khả năng tối ưu giao diện mobile tốt.
Hỗ trợ cập nhật và có tài liệu hướng dẫn
Một theme không được cập nhật thường xuyên có thể dẫn đến các lỗ hổng bảo mật hoặc không tương thích với phiên bản WordPress mới. Do đó, khi chọn theme, cần đảm bảo:
- Nhà phát triển cung cấp bản cập nhật định kỳ và ghi chú thay đổi rõ ràng.
- Có tài liệu hướng dẫn chi tiết hoặc video hướng dẫn để người dùng dễ dàng cấu hình và tùy chỉnh theme.
- Theme từ các nhà phát triển uy tín như ThemeForest, StudioPress hoặc Elegant Themes thường đi kèm dịch vụ hỗ trợ kỹ thuật và tài liệu chi tiết.
Kiểm tra đánh giá và xếp hạng
Các đánh giá từ cộng đồng người dùng sẽ giúp bạn hình dung được ưu và nhược điểm của theme trước khi cài đặt:
- Trên kho theme WordPress.org, bạn có thể xem số lượng đánh giá 5 sao và các phản hồi của người dùng.
- Các theme uy tín thường có hàng trăm nghìn lượt tải xuống và nhận nhiều phản hồi tích cực.
- Đọc kỹ các nhận xét để kiểm tra các vấn đề như: "Theme có tốc độ tải chậm không?" hoặc "Có dễ tùy chỉnh không?".
Lựa chọn theme nhẹ hay đa chức năng (multipurpose)
Tùy vào mục đích sử dụng mà bạn có thể chọn giữa theme nhẹ hoặc theme đa chức năng:
- Theme nhẹ: Tập trung vào tốc độ tải trang, phù hợp với các website nhỏ như blog hoặc portfolio cá nhân. Ví dụ: GeneratePress, Astra, Neve.
- Theme đa chức năng (multipurpose): Hỗ trợ xây dựng nhiều loại website với bố cục linh hoạt, nhiều công cụ tích hợp như page builder, giỏ hàng, form liên hệ. Tuy nhiên, theme dạng này thường có dung lượng lớn và đòi hỏi cấu hình chi tiết. Ví dụ: Avada, Divi, X Theme.
Chọn đúng theme sẽ giúp bạn tiết kiệm thời gian xây dựng website và đảm bảo hiệu suất hoạt động ổn định, thân thiện với người dùng. Nếu bạn là người mới bắt đầu, hãy ưu tiên các theme có tài liệu hướng dẫn chi tiết và giao diện đơn giản. Còn nếu bạn muốn tùy chỉnh sâu hoặc có yêu cầu phức tạp, các theme đa chức năng sẽ là lựa chọn phù hợp.
Hướng dẫn cách cài đặt và kích hoạt theme WordPress
Cài đặt và kích hoạt theme WordPress là một bước quan trọng trong quá trình xây dựng website. WordPress cung cấp nhiều phương pháp cài đặt theme khác nhau để phù hợp với nhu cầu và kỹ năng của người dùng. Dưới đây là các bước hướng dẫn chi tiết:
Cài đặt theme từ thư viện WordPress
Thư viện theme WordPress.org là nơi chứa hàng ngàn theme miễn phí có sẵn để bạn lựa chọn và cài đặt trực tiếp từ bảng điều khiển WordPress.
Các bước thực hiện:
- Truy cập vào Bảng điều khiển WordPress.
- Chọn Giao diện > Giao diện từ thanh menu bên trái.
- Nhấn Thêm mới để mở trang thư viện theme.
- Tìm kiếm theme bạn muốn cài đặt bằng cách nhập tên vào ô tìm kiếm.
- Khi tìm thấy theme phù hợp, nhấn Cài đặt, sau đó nhấn Kích hoạt để áp dụng theme cho website.
Cài đặt theme từ tệp .zip
Đối với các theme tải xuống từ nguồn bên ngoài như ThemeForest, Elegant Themes, hoặc các nhà phát triển theme riêng, bạn sẽ nhận được một tệp .zip chứa các file của theme.
