Hướng Dẫn Tạo Favicon Website – Công Dụng Và Cách Tối Ưu Hiệu Quả
- Published on
- Favicon Website Là Gì?
- Vị Trí Hiển Thị Của Favicon Trên Trình Duyệt
- Tại Sao Website Của Bạn Cần Favicon?
- Yêu Cầu Kỹ Thuật Để Tạo Favicon Chuẩn
- Cách Tạo Favicon Cho Website Đơn Giản
- Phương Pháp Tạo Favicon Thủ Công Bằng Phần Mềm
- Các Công Cụ Trực Tuyến Hỗ Trợ Tạo Favicon Miễn Phí
- Cách Đưa Favicon Lên Website
- Cách Đưa Favicon Lên Website Thủ Công
- Cách Đưa Favicon Lên Website Trên Nền Tảng WordPress
- Kết Luận: Tầm Quan Trọng Của Favicon Trong Xây Dựng Thương Hiệu Website
Để thu hút và ghi dấu ấn thương hiệu trong tâm trí người dùng khi truy cập vào một website, việc hiển thị logo tại nhiều vị trí là một lợi thế lớn. Favicon là một trong những yếu tố nhỏ nhưng quan trọng giúp doanh nghiệp thực hiện điều đó hiệu quả.
Favicon Website Là Gì?
Favicon là từ ghép của "favorite" và "icon," mang nghĩa là biểu tượng yêu thích. Tuy nhiên, trong thiết kế website, favicon có ý nghĩa lớn hơn nhiều: nó là biểu tượng nhỏ đại diện cho website, giúp người dùng dễ dàng nhận diện thương hiệu trong tab trình duyệt, thanh bookmark, và các công cụ tìm kiếm. Nếu logo đóng vai trò nhận diện chính, thì favicon là phiên bản rút gọn, giúp thương hiệu xuất hiện ở những vị trí đặc biệt, dễ gây chú ý.
Vị Trí Hiển Thị Của Favicon Trên Trình Duyệt
Thông thường, favicon xuất hiện ở góc trái của tab trình duyệt, bên cạnh tiêu đề của trang. Khi người dùng mở nhiều tab, favicon trở thành điểm nhận diện chính cho từng trang. Điều này không chỉ giúp người dùng tìm kiếm dễ dàng hơn mà còn tăng cường khả năng ghi nhớ thương hiệu. Bên cạnh đó, favicon còn xuất hiện trong thanh bookmark khi người dùng lưu trang, góp phần vào trải nghiệm người dùng tốt hơn.
Favicon tuy là một yếu tố nhỏ, nhưng nó tạo nên sự khác biệt lớn trong việc nhận diện thương hiệu và tạo ấn tượng chuyên nghiệp cho website.
Để tìm hiểu thêm về những cách tối ưu hóa website khác, bạn có thể đọc thêm tại đây.
Tại Sao Website Của Bạn Cần Favicon?
Dù chỉ là một chi tiết nhỏ, favicon đóng vai trò quan trọng trong việc tạo dựng hình ảnh chuyên nghiệp và nâng cao trải nghiệm người dùng. Một trang web có favicon không chỉ giúp nhận diện thương hiệu mà còn mang lại một số lợi ích quan trọng khác:
-
Tăng khả năng nhận diện thương hiệu: Khi người dùng mở nhiều tab, favicon của bạn giúp trang web dễ dàng nổi bật và nhanh chóng được nhận diện. Favicon giúp tạo sự chú ý đặc biệt, giúp người dùng dễ dàng quay lại trang của bạn chỉ với một cú liếc mắt.
-
Nâng cao tính chuyên nghiệp: Sự xuất hiện của favicon thể hiện sự chăm chút trong thiết kế, giúp trang web trông chuyên nghiệp và đáng tin cậy hơn. Một website có favicon dễ gây ấn tượng và tạo niềm tin từ người dùng hơn, đặc biệt là khi so sánh với các trang để trống biểu tượng tab hoặc dùng biểu tượng mặc định.
-
Cải thiện điểm đánh giá SEO: Mặc dù favicon không trực tiếp ảnh hưởng đến SEO, nhưng nó đóng góp vào việc tạo nên một website chất lượng. Các công cụ tìm kiếm thường ưu tiên các trang web có tính năng đầy đủ và chuyên nghiệp, giúp nâng cao điểm chất lượng tổng thể.
Đọc thêm về các yếu tố nâng cao trải nghiệm người dùng có thể giúp website của bạn trở nên nổi bật và thu hút hơn.
Như vậy, chỉ với một biểu tượng nhỏ trên tab trình duyệt, favicon góp phần lớn vào việc tạo dấu ấn thương hiệu trong mắt khách hàng và giúp website đạt được tiêu chuẩn chuyên nghiệp hơn. Bước tiếp theo sẽ hướng dẫn cách thiết kế một favicon chuẩn và hiệu quả cho website của bạn.
