Client-Side Rendering Là Gì? Ưu Và Nhược Điểm Của CSR Trong Phát Triển Web
- Published on

- Client-Side Rendering (CSR) là gì?
- Cách thức hoạt động của CSR
- Quy trình render của CSR
- Công nghệ thường dùng trong CSR
- Ưu điểm và Nhược điểm của Client-Side Rendering (CSR)
- Ưu điểm của Client-Side Rendering
- Nhược điểm của Client-Side Rendering
- Sự khác biệt giữa CSR và Server-Side Rendering (SSR)
- Client-Side Rendering (CSR):
- Server-Side Rendering (SSR):
- So sánh trực quan giữa CSR và SSR:
- Khi nào nên sử dụng CSR?
- Khi nào không nên sử dụng CSR?
- Kết luận
Client-Side Rendering (CSR) là gì?
Client-Side Rendering (CSR) là phương pháp mà trong đó quá trình render (hiển thị nội dung) trang web diễn ra chủ yếu trên trình duyệt của người dùng, thay vì xử lý trên máy chủ. Khi sử dụng CSR, server sẽ chỉ cung cấp một tệp HTML cơ bản cùng với mã JavaScript, và sau đó, các thành phần của trang web sẽ được tải và hiển thị trực tiếp trên trình duyệt của người dùng.