Các bước thực hiện:
- Truy cập Bảng điều khiển WordPress > Giao diện > Giao diện.
- Nhấn Thêm mới, sau đó nhấn Tải giao diện lên.
- Nhấn Chọn tệp và tải lên tệp .zip của theme.
- Nhấn Cài đặt và chờ quá trình tải hoàn tất.
- Sau khi cài đặt thành công, nhấn Kích hoạt để áp dụng theme.
Lưu ý: Hãy chắc chắn rằng tệp .zip bạn tải lên đúng định dạng và chứa các file theme cần thiết, không phải cả thư mục giải nén bao gồm nhiều file hướng dẫn.
Cài đặt theme bằng phương thức thủ công qua FTP
Đối với người dùng thành thạo hoặc khi gặp lỗi không tải được theme trực tiếp qua WordPress, bạn có thể sử dụng phương thức cài đặt thủ công qua FTP client như FileZilla.
Các bước thực hiện:
- Giải nén tệp theme .zip thành một thư mục chứa các file theme.
- Mở FileZilla hoặc phần mềm FTP khác và kết nối với server website của bạn.
- Điều hướng đến thư mục /wp-content/themes/.
- Tải thư mục theme đã giải nén vào thư mục themes.
- Truy cập lại Bảng điều khiển WordPress > Giao diện, theme mới sẽ xuất hiện trong danh sách.
- Nhấn Kích hoạt để áp dụng theme.
Cách khắc phục lỗi khi cài đặt theme
Một số lỗi phổ biến khi cài đặt theme và cách khắc phục:
- Lỗi kích thước file quá lớn: Kiểm tra và tăng giới hạn dung lượng tải lên trong tệp php.ini hoặc liên hệ nhà cung cấp hosting để hỗ trợ.
- Lỗi không đúng định dạng theme: Đảm bảo bạn tải đúng tệp .zip chỉ chứa các file theme, không tải lên cả thư mục hướng dẫn hoặc file demo.
- Lỗi không tương thích phiên bản WordPress: Cập nhật phiên bản WordPress mới nhất hoặc kiểm tra lại theme có được hỗ trợ bản WordPress hiện tại không.
Việc cài đặt và kích hoạt theme WordPress rất đơn giản nếu bạn nắm được các phương pháp trên. Đối với người dùng mới, sử dụng thư viện theme trực tiếp từ WordPress.org là lựa chọn tiện lợi nhất. Tuy nhiên, nếu bạn sử dụng các theme cao cấp hoặc theme tùy chỉnh từ bên ngoài, hãy kiểm tra kỹ tệp tin trước khi tải lên để tránh lỗi không mong muốn.
Phân biệt giữa Template và Theme WordPress
Trong quá trình xây dựng website WordPress, nhiều người thường nhầm lẫn giữa Template và Theme. Mặc dù cả hai đều liên quan đến cách hiển thị giao diện website, nhưng chúng có bản chất và chức năng khác nhau. Dưới đây là sự khác biệt chi tiết giữa chúng:
| Tiêu chí | Theme WordPress | Template WordPress |
|---|---|---|
| Định nghĩa | Tập hợp các tệp tin bao gồm CSS, PHP, JavaScript để tạo giao diện và chức năng cho toàn bộ website. | Một tệp tin cụ thể trong theme dùng để định dạng hiển thị cho một loại trang hoặc nội dung nhất định. |
| Chức năng | Quản lý giao diện tổng thể của website, bao gồm header, footer, sidebar và các thành phần chính. | Định dạng hiển thị riêng cho từng loại nội dung như bài viết chi tiết, trang danh mục, trang tĩnh. |
| Tác động | Thay đổi theme sẽ làm thay đổi toàn bộ bố cục và phong cách hiển thị của website. | Thay đổi template chỉ ảnh hưởng đến một loại trang hoặc phần nội dung cụ thể trong theme. |
| Ví dụ | Theme phổ biến như Astra, Avada, GeneratePress sẽ thay đổi toàn bộ giao diện trang web sau khi kích hoạt. | Template như single.php hiển thị nội dung bài viết chi tiết, page.php hiển thị các trang tĩnh như Giới thiệu hoặc Liên hệ. |
| Tùy chỉnh | Cho phép tùy chỉnh trực tiếp qua công cụ Customizer hoặc các công cụ Page Builder. | Có thể chỉnh sửa tệp template bằng mã nguồn để thay đổi cách hiển thị nội dung chi tiết. |
Những theme WordPress được sử dụng phổ biến nhất hiện nay
Trên thị trường hiện nay, có hàng ngàn theme WordPress khác nhau, mỗi theme phục vụ những mục đích và đối tượng sử dụng riêng. Dưới đây là danh sách các theme WordPress phổ biến nhất được đánh giá cao bởi cộng đồng người dùng và các chuyên gia phát triển web:
Astra
- Mục đích sử dụng: Blog, doanh nghiệp, bán hàng, website học trực tuyến.