Yêu Cầu Kỹ Thuật Để Tạo Favicon Chuẩn
Để favicon hiển thị chính xác và chuyên nghiệp trên các trình duyệt và thiết bị khác nhau, có một số yêu cầu kỹ thuật cần đáp ứng. Dưới đây là các yếu tố chính giúp tạo ra một favicon chuẩn và hiệu quả:
-
Kích thước favicon phổ biến: Favicon thường có kích thước rất nhỏ, nên các kích thước phổ biến bao gồm 16x16px, 32x32px, và 48x48px. Việc tạo nhiều kích thước sẽ giúp favicon hiển thị tốt trên mọi thiết bị, từ màn hình máy tính đến thiết bị di động.
-
Định dạng file của favicon: Định dạng phổ biến nhất cho favicon là
.ico, vì đây là định dạng hỗ trợ tốt nhất trên các trình duyệt. Ngoài ra, bạn cũng có thể sử dụng các định dạng khác như.pngvà.gifcho các trường hợp cụ thể hoặc tùy vào nền tảng website. -
Thiết kế đơn giản và dễ nhận diện: Do kích thước nhỏ, favicon cần có thiết kế đơn giản, dễ nhận diện và nên gắn liền với logo hoặc biểu tượng đặc trưng của thương hiệu. Tránh chi tiết quá nhiều vì chúng sẽ không hiển thị rõ ràng khi favicon bị thu nhỏ.
Một favicon được thiết kế chuẩn và rõ ràng sẽ giúp thương hiệu của bạn dễ dàng gây ấn tượng và gia tăng tính chuyên nghiệp cho website. Phần tiếp theo sẽ hướng dẫn bạn các bước chi tiết để tạo favicon một cách đơn giản và hiệu quả.
Cách Tạo Favicon Cho Website Đơn Giản
Tạo favicon cho website không khó và có nhiều cách để thực hiện. Bạn có thể tự tạo favicon bằng các phần mềm thiết kế hoặc sử dụng công cụ trực tuyến miễn phí. Dưới đây là các phương pháp phổ biến:
Phương Pháp Tạo Favicon Thủ Công Bằng Phần Mềm
Nếu bạn quen thuộc với các phần mềm thiết kế như Adobe Photoshop, Illustrator, hoặc Paint, bạn có thể tự tạo favicon một cách thủ công. Phương pháp này yêu cầu một số kỹ năng cơ bản về thiết kế để logo hoặc biểu tượng được hiển thị rõ ràng ngay cả ở kích thước nhỏ.
- Chuẩn bị file hình vuông: Tạo một file hình vuông với kích thước 32x32px hoặc 256x256px.
- Thiết kế tối giản: Tập trung vào các chi tiết đơn giản để đảm bảo biểu tượng dễ nhận diện ở kích thước nhỏ.
- Lưu file: Lưu file ở định dạng
.pnghoặc.gif. Nếu cần chuyển sang đuôi.ico, bạn có thể sử dụng các công cụ trực tuyến như ConvertICO hoặc favicon-generator.com để chuyển đổi.
Các Công Cụ Trực Tuyến Hỗ Trợ Tạo Favicon Miễn Phí
Nếu bạn không rành về thiết kế, các công cụ trực tuyến có thể giúp bạn tạo favicon dễ dàng mà không cần kỹ năng phức tạp. Dưới đây là một số công cụ phổ biến:
- Favicon.io: Hỗ trợ tạo favicon và chuyển đổi sang đuôi
.ico. - Favicon.cc: Cho phép tạo favicon có tính năng hoạt ảnh và nền trong suốt.
- Genfavicon: Công cụ đơn giản, thân thiện với người dùng, dễ sử dụng ngay cả khi bạn chưa quen với favicon.
- Favic-O-Matic: Kiểm tra và tạo mã HTML cho favicon để đảm bảo tương thích trên nhiều nền tảng.
- Real Favicon Generator: Cung cấp tính năng xem trước favicon trên nhiều thiết bị và hệ điều hành.
Với các phương pháp trên, bạn có thể dễ dàng tạo ra một favicon chuyên nghiệp cho website của mình. Sau khi đã thiết kế xong, bước tiếp theo là đưa favicon này lên website để bắt đầu phát huy hiệu quả của nó.
Cách Đưa Favicon Lên Website
Sau khi đã tạo favicon xong, bước tiếp theo là tải favicon này lên website để nó xuất hiện trên tab trình duyệt và các vị trí khác. Tùy thuộc vào nền tảng và nhà cung cấp dịch vụ hosting, các bước có thể khác nhau đôi chút. Dưới đây là hướng dẫn chi tiết để bạn thực hiện.
Cách Đưa Favicon Lên Website Thủ Công