Điều này có nghĩa là, sau khi tải trang lần đầu tiên, mọi thay đổi nội dung, điều hướng và cập nhật trang sẽ không yêu cầu tải lại trang web từ server mà chỉ cần tải dữ liệu và render lại các phần tử cần thiết trên trình duyệt. Nhờ vậy, trải nghiệm người dùng trở nên mượt mà và nhanh chóng hơn, đặc biệt đối với các ứng dụng web phức tạp.
Phương pháp CSR được sử dụng rộng rãi trong các ứng dụng SPA (Single Page Application), nơi mà toàn bộ ứng dụng chỉ tải một lần và các nội dung sẽ được thay đổi mà không cần tải lại toàn bộ trang. Một số ví dụ điển hình của các ứng dụng sử dụng CSR có thể kể đến như Gmail, Facebook, hay Twitter, nơi người dùng chỉ cần tải một lần trang chủ và các phần còn lại của ứng dụng sẽ được render động trên trình duyệt.
Cách thức hoạt động của CSR
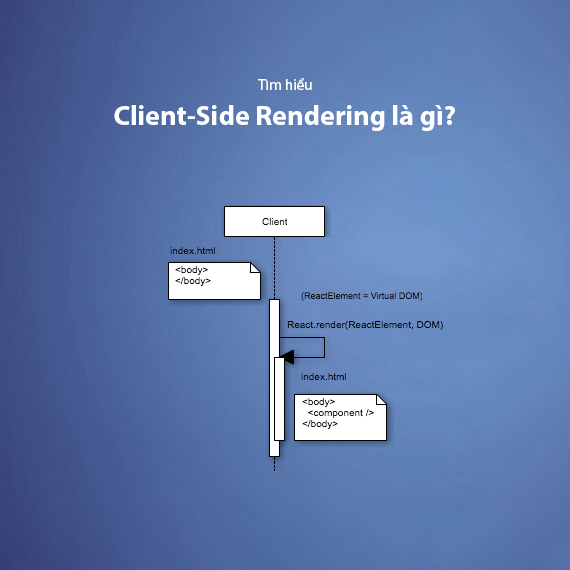
Quy trình render của CSR
Khi người dùng truy cập vào một trang web sử dụng Client-Side Rendering (CSR), quy trình render sẽ diễn ra theo các bước sau:
-
Tải tệp HTML cơ bản: Khi người dùng truy cập vào một trang, server sẽ gửi một tệp HTML cơ bản. Tệp này thường chỉ bao gồm cấu trúc đơn giản, như một vài thẻ
<div>, nhưng không có nhiều nội dung thực tế. -
Tải và chạy JavaScript: Sau khi tải xong HTML, trình duyệt sẽ tiếp tục tải các tệp JavaScript. Mã JavaScript này sẽ chịu trách nhiệm xử lý việc tải dữ liệu và render các thành phần của trang web. JavaScript là phần quan trọng nhất trong CSR vì nó cho phép trang web "sống động" và có thể thay đổi nội dung mà không cần tải lại trang.
-
Gửi yêu cầu API và nhận dữ liệu: Một khi JavaScript đã được tải và thực thi, trang web sẽ sử dụng các yêu cầu API (thường là REST API hoặc GraphQL) để lấy dữ liệu từ máy chủ. Các dữ liệu này có thể là thông tin người dùng, sản phẩm, bài viết, v.v.
-
Render nội dung trên client: Dữ liệu từ API sẽ được trả về và JavaScript sẽ xử lý để render lại nội dung trên trang web. Các thành phần động sẽ được cập nhật ngay lập tức mà không cần tải lại trang.
-
Tạo trải nghiệm mượt mà: Từ bước này trở đi, mọi tương tác với người dùng, như điều hướng giữa các trang, thay đổi thông tin, v.v., sẽ không yêu cầu tải lại toàn bộ trang. Thay vào đó, các phần của trang sẽ được cập nhật một cách nhanh chóng và mượt mà.
Công nghệ thường dùng trong CSR
Để thực hiện Client-Side Rendering, các nhà phát triển web thường sử dụng một số công nghệ và framework phổ biến sau:
- React: Một thư viện JavaScript mạnh mẽ được phát triển bởi Facebook. React cho phép xây dựng giao diện người dùng (UI) với component-based architecture, giúp việc cập nhật và render lại nội dung trở nên dễ dàng và hiệu quả.
- Angular: Đây là một framework toàn diện của Google, cung cấp một giải pháp đầy đủ cho việc xây dựng các ứng dụng web phức tạp với CSR. Angular có sẵn các công cụ mạnh mẽ để quản lý các yêu cầu HTTP và tương tác với server.
- Vue.js: Một framework JavaScript khác, nổi bật với tính linh hoạt và dễ học. Vue.js thường được sử dụng để phát triển các ứng dụng web tương tác và động với CSR.
Các công nghệ này giúp đơn giản hóa quy trình rendering và đảm bảo trang web có thể tải nhanh chóng, đồng thời cung cấp trải nghiệm người dùng tuyệt vời.
Ưu điểm và Nhược điểm của Client-Side Rendering (CSR)
Ưu điểm của Client-Side Rendering
-
Trải nghiệm người dùng mượt mà: Một trong những ưu điểm nổi bật nhất của Client-Side Rendering là khả năng cung cấp trải nghiệm người dùng mượt mà. Khi một trang web sử dụng CSR, sau lần tải đầu tiên, các lần chuyển trang hoặc tương tác tiếp theo sẽ diễn ra rất nhanh chóng mà không cần tải lại toàn bộ trang. Điều này tạo ra trải nghiệm gần giống với ứng dụng native, nơi người dùng có thể chuyển giữa các trang và tương tác mà không phải đợi tải lại trang.
-
Tối ưu cho các ứng dụng web động: CSR rất thích hợp cho các ứng dụng SPA (Single Page Application) hoặc các website có tính năng thay đổi nội dung động mà không cần phải tải lại toàn bộ trang. Với CSR, các ứng dụng có thể cập nhật nội dung trong thời gian thực, chẳng hạn như trong các mạng xã hội hoặc các ứng dụng giao dịch.
-
Giảm tải cho máy chủ: Với CSR, máy chủ chỉ cần gửi tệp HTML cơ bản và dữ liệu cần thiết. Toàn bộ quá trình render trang và xử lý tương tác được thực hiện trên client (trình duyệt của người dùng), giúp giảm tải công việc cho máy chủ. Điều này đặc biệt có lợi khi triển khai quy mô lớn, vì máy chủ sẽ không cần phải xử lý và tạo ra các trang HTML hoàn chỉnh cho mỗi yêu cầu từ người dùng.
