Giải Thích Core Web Vitals - Các Chỉ Số Tối Ưu Hóa Hiệu Suất Trang Web
- Published on

- Core Web Vitals là gì?
- Tại sao Core Web Vitals lại quan trọng trong SEO?
- Tìm Hiểu Chi Tiết Các Chỉ Số Của Core Web Vitals
- Largest Contentful Paint (LCP) - Thời Gian Tải Nội Dung Chính
- First Input Delay (FID) - Thời Gian Phản Hồi Lần Đầu
- Cumulative Layout Shift (CLS) - Sự Ổn Định Bố Cục
- Công Cụ Hỗ Trợ Phân Tích Chỉ Số Core Web Vitals
- Google PageSpeed Insights
- Google Search Console
- Lighthouse
- Web Vitals Extension (Tiện ích mở rộng Chrome)
- GTmetrix
- Lợi ích của việc sử dụng công cụ phân tích:
- Hướng Dẫn Chi Tiết Cách Cải Thiện Core Web Vitals Cho Website
- Cải Thiện Largest Contentful Paint (LCP) - Tối Ưu Thời Gian Tải Nội Dung Chính
- Cải Thiện First Input Delay (FID) - Tối Ưu Khả Năng Phản Hồi Tương Tác
- Cải Thiện Cumulative Layout Shift (CLS) - Tăng Tính Ổn Định Bố Cục
- Tối Ưu Toàn Diện Hiệu Suất Trang Web
- Kết Luận
Core Web Vitals là gì?
Core Web Vitals là tập hợp các chỉ số đo lường trải nghiệm người dùng cốt lõi mà Google sử dụng để đánh giá mức độ thân thiện của trang web đối với người dùng. Các chỉ số này tập trung vào việc đo lường hiệu suất tải trang, khả năng phản hồi và sự ổn định của giao diện khi tải nội dung.

Cụ thể, Core Web Vitals bao gồm ba chỉ số chính:
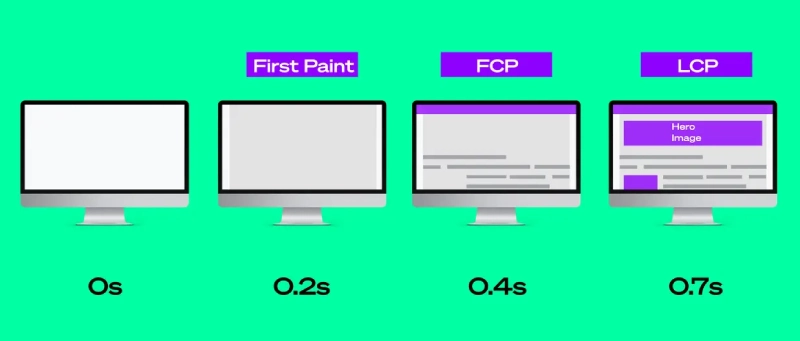
- Largest Contentful Paint (LCP): Đánh giá thời gian tải phần tử nội dung lớn nhất trong khung nhìn chính (ví dụ: hình ảnh hoặc khối văn bản chính). Đây là thước đo quan trọng để đảm bảo trang web tải đủ nhanh để giữ chân người dùng.
- First Input Delay (FID): Đo lường thời gian mà trình duyệt phản hồi lần đầu tiên khi người dùng thực hiện một hành động (như nhấp chuột hoặc cuộn trang).
- Cumulative Layout Shift (CLS): Đánh giá mức độ thay đổi bố cục trang web trong quá trình tải, nhằm đảm bảo các thành phần trên trang không dịch chuyển đột ngột làm ảnh hưởng đến trải nghiệm người dùng.
Việc đảm bảo tối ưu các chỉ số này giúp trang web không chỉ đạt điểm cao trong đánh giá của công cụ tìm kiếm mà còn nâng cao trải nghiệm người dùng tổng thể, đặc biệt trên các thiết bị di động. Google đã chính thức coi Core Web Vitals là yếu tố quan trọng ảnh hưởng đến thứ hạng SEO từ năm 2021.