-
Lưu file favicon với tên "favicon.ico": Định dạng
.icolà định dạng phổ biến và tương thích nhất trên các trình duyệt. Nếu file của bạn ở định dạng khác (như.png), bạn có thể dùng các công cụ trực tuyến như ConvertICO để chuyển đổi sang đuôi.ico. -
Tải file lên thư mục gốc của website:
- Sử dụng một FTP client (như FileZilla) hoặc File Manager trong cPanel để truy cập vào thư mục gốc của website.
- Tải file
favicon.icolên thư mục chính của trang web (thường là thư mục/public_htmlhoặc/www).
-
Thêm mã favicon vào file HTML hoặc header của trang:
- Nếu website của bạn không tự động nhận diện favicon, hãy thêm đoạn mã sau vào thẻ
<head>trong file HTML hoặc fileheader.phpcủa trang:<link rel="icon" href="/favicon.ico" type="image/x-icon" /> - Đoạn mã này sẽ giúp trình duyệt nhận diện và hiển thị favicon trên tab.
- Nếu website của bạn không tự động nhận diện favicon, hãy thêm đoạn mã sau vào thẻ
Cách Đưa Favicon Lên Website Trên Nền Tảng WordPress
Nếu bạn sử dụng WordPress, có hai cách chính để thêm favicon: sử dụng tính năng cài sẵn của WordPress hoặc cài đặt bằng plugin.
-
Thêm Favicon Bằng Tính Năng Cài Sẵn Của WordPress:
- Bước 1: Đăng nhập vào bảng điều khiển quản trị WordPress.
- Bước 2: Chọn Appearance (Giao diện), sau đó chọn Customize (Tuỳ chỉnh).
- Bước 3: Vào phần Site Identity (Nhận diện trang).
- Bước 4: Dưới Site Icon (Biểu tượng trang), chọn Select Image (Chọn hình ảnh).
- Bước 5: Tải lên file favicon từ máy tính. Hình ảnh nên có kích thước 512x512px để đạt hiệu quả tốt nhất.
- Bước 6: Nhấn Publish (Xuất bản) để lưu lại và áp dụng favicon.
-
Thêm Favicon Bằng Plugin Real Favicon Generator:
- Bước 1: Truy cập bảng điều khiển Admin của WordPress.
- Bước 2: Chọn Plugins (Tiện ích mở rộng), sau đó click vào Add New (Thêm mới).
- Bước 3: Tìm kiếm plugin Favicon by Real Favicon Generator và cài đặt plugin này.
- Bước 4: Sau khi kích hoạt, vào Appearance (Giao diện) > Favicon.
- Bước 5: Tải lên hình ảnh favicon (kích thước tối ưu là 260x260px).
- Bước 6: Chọn Generate Favicon để chuyển hướng sang trang Real Favicon Generator.
- Bước 7: Tại trang này, chọn Generate your Favicon and HTML code để hoàn tất.
Sau khi hoàn tất, favicon sẽ được tự động thêm vào trang WordPress của bạn.
Lưu ý: Favicon thường mất một chút thời gian để hiển thị do bộ nhớ cache của trình duyệt. Nếu bạn không thấy favicon xuất hiện ngay lập tức, hãy thử xóa bộ nhớ cache hoặc tải lại trang.
Với các bước trên, bạn đã có thể thêm favicon vào website của mình một cách dễ dàng. Favicon sẽ giúp website của bạn trở nên chuyên nghiệp hơn và cải thiện trải nghiệm người dùng.
Kết Luận: Tầm Quan Trọng Của Favicon Trong Xây Dựng Thương Hiệu Website
Mặc dù favicon chỉ là một biểu tượng nhỏ nằm trên tab trình duyệt, nhưng giá trị mà nó mang lại cho website và thương hiệu là vô cùng lớn. Một favicon được thiết kế tốt giúp website của bạn trở nên chuyên nghiệp hơn, dễ dàng nhận diện và ghi dấu ấn trong mắt người dùng. Từ việc giúp tăng cường trải nghiệm người dùng đến việc cải thiện tính thẩm mỹ và nhận diện thương hiệu, favicon thực sự là một yếu tố không thể thiếu trong quá trình xây dựng website.
Với các hướng dẫn chi tiết từ thiết kế đến triển khai, việc tạo favicon không hề phức tạp và hoàn toàn có thể thực hiện dễ dàng ngay cả với người mới bắt đầu. Đừng bỏ qua cơ hội nhỏ nhưng hiệu quả lớn này để gia tăng sự chuyên nghiệp và ghi dấu ấn cho website của bạn.
Bài viết mới nhất