-
Tăng tốc độ sau lần tải đầu tiên: Một lợi thế của CSR là sau khi tải trang lần đầu tiên, các lần chuyển trang sau đó sẽ cực kỳ nhanh chóng, vì chỉ có dữ liệu mới được tải về thay vì tải lại toàn bộ trang HTML. Điều này giúp các trang web hoạt động nhanh hơn và tiết kiệm băng thông.
Nhược điểm của Client-Side Rendering
-
Tốc độ tải trang lần đầu chậm: Một nhược điểm đáng chú ý của CSR là tốc độ tải trang lần đầu có thể chậm hơn so với phương pháp Server-Side Rendering (SSR). Vì trình duyệt phải tải về và thực thi mã JavaScript trước khi hiển thị nội dung, người dùng sẽ phải đợi lâu hơn để thấy được nội dung trên màn hình so với khi sử dụng SSR.
-
Khó khăn trong việc tối ưu SEO: Mặc dù có thể cải thiện SEO của các ứng dụng CSR bằng cách sử dụng Server-Side Rendering (SSR) kết hợp hoặc các kỹ thuật như Prerendering, nhưng việc tối ưu hóa SEO cho CSR vẫn gặp khó khăn. Các công cụ tìm kiếm truyền thống (như Google) thường gặp vấn đề khi crawl các trang CSR nếu JavaScript không được thực thi đúng cách, điều này có thể làm giảm khả năng hiển thị của website trên các công cụ tìm kiếm.
-
Yêu cầu JavaScript phải được kích hoạt: Để CSR hoạt động chính xác, JavaScript cần phải được bật trên trình duyệt của người dùng. Nếu người dùng vô tình hoặc cố ý tắt JavaScript, trang web sẽ không thể hiển thị đúng, ảnh hưởng đến trải nghiệm người dùng. Điều này có thể gây trở ngại đối với một số đối tượng người dùng.
-
Không tối ưu cho các trang web tĩnh: Nếu website chủ yếu là các trang web tĩnh (ví dụ như các trang thông tin hoặc blog không có tính tương tác nhiều), CSR có thể không phải là phương pháp tối ưu. Việc sử dụng CSR trong trường hợp này có thể dẫn đến việc tiêu tốn tài nguyên không cần thiết, bởi vì việc tải JavaScript và thực thi các quy trình render động sẽ không mang lại giá trị lớn cho trải nghiệm người dùng.
Sự khác biệt giữa CSR và Server-Side Rendering (SSR)
Khi tìm hiểu về Client-Side Rendering (CSR), một điểm quan trọng là cần phải hiểu sự khác biệt giữa CSR và một phương pháp phổ biến khác là Server-Side Rendering (SSR). Cả hai phương pháp này đều dùng để hiển thị nội dung trên trang web, nhưng cách thức hoạt động và ảnh hưởng đến trải nghiệm người dùng là rất khác nhau.
Client-Side Rendering (CSR):
- Render trên trình duyệt: Trong CSR, tất cả các quá trình xử lý và render nội dung đều diễn ra trên trình duyệt của người dùng. Sau khi tải trang, JavaScript sẽ đảm nhận việc tải dữ liệu và render lại nội dung một cách động.
- Tối ưu cho ứng dụng web động: CSR rất phù hợp cho các ứng dụng web có tính tương tác cao và yêu cầu cập nhật dữ liệu liên tục mà không cần tải lại trang. Điều này mang đến trải nghiệm người dùng mượt mà.
- Tăng tốc độ sau lần tải đầu tiên: Khi đã tải xong trang đầu tiên, các lần chuyển trang tiếp theo sẽ cực kỳ nhanh chóng vì chỉ cần tải dữ liệu và render nội dung thay vì tải lại toàn bộ trang.
Server-Side Rendering (SSR):
- Render trên máy chủ: Ngược lại với CSR, SSR thực hiện việc render hoàn chỉnh nội dung trang web trên máy chủ trước khi gửi trang web đã hoàn chỉnh đến trình duyệt người dùng. Trình duyệt chỉ cần hiển thị trang HTML đã được render sẵn, không cần phải xử lý thêm.
- Tốt cho SEO và tốc độ tải trang đầu tiên: Vì nội dung đã có sẵn trên trang khi gửi đến trình duyệt, SSR rất có lợi cho SEO. Các công cụ tìm kiếm có thể dễ dàng thu thập và lập chỉ mục các nội dung trong trang mà không cần phải chạy JavaScript.
- Chậm hơn cho các lần điều hướng tiếp theo: Một nhược điểm lớn của SSR là mỗi lần người dùng điều hướng đến một trang khác, toàn bộ trang phải được tải lại từ máy chủ, điều này có thể làm giảm trải nghiệm người dùng.
So sánh trực quan giữa CSR và SSR:
| Đặc điểm | Client-Side Rendering (CSR) | Server-Side Rendering (SSR) |
|---|---|---|
| Quy trình render | Render trên trình duyệt | Render trên máy chủ |
| SEO | Khó khăn hơn nếu không có biện pháp hỗ trợ | Tốt hơn vì nội dung đã được render sẵn |
| Tốc độ tải trang | Chậm hơn lần đầu tiên, nhưng nhanh sau đó | Tốt hơn trong lần tải đầu tiên |
| Tương tác người dùng | Mượt mà, không tải lại trang | Cần tải lại trang mỗi lần điều hướng |
Khi nào nên sử dụng CSR?
-