- Ưu điểm nổi bật:
- Nhẹ và tải nhanh, dung lượng theme chưa đến 50KB.
- Tương thích tốt với các page builder như Elementor, Beaver Builder.
- Tích hợp nhiều bản demo dựng sẵn, dễ dàng tùy chỉnh.
- Nhược điểm: Một số tính năng nâng cao chỉ có trong phiên bản trả phí.
Divi
- Mục đích sử dụng: Website doanh nghiệp, portfolio, dịch vụ chuyên nghiệp.
- Ưu điểm nổi bật:
- Có công cụ Divi Builder kéo-thả mạnh mẽ để tùy chỉnh giao diện theo thời gian thực.
- Hỗ trợ nhiều mẫu giao diện có sẵn (templates), đáp ứng đa dạng mục đích sử dụng.
- Cập nhật thường xuyên và hỗ trợ kỹ thuật tốt.
- Nhược điểm: Tốc độ tải trang chậm nếu không được tối ưu đúng cách do nhiều tính năng tích hợp sẵn.
GeneratePress
- Mục đích sử dụng: Blog cá nhân, website giới thiệu công ty.
- Ưu điểm nổi bật:
- Tập trung vào hiệu suất với mã nguồn nhẹ, tốc độ tải trang nhanh.
- Tối ưu chuẩn SEO và bảo mật tốt.
- Hỗ trợ responsive hoàn hảo trên mọi thiết bị.
- Nhược điểm: Giao diện mặc định khá đơn giản, cần tùy chỉnh nhiều để đạt giao diện mong muốn.
Avada
- Mục đích sử dụng: Website doanh nghiệp, thương mại điện tử, tạp chí online.
- Ưu điểm nổi bật:
- Được xem là theme đa chức năng bán chạy nhất trên ThemeForest với hơn 800.000 lượt tải xuống.
- Hỗ trợ công cụ kéo-thả Fusion Builder để xây dựng giao diện mà không cần mã hóa.
- Nhiều tùy chọn tùy chỉnh chi tiết về màu sắc, bố cục và hiệu ứng.
- Nhược điểm: Theme khá nặng và cần cấu hình hosting mạnh để hoạt động trơn tru.
OceanWP
- Mục đích sử dụng: Blog cá nhân, website thương mại điện tử nhỏ.
- Ưu điểm nổi bật:
- Hỗ trợ nhiều layout khác nhau cho từng loại trang như blog, portfolio, shop bán hàng.
- Tích hợp tốt với WooCommerce, phù hợp cho các trang bán hàng trực tuyến.
- Nhiều bản demo miễn phí giúp bạn thiết kế nhanh chóng.
- Nhược điểm: Một số bản demo yêu cầu cài nhiều plugin phụ trợ, có thể làm website nặng.
Flatsome
- Mục đích sử dụng: Website thương mại điện tử.
- Ưu điểm nổi bật:
- Tối ưu cho WooCommerce với các tính năng như giỏ hàng mini, trình quản lý sản phẩm đẹp mắt.
- Tích hợp trình kéo-thả để xây dựng bố cục trang dễ dàng.
- Tối ưu cho tốc độ tải trang và tương thích trên các thiết bị di động.