Nếu bạn mới làm quen với thuật ngữ SEO, hãy xem bài viết Những Thuật Ngữ SEO Thông Dụng Mà Bạn Cần Phải Biết.
Tại sao Core Web Vitals lại quan trọng trong SEO?
Core Web Vitals đóng vai trò quan trọng trong việc cải thiện thứ hạng SEO vì chúng phản ánh chính xác mức độ hài lòng của người dùng khi truy cập vào website. Khi trang web có trải nghiệm người dùng tốt, thời gian tải nhanh và bố cục ổn định, người dùng sẽ ở lại lâu hơn và có khả năng quay lại cao hơn. Ngược lại, một trang web chậm hoặc có bố cục thay đổi bất ngờ sẽ khiến người dùng rời đi, làm tăng tỷ lệ thoát trang (Bounce Rate).
Từ tháng 6/2021, Google đã đưa Core Web Vitals vào làm yếu tố đánh giá xếp hạng, kết hợp với các tiêu chí Page Experience khác như: HTTPS, khả năng tương thích với thiết bị di động và không chứa quảng cáo gây phiền nhiễu. Điều này đồng nghĩa với việc nếu website của bạn có các chỉ số Core Web Vitals tốt, cơ hội đạt thứ hạng cao trong kết quả tìm kiếm sẽ lớn hơn.
Ngoài ra, các chỉ số này còn giúp giảm tỷ lệ người dùng thoát trang và tăng tỷ lệ chuyển đổi trên các trang thương mại điện tử hoặc landing page. Một website được tối ưu tốt sẽ:
- Tăng trải nghiệm tương tác, giúp người dùng thực hiện hành động nhanh hơn (mua hàng, đăng ký, xem thêm nội dung).
- Tăng độ uy tín trong mắt khách hàng và cả thuật toán của Google.
Tham khảo thêm: Xem bài viết Tối ưu hóa tốc độ tải trang để cải thiện SEO để hiểu rõ cách tốc độ tải trang có thể tác động đến chiến lược SEO của bạn.
Tìm Hiểu Chi Tiết Các Chỉ Số Của Core Web Vitals
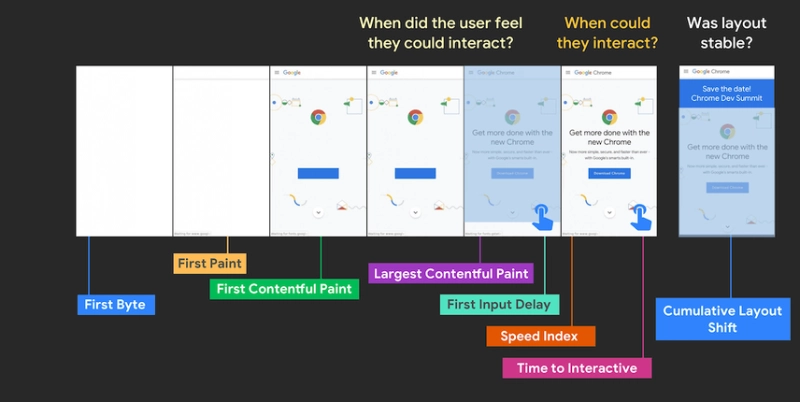
Core Web Vitals tập trung vào ba chỉ số cốt lõi nhằm đánh giá hiệu suất và trải nghiệm người dùng khi truy cập website. Đây không chỉ là các chỉ số kỹ thuật mà còn phản ánh trực tiếp mức độ hài lòng của người dùng, từ tốc độ tải trang đến sự ổn định trong bố cục giao diện. Để tối ưu Core Web Vitals, bạn cần hiểu rõ ý nghĩa từng chỉ số:
Largest Contentful Paint (LCP) - Thời Gian Tải Nội Dung Chính
- LCP là gì? Đây là chỉ số đo lường thời gian để hiển thị phần tử nội dung lớn nhất trong vùng nhìn thấy đầu tiên của trang web. Phần tử này thường là hình ảnh chính, video hoặc đoạn văn bản lớn. LCP phản ánh trải nghiệm tải trang từ góc nhìn của người dùng: nếu nội dung chính xuất hiện nhanh chóng, người dùng sẽ cảm thấy trang web "nhanh".