Bài 26. Cách Sử Dụng break, continue và return Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách sử dụng câu lệnh break, continue và return trong Java để kiểm soát vòng lặp và luồng thực thi chương trình hiệu quả.

Bài 25. Vòng Lặp do-while Trong Java | Tự Học Java Căn Bản
Hướng dẫn chi tiết về vòng lặp do-while trong Java, cách sử dụng, cú pháp, ví dụ minh họa và so sánh với vòng lặp while.

Bài 24. Cách Chuyển Đổi Số Từ Thập Phân Sang Nhị Phân Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách chuyển đổi số từ hệ thập phân sang hệ nhị phân trong Java bằng nhiều phương pháp khác nhau, kèm theo ví dụ minh họa.

Bài 23. Cách Sử Dụng Vòng Lặp While Trong Java | Tự Học Java Căn Bản
Tìm hiểu cách sử dụng vòng lặp while trong Java với cú pháp, ví dụ thực tế và ứng dụng trong lập trình Java.
Bài viết liên quan

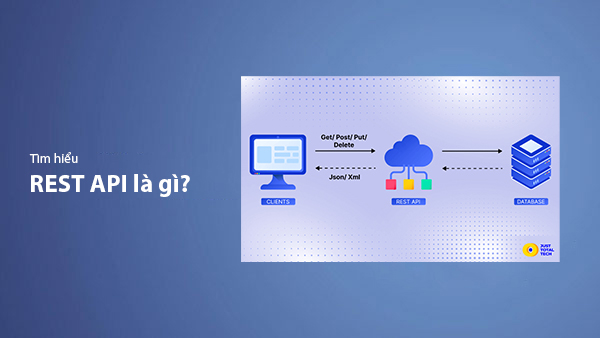
REST API là gì? Kiến Thức Từ A-Z Về REST API
REST API là một trong những khái niệm quan trọng mà mọi lập trình viên backend cần hiểu rõ. Bài viết này sẽ cung cấp kiến thức từ A-Z về REST API, bao gồm định nghĩa, nguyên tắc hoạt động, và cách xây dựng một RESTful API chuẩn.

HATEOAS Là Gì? Cách Xây Dựng API Sử Dụng HATEOAS
Tìm hiểu về HATEOAS, một khái niệm quan trọng trong phát triển API, và cách thức xây dựng API sử dụng HATEOAS để cải thiện khả năng tương tác và mở rộng.

GraphQL Là Gì? Điểm Vượt Trội Của GraphQL So Với REST API
Tìm hiểu về GraphQL, một công nghệ API hiện đại, và lý do tại sao nó vượt trội hơn REST API trong nhiều tình huống phát triển web.

XSS Là Gì? Dấu Hiệu Nhận Biết Và Cách Ngăn Chặn Hiệu Quả
Tìm hiểu về XSS, dấu hiệu nhận biết và các phương pháp ngăn chặn hiệu quả tấn công XSS trong website.