- Nhược điểm: Giao diện mặc định tập trung vào bán hàng nên hạn chế khi muốn làm website dạng blog hoặc portfolio.
Tùy vào nhu cầu sử dụng và mục đích của website, bạn có thể chọn các theme phổ biến như Astra và GeneratePress nếu muốn tối ưu tốc độ và sự đơn giản, hoặc Avada và Divi nếu cần giao diện phức tạp, đa chức năng. Đối với các website bán hàng, Flatsome là một trong những theme WooCommerce hàng đầu với đầy đủ tính năng hiện đại và hiệu quả.
Cách kiểm tra theme của website
Đôi khi bạn truy cập vào một website và muốn biết họ đang sử dụng theme gì để tham khảo hoặc sử dụng cho website của mình. Có nhiều cách để kiểm tra theme mà một website đang dùng, từ các công cụ trực tuyến đến kiểm tra thủ công.
Sử dụng công cụ kiểm tra theme trực tuyến
Một số công cụ trực tuyến cho phép bạn kiểm tra theme WordPress mà một website đang sử dụng chỉ bằng cách nhập URL của trang web. Dưới đây là một số công cụ phổ biến:
- What WordPress Theme Is That (https://whatwpthemeisthat.com): Hiển thị tên theme đang sử dụng và các plugin đang được cài đặt trên website.
- WPThemeDetector (https://www.wpthemedetector.com): Công cụ này cung cấp thông tin chi tiết về theme và phiên bản theme, kèm theo thông tin tác giả của theme.
Cách thực hiện:
- Truy cập vào trang công cụ kiểm tra theme.
- Dán URL của website cần kiểm tra vào ô tìm kiếm.
- Nhấn Search hoặc Detect để xem kết quả.
Kiểm tra bằng mã nguồn HTML
Nếu không muốn sử dụng công cụ trực tuyến, bạn có thể kiểm tra trực tiếp mã nguồn của website để xác định theme:
Cách thực hiện:
- Truy cập vào trang web cần kiểm tra.
- Nhấn chuột phải và chọn Xem nguồn trang hoặc nhấn tổ hợp phím Ctrl + U (với Windows) hoặc Command + U (với Mac).
- Trong trang mã nguồn, nhấn Ctrl + F và tìm từ khóa wp-content/themes/.
- Chuỗi URL sẽ hiển thị tên của theme sau cụm themes/ (ví dụ:
/wp-content/themes/astra/-> theme đang sử dụng là Astra).
Kiểm tra trong bảng điều khiển WordPress (nếu có quyền truy cập)
Nếu bạn có quyền truy cập vào trang quản trị WordPress, bạn có thể kiểm tra theme đang kích hoạt một cách trực quan:
- Truy cập vào Dashboard (bảng điều khiển WordPress).
- Chọn Giao diện > Giao diện.
- Theme đang được sử dụng sẽ xuất hiện đầu tiên với nhãn Đang kích hoạt.
Kiểm tra bằng trình duyệt Developer Tools
Trình duyệt như Chrome hoặc Firefox cung cấp công cụ kiểm tra Developer Tools giúp bạn xác định nhanh chóng thông tin về theme:
- Nhấn F12 hoặc chuột phải và chọn Kiểm tra để mở công cụ Developer Tools.
- Chuyển sang tab Sources hoặc Elements.
- Tìm thư mục wp-content/themes/ trong danh sách các tài nguyên tải về.
- Bạn sẽ thấy tên theme xuất hiện sau themes/.
Lưu ý khi kiểm tra theme:
- Một số website sử dụng theme tùy chỉnh nên có thể bạn sẽ thấy tên theme không phổ biến hoặc không có sẵn trên thị trường.
- Có trường hợp theme được đổi tên để ẩn danh, tuy nhiên mã nguồn vẫn hiển thị đường dẫn mặc định như wp-content/themes/.
- Các công cụ kiểm tra theme có thể không hoạt động chính xác với những website sử dụng caching hoặc minification mạnh mẽ.