- Ví dụ thực tế: Khi bạn truy cập vào một trang tin tức, phần hình ảnh tiêu đề hoặc đoạn văn bản giới thiệu chính là phần tử mà LCP đo lường. Nếu mất quá nhiều thời gian để hiển thị phần tử này, người dùng có thể mất kiên nhẫn và rời khỏi trang.
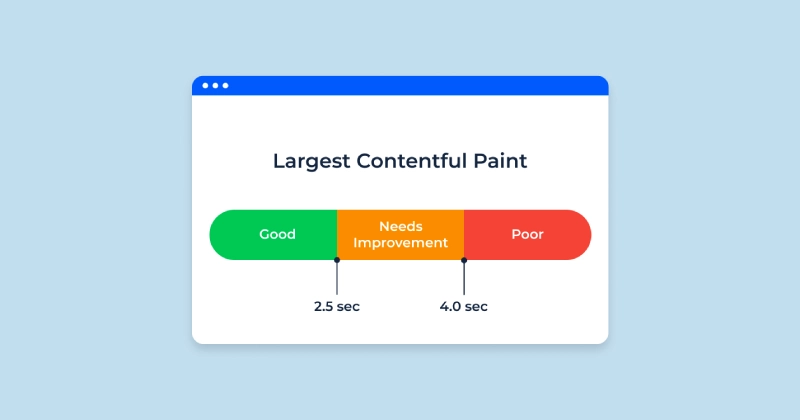
- Tiêu chuẩn:
- Dưới 2,5 giây: Tốt.
- Từ 2,5 đến 4 giây: Cần cải thiện.
- Trên 4 giây: Kém.

Các yếu tố ảnh hưởng đến LCP:
- Tài nguyên lớn chưa được tối ưu: Hình ảnh có dung lượng lớn, phông chữ tùy chỉnh tải chậm hoặc video không được nén có thể làm tăng thời gian hiển thị nội dung lớn nhất.
- Thời gian phản hồi máy chủ: Khi server xử lý yêu cầu chậm, trang sẽ mất nhiều thời gian để tải và hiển thị phần tử nội dung chính.
- Render-blocking Resources (tài nguyên chặn kết xuất): CSS hoặc JavaScript không được tối ưu có thể trì hoãn việc hiển thị nội dung chính.
Cách cải thiện LCP:
- Tối ưu hóa hình ảnh: Sử dụng định dạng hiện đại như WebP để giảm kích thước tệp mà vẫn giữ chất lượng cao.
- Sử dụng Lazy Loading: Chỉ tải những hình ảnh hoặc phần tử khi chúng hiển thị trong vùng nhìn thấy của người dùng, thay vì tải tất cả cùng lúc.
- Tối ưu thời gian phản hồi máy chủ: Sử dụng Content Delivery Network (CDN) để phân phối nội dung từ các server gần người dùng nhất, giúp giảm độ trễ tải trang.
- Nén dữ liệu và tối ưu mã: Nén các tệp CSS, JavaScript và sử dụng các kỹ thuật như caching để tăng tốc độ phản hồi.
Việc tối ưu chỉ số LCP không chỉ giúp cải thiện tốc độ tải trang mà còn mang lại lợi thế lớn trong việc giữ chân người dùng, đặc biệt đối với các website thương mại điện tử hoặc trang tin tức có lượng truy cập lớn.
Tham khảo thêm: Nếu bạn muốn hiểu rõ hơn về cách tối ưu hình ảnh, hãy đọc bài viết Cách Tối Ưu Hình Ảnh Để Tăng Thứ Hạng Website 2025.