Ứng dụng web động và tương tác cao: Client-Side Rendering là lựa chọn lý tưởng cho các ứng dụng web động như SPA (Single Page Application), nơi mà người dùng cần sự tương tác liên tục mà không muốn tải lại trang mỗi khi điều hướng. Các ứng dụng như Gmail, Facebook, Trello và Twitter đều sử dụng CSR để mang lại trải nghiệm người dùng nhanh chóng và mượt mà.
-
Trang web cần cập nhật nội dung thường xuyên: Nếu bạn đang phát triển một website hoặc ứng dụng cần cập nhật nội dung thường xuyên mà không muốn tải lại trang (chẳng hạn như trong các ứng dụng tin tức, mạng xã hội, hoặc các nền tảng thương mại điện tử), CSR sẽ giúp bạn đạt được điều này. CSR cho phép các phần tử của trang web được render lại trong thời gian thực mà không làm gián đoạn trải nghiệm người dùng.
-
Tối ưu hóa hiệu suất sau lần tải đầu tiên: Nếu bạn muốn giảm tải cho server và có tốc độ tải nhanh sau lần tải đầu tiên, CSR là một lựa chọn tốt. Sau khi tải xong trang đầu tiên, các yêu cầu tiếp theo sẽ chỉ cần tải dữ liệu và render lại các phần thay vì tải lại toàn bộ trang, giúp cải thiện tốc độ và hiệu suất.
-
Khi bạn có thể sử dụng các công cụ hỗ trợ SEO: Nếu bạn sử dụng các công cụ như Prerendering hoặc kết hợp CSR với SSR (Server-Side Rendering) để cải thiện khả năng lập chỉ mục của công cụ tìm kiếm, thì CSR vẫn có thể là một giải pháp phù hợp cho các website yêu cầu SEO cao, như các blog hoặc các trang thương mại điện tử.
Khi nào không nên sử dụng CSR?
-
Các trang web tĩnh hoặc ít thay đổi: Nếu website của bạn chủ yếu là các trang tĩnh, như blog cá nhân, landing page, hay website giới thiệu doanh nghiệp với ít nội dung thay đổi, việc sử dụng CSR có thể là lãng phí tài nguyên. Trong trường hợp này, việc sử dụng Server-Side Rendering (SSR) hoặc Static Site Generation (SSG) sẽ tiết kiệm băng thông và giúp tăng tốc độ tải trang.
-
Website cần tối ưu hóa SEO ngay từ đầu: Nếu SEO là ưu tiên hàng đầu ngay từ đầu, đặc biệt là khi website của bạn cần được lập chỉ mục nhanh chóng và chính xác từ các công cụ tìm kiếm, SSR hoặc SSG có thể là lựa chọn tốt hơn so với CSR. Mặc dù có thể tối ưu SEO cho CSR bằng cách sử dụng các kỹ thuật hỗ trợ như Prerendering, nhưng việc render trên máy chủ vẫn mang lại lợi thế lớn về SEO.
-
Ứng dụng web cần hỗ trợ người dùng không bật JavaScript: Mặc dù CSR hoạt động tốt khi JavaScript được kích hoạt, nhưng nếu đối tượng người dùng của bạn là những người không sử dụng hoặc vô tình tắt JavaScript trong trình duyệt, trang web sẽ không thể hoạt động đúng. Nếu điều này ảnh hưởng đến người dùng mục tiêu của bạn, bạn nên xem xét các giải pháp thay thế như SSR hoặc SSG, nơi nội dung được render sẵn và không phụ thuộc vào JavaScript.
-
Tốc độ tải trang là ưu tiên hàng đầu: Nếu website của bạn yêu cầu thời gian tải trang cực kỳ nhanh, đặc biệt là với các nội dung không thay đổi quá nhiều, Server-Side Rendering (SSR) hoặc Static Site Generation (SSG) có thể là giải pháp tối ưu hơn so với CSR. SSR giúp giảm thời gian tải trang đầu tiên và mang lại trải nghiệm người dùng tốt hơn trong các trường hợp không yêu cầu tương tác động.
Kết luận
Client-Side Rendering (CSR) là một phương pháp mạnh mẽ và linh hoạt trong việc phát triển ứng dụng web, đặc biệt là cho các ứng dụng động, tương tác cao, như SPA (Single Page Application). Với CSR, bạn có thể mang lại trải nghiệm người dùng mượt mà và tiết kiệm tài nguyên máy chủ, đồng thời tăng tốc độ tải sau lần đầu tiên. Tuy nhiên, CSR cũng có một số nhược điểm, như SEO không tối ưu ngay từ đầu và tốc độ tải trang lần đầu chậm hơn so với Server-Side Rendering (SSR).
Vì vậy, việc lựa chọn CSR hay các phương pháp khác phụ thuộc vào yêu cầu cụ thể của dự án và đối tượng người dùng. Nếu bạn đang phát triển một trang web với nhiều nội dung động và yêu cầu tốc độ tương tác nhanh chóng, CSR sẽ là một lựa chọn lý tưởng. Tuy nhiên, nếu SEO hoặc tốc độ tải trang đầu tiên là ưu tiên hàng đầu, bạn có thể cần cân nhắc sử dụng SSR hoặc SSG (Static Site Generation) để đảm bảo hiệu quả.
Cuối cùng, một trong những điểm quan trọng khi phát triển web là phải luôn hiểu rõ lợi ích và hạn chế của từng công nghệ và phương pháp. Việc lựa chọn phương pháp render phù hợp sẽ giúp bạn xây dựng một website hiệu quả, đáp ứng được nhu cầu của người dùng và tối ưu hóa hiệu suất cho các công cụ tìm kiếm.
Bài viết mới nhất