Việc kiểm tra theme của một website giúp bạn tham khảo và học hỏi từ những thiết kế đẹp mắt hoặc chuyên nghiệp. Nếu bạn tìm thấy theme yêu thích, hãy truy cập các nền tảng như WordPress.org hoặc ThemeForest để tải về hoặc mua bản quyền chính thức. Đừng quên kiểm tra phiên bản theme và đảm bảo rằng theme đó tương thích với phiên bản WordPress mà bạn đang sử dụng để tránh các vấn đề về hiệu suất.
Lưu ý khi sử dụng theme trong WordPress
Việc sử dụng theme WordPress giúp bạn dễ dàng tùy chỉnh và quản lý giao diện website, nhưng để tránh các vấn đề về bảo mật, hiệu suất và tính tương thích, bạn cần lưu ý một số điểm quan trọng sau:
Chọn theme từ nguồn đáng tin cậy
- Chỉ nên tải theme từ các nguồn uy tín như WordPress.org, ThemeForest, hoặc các nhà phát triển có danh tiếng.
- Tránh sử dụng các theme được chia sẻ miễn phí từ nguồn không chính thức vì chúng có thể chứa mã độc hoặc backdoor làm ảnh hưởng đến bảo mật website.
Nếu muốn sử dụng theme trả phí, hãy đầu tư mua bản quyền để được hỗ trợ và cập nhật định kỳ.
Kiểm tra tính tương thích
- Kiểm tra xem theme có tương thích với phiên bản WordPress mới nhất không để tránh lỗi hiển thị hoặc lỗi chức năng.
- Đảm bảo theme tương thích với các plugin quan trọng như WooCommerce (nếu bán hàng), Yoast SEO, hoặc Elementor.
Tối ưu hóa hiệu suất theme
- Tránh sử dụng các theme quá nặng chứa nhiều hiệu ứng không cần thiết vì sẽ làm chậm tốc độ tải trang.
- Sử dụng các công cụ như GTmetrix, PageSpeed Insights để kiểm tra tốc độ website và tối ưu nếu cần.
- Loại bỏ các tệp CSS hoặc JS không sử dụng nếu theme cho phép tùy chỉnh sâu.
Cập nhật theme thường xuyên
- Việc cập nhật theme giúp bạn nhận được các bản vá bảo mật, sửa lỗi và tính năng mới.
- Nếu sử dụng child theme, bạn có thể yên tâm cập nhật theme mẹ mà không làm mất các tùy chỉnh riêng của mình.
Sao lưu trước khi thay đổi theme
- Trước khi thay đổi hoặc cập nhật theme, hãy sao lưu toàn bộ dữ liệu và cơ sở dữ liệu để tránh mất dữ liệu nếu xảy ra sự cố.
- Sử dụng các plugin sao lưu như UpdraftPlus hoặc All-in-One WP Migration để tự động sao lưu nhanh chóng.
Kiểm tra tính bảo mật
- Dùng các plugin bảo mật như Wordfence hoặc Sucuri để kiểm tra và bảo vệ website khỏi các lỗ hổng bảo mật.
- Không thêm trực tiếp các đoạn mã không rõ nguồn gốc vào tệp functions.php của theme để tránh các mã độc tiềm ẩn.
Hạn chế sử dụng theme đa chức năng nếu không cần thiết
- Các theme đa chức năng như Avada, Divi rất mạnh mẽ nhưng nếu bạn không cần quá nhiều tính năng, hãy cân nhắc sử dụng các theme tối giản như Astra, GeneratePress để đảm bảo tốc độ tải trang nhanh hơn.
Tùy chỉnh theme đúng cách
- Sử dụng child theme để chỉnh sửa và tùy chỉnh giao diện thay vì chỉnh sửa trực tiếp theme mẹ, giúp bảo toàn các thay đổi sau khi theme mẹ được cập nhật.
- Nếu bạn muốn thêm CSS tùy chỉnh, hãy sử dụng mục Tùy chỉnh giao diện thay vì chỉnh sửa trực tiếp trong tệp style.css để tránh mất dữ liệu khi theme được cập nhật.