First Input Delay (FID) - Thời Gian Phản Hồi Lần Đầu
-
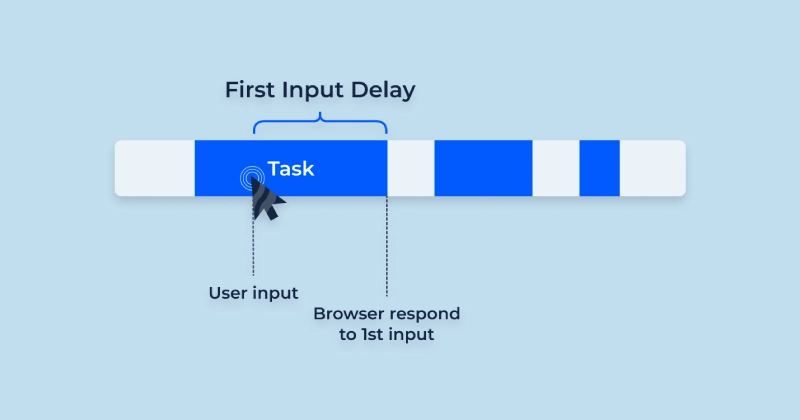
FID là gì? Đây là chỉ số đo lường thời gian mà trình duyệt cần để phản hồi sau khi người dùng thực hiện một tương tác đầu tiên trên trang, chẳng hạn như nhấp vào nút, đường dẫn hoặc nhập liệu vào biểu mẫu. FID tập trung vào khả năng tương tác và đo lường sự mượt mà trong quá trình người dùng thực hiện thao tác.
-
Ví dụ thực tế: Khi người dùng nhấp vào nút "Mua Ngay" trên trang thương mại điện tử, nếu trang web phản hồi ngay lập tức, FID sẽ thấp (tốt). Ngược lại, nếu sau khi nhấp chuột mà website mất vài giây mới có phản hồi, FID sẽ cao (kém).
-
Tiêu chuẩn:
- Dưới 100ms: Tốt.
- Từ 100ms đến 300ms: Cần cải thiện.
- Trên 300ms: Kém.

Các yếu tố ảnh hưởng đến FID:
- Tác vụ JavaScript nặng: Khi trình duyệt phải xử lý nhiều đoạn mã phức tạp, nó có thể bị "nghẽn" và không thể xử lý các thao tác từ người dùng kịp thời.
- Tài nguyên bị chặn: Tài nguyên như script hoặc các yêu cầu mạng làm tăng thời gian xử lý các tương tác ban đầu.
- Tác vụ dài (Long Tasks): Các đoạn mã chạy liên tục trong thời gian dài (>50ms) khiến trình duyệt không thể phản hồi kịp các hành động từ người dùng.
Cách cải thiện FID:
- Giảm thiểu mã JavaScript: Loại bỏ hoặc giảm bớt các đoạn mã không cần thiết và chia nhỏ các đoạn mã lớn thành các tác vụ ngắn hơn.
- Sử dụng kỹ thuật tải không đồng bộ: Dùng thuộc tính
asyncvàdeferđể trì hoãn việc tải các script không quan trọng, giúp trình duyệt xử lý nhanh hơn các tương tác của người dùng. - Sử dụng Web Workers: Phân bổ các tác vụ nặng sang nền, giảm gánh nặng cho luồng chính của trình duyệt để cải thiện hiệu suất phản hồi.
- Tối ưu Third-Party Scripts: Các script của bên thứ ba (quảng cáo, phân tích dữ liệu) có thể làm chậm quá trình xử lý, do đó cần tối ưu hoặc loại bỏ nếu không cần thiết.
FID đặc biệt quan trọng đối với các trang web có tính tương tác cao, như trang web thương mại điện tử, ứng dụng web, hoặc trang có nhiều biểu mẫu cần phản hồi nhanh. Một trải nghiệm phản hồi nhanh chóng sẽ giữ chân người dùng tốt hơn và cải thiện đáng kể tỷ lệ chuyển đổi.