Bài 26. Cách Sử Dụng break, continue và return Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách sử dụng câu lệnh break, continue và return trong Java để kiểm soát vòng lặp và luồng thực thi chương trình hiệu quả.

Bài 25. Vòng Lặp do-while Trong Java | Tự Học Java Căn Bản
Hướng dẫn chi tiết về vòng lặp do-while trong Java, cách sử dụng, cú pháp, ví dụ minh họa và so sánh với vòng lặp while.

Bài 24. Cách Chuyển Đổi Số Từ Thập Phân Sang Nhị Phân Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách chuyển đổi số từ hệ thập phân sang hệ nhị phân trong Java bằng nhiều phương pháp khác nhau, kèm theo ví dụ minh họa.

Bài 23. Cách Sử Dụng Vòng Lặp While Trong Java | Tự Học Java Căn Bản
Tìm hiểu cách sử dụng vòng lặp while trong Java với cú pháp, ví dụ thực tế và ứng dụng trong lập trình Java.
Bài viết liên quan

REST API là gì? Kiến Thức Từ A-Z Về REST API
REST API là một trong những khái niệm quan trọng mà mọi lập trình viên backend cần hiểu rõ. Bài viết này sẽ cung cấp kiến thức từ A-Z về REST API, bao gồm định nghĩa, nguyên tắc hoạt động, và cách xây dựng một RESTful API chuẩn.

HATEOAS Là Gì? Cách Xây Dựng API Sử Dụng HATEOAS
Tìm hiểu về HATEOAS, một khái niệm quan trọng trong phát triển API, và cách thức xây dựng API sử dụng HATEOAS để cải thiện khả năng tương tác và mở rộng.

GraphQL Là Gì? Điểm Vượt Trội Của GraphQL So Với REST API
Tìm hiểu về GraphQL, một công nghệ API hiện đại, và lý do tại sao nó vượt trội hơn REST API trong nhiều tình huống phát triển web.

XSS Là Gì? Dấu Hiệu Nhận Biết Và Cách Ngăn Chặn Hiệu Quả
Tìm hiểu về XSS, dấu hiệu nhận biết và các phương pháp ngăn chặn hiệu quả tấn công XSS trong website.