Việc sử dụng theme WordPress đòi hỏi sự cẩn trọng để đảm bảo website luôn hoạt động ổn định, an toàn và nhanh chóng. Chọn theme phù hợp với nhu cầu, sử dụng child theme cho các tùy chỉnh nâng cao và luôn cập nhật thường xuyên để tránh các lỗ hổng bảo mật.
Câu hỏi thường gặp liên quan đến theme WordPress
Trong quá trình sử dụng theme WordPress, người dùng thường gặp nhiều câu hỏi và thắc mắc. Dưới đây là các câu hỏi phổ biến cùng giải đáp chi tiết để bạn hiểu rõ hơn về theme và cách sử dụng chúng.
Tôi có thể thay đổi theme mà không mất dữ liệu không?
- Trả lời: Việc thay đổi theme sẽ không làm mất dữ liệu như bài viết, trang, danh mục hoặc hình ảnh. Tuy nhiên, các cài đặt liên quan đến theme cũ (như widget, menu, bố cục trang) có thể bị thay đổi hoặc mất nếu theme mới không hỗ trợ các tính năng tương tự.
Lời khuyên: Trước khi đổi theme, hãy sao lưu dữ liệu và ghi chú lại cấu hình widget, menu để dễ dàng khôi phục nếu cần.
Theme miễn phí và theme trả phí có khác biệt gì lớn không?
- Trả lời:
- Theme miễn phí: Thường có ít tính năng và hỗ trợ kỹ thuật hạn chế. Tuy nhiên, chúng phù hợp cho những người mới bắt đầu hoặc website nhỏ.
- Theme trả phí: Cung cấp nhiều tính năng nâng cao, bản demo đa dạng, hỗ trợ chuyên nghiệp và cập nhật thường xuyên để đảm bảo bảo mật.
Lời khuyên: Nếu bạn cần xây dựng một website chuyên nghiệp hoặc thương mại điện tử, nên cân nhắc sử dụng theme trả phí như Divi, Avada hoặc Flatsome.
Sử dụng quá nhiều theme có làm website bị chậm không?
- Trả lời: WordPress chỉ cho phép kích hoạt một theme tại một thời điểm. Tuy nhiên, nếu bạn cài đặt quá nhiều theme mà không sử dụng, chúng có thể chiếm dung lượng bộ nhớ hosting và gây nặng cơ sở dữ liệu.
Lời khuyên: Chỉ giữ lại theme đang sử dụng và theme mặc định làm backup (như Twenty Twenty-Three), các theme không dùng đến nên được xóa đi.
Có nên cập nhật theme không?
- Trả lời: Cần cập nhật theme thường xuyên để nhận các bản vá lỗi, tính năng mới và các bản vá bảo mật. Tuy nhiên, nếu bạn chỉnh sửa trực tiếp vào tệp theme mẹ, việc cập nhật sẽ làm mất các thay đổi đó.
Giải pháp: Sử dụng child theme để bảo toàn các chỉnh sửa và vẫn nhận được bản cập nhật từ theme mẹ.
Tôi có thể tùy chỉnh theme mà không cần viết mã không?
- Trả lời: Có. Nhiều theme hỗ trợ công cụ Customizer cho phép bạn thay đổi logo, màu sắc, font chữ và bố cục một cách trực quan. Ngoài ra, các page builder như Elementor, WPBakery Page Builder cũng giúp bạn tùy chỉnh giao diện bằng cách kéo-thả mà không cần viết mã.
Theme WordPress nào tốt nhất cho website bán hàng?
- Trả lời: Các theme như Flatsome, Porto, WoodMart và Astra (có tích hợp WooCommerce) là những lựa chọn phổ biến cho website thương mại điện tử nhờ giao diện đẹp mắt, tốc độ tải nhanh và hỗ trợ các tính năng giỏ hàng, thanh toán mạnh mẽ.
Tôi có thể tự thiết kế theme từ đầu không?
- Trả lời: Có thể, nhưng cần có kiến thức về HTML, CSS, PHP và JavaScript. Nếu bạn muốn bắt đầu đơn giản hơn, có thể sử dụng các công cụ hỗ trợ như Underscores (một bộ khung theme cơ bản), hoặc tạo child theme từ theme sẵn có để tùy chỉnh.
Làm thế nào để sao lưu trước khi thay đổi theme?
- Trả lời: Bạn có thể sao lưu website bằng các plugin như UpdraftPlus, All-in-One WP Migration hoặc Duplicator để lưu lại toàn bộ dữ liệu và cài đặt. Sau khi thay đổi theme, nếu có lỗi xảy ra, bạn có thể khôi phục lại bản sao lưu dễ dàng.
Theme WordPress có ảnh hưởng đến SEO không?
- Trả lời: Có. Theme ảnh hưởng trực tiếp đến tốc độ tải trang, cấu trúc HTML, hiển thị trên thiết bị di động và tính thân thiện với công cụ tìm kiếm. Một theme được mã hóa chuẩn SEO sẽ giúp cải thiện thứ hạng trên Google.
Lời khuyên: Hãy chọn theme có tốc độ tải nhanh, hỗ trợ responsive và tích hợp tốt với các plugin SEO như Yoast SEO hoặc Rank Math.
Kết luận
Việc lựa chọn và sử dụng theme WordPress một cách hợp lý là yếu tố quan trọng giúp xây dựng một website chuyên nghiệp, thu hút người dùng và hoạt động hiệu quả. Theme không chỉ quyết định diện mạo của website mà còn ảnh hưởng đến hiệu suất, tốc độ tải trang và khả năng tối ưu SEO.
Cuối cùng, nếu bạn là người mới bắt đầu hoặc muốn tiết kiệm thời gian, các theme như Astra, GeneratePress hay Flatsome sẽ là lựa chọn lý tưởng để xây dựng website dễ dàng nhưng vẫn đảm bảo tính chuyên nghiệp.
Bài viết mới nhất

Bài 26. Cách Sử Dụng break, continue và return Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách sử dụng câu lệnh break, continue và return trong Java để kiểm soát vòng lặp và luồng thực thi chương trình hiệu quả.

Bài 25. Vòng Lặp do-while Trong Java | Tự Học Java Căn Bản
Hướng dẫn chi tiết về vòng lặp do-while trong Java, cách sử dụng, cú pháp, ví dụ minh họa và so sánh với vòng lặp while.

Bài 24. Cách Chuyển Đổi Số Từ Thập Phân Sang Nhị Phân Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách chuyển đổi số từ hệ thập phân sang hệ nhị phân trong Java bằng nhiều phương pháp khác nhau, kèm theo ví dụ minh họa.

Bài 23. Cách Sử Dụng Vòng Lặp While Trong Java | Tự Học Java Căn Bản
Tìm hiểu cách sử dụng vòng lặp while trong Java với cú pháp, ví dụ thực tế và ứng dụng trong lập trình Java.
Bài viết liên quan

REST API là gì? Kiến Thức Từ A-Z Về REST API
REST API là một trong những khái niệm quan trọng mà mọi lập trình viên backend cần hiểu rõ. Bài viết này sẽ cung cấp kiến thức từ A-Z về REST API, bao gồm định nghĩa, nguyên tắc hoạt động, và cách xây dựng một RESTful API chuẩn.

HATEOAS Là Gì? Cách Xây Dựng API Sử Dụng HATEOAS
Tìm hiểu về HATEOAS, một khái niệm quan trọng trong phát triển API, và cách thức xây dựng API sử dụng HATEOAS để cải thiện khả năng tương tác và mở rộng.

GraphQL Là Gì? Điểm Vượt Trội Của GraphQL So Với REST API
Tìm hiểu về GraphQL, một công nghệ API hiện đại, và lý do tại sao nó vượt trội hơn REST API trong nhiều tình huống phát triển web.

XSS Là Gì? Dấu Hiệu Nhận Biết Và Cách Ngăn Chặn Hiệu Quả
Tìm hiểu về XSS, dấu hiệu nhận biết và các phương pháp ngăn chặn hiệu quả tấn công XSS trong website.