Hãy kiểm tra và giảm các đoạn mã JavaScript không cần thiết trên trang của bạn bằng công cụ Lighthouse.
Cumulative Layout Shift (CLS) - Sự Ổn Định Bố Cục
-
CLS là gì? Đây là chỉ số đo lường mức độ ổn định bố cục trang web trong quá trình tải. Một trang web có CLS cao là trang mà các thành phần như hình ảnh, văn bản hoặc nút bấm bất ngờ thay đổi vị trí khi đang hiển thị, khiến người dùng gặp khó khăn hoặc vô tình nhấp vào sai vị trí. CLS giúp đảm bảo rằng bố cục trang không có các thay đổi ngoài ý muốn gây khó chịu trong trải nghiệm duyệt web.
-
Ví dụ thực tế: Khi bạn đọc một bài báo và đang định nhấn vào một liên kết, nhưng bất ngờ nội dung trên trang dịch chuyển xuống do một hình ảnh hoặc quảng cáo mới tải xong, dẫn đến việc bạn nhấn nhầm vào liên kết khác hoặc quảng cáo. Đây là dấu hiệu của chỉ số CLS cao (xấu).
-
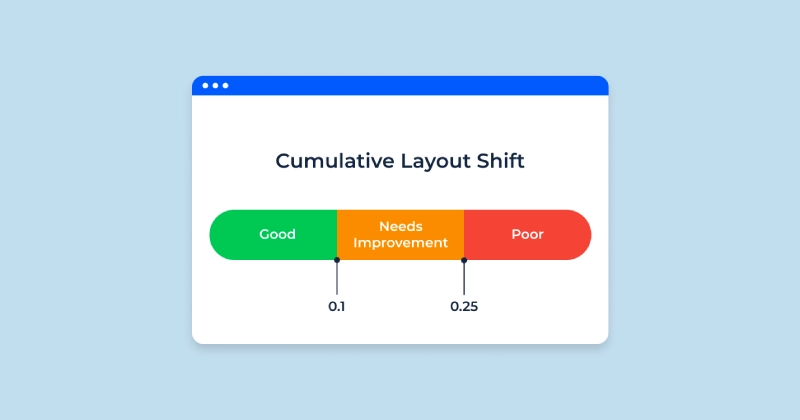
Tiêu chuẩn:
- Dưới 0,1: Tốt.
- Từ 0,1 đến 0,25: Cần cải thiện.
- Trên 0,25: Kém.

Các yếu tố ảnh hưởng đến CLS:
- Thiếu kích thước cố định cho hình ảnh và video: Nếu không đặt kích thước cụ thể cho hình ảnh hoặc iframe, trình duyệt sẽ không thể dự trữ không gian trước khi các phần tử này tải xong, dẫn đến dịch chuyển bố cục.
- Chèn quảng cáo động hoặc nội dung mới: Việc thêm quảng cáo hoặc các banner trong quá trình tải mà không dự đoán được vị trí cố định sẽ gây xáo trộn bố cục.
- Font chữ không được tối ưu: Khi tải font chữ tùy chỉnh, nếu font chưa tải xong, trình duyệt sẽ thay thế tạm thời bằng font hệ thống, dẫn đến thay đổi kích thước văn bản khi font tùy chỉnh xuất hiện.
Cách cải thiện CLS:
- Đặt kích thước cố định cho hình ảnh và video: Đảm bảo rằng tất cả các hình ảnh và video trên trang đều có thuộc tính
widthvàheighthoặc sử dụng CSS để giữ đúng kích thước không gian. - Dự phòng không gian cho quảng cáo: Nếu bạn chèn quảng cáo hoặc các nội dung động khác, hãy dành một khoảng không gian cố định để chúng không làm dịch chuyển bố cục khi tải.
- Tối ưu hóa font chữ: Sử dụng kỹ thuật font-display: swap để hiển thị văn bản ngay lập tức bằng font hệ thống trong khi font tùy chỉnh đang được tải, nhằm tránh thay đổi bố cục đột ngột.
Một chỉ số CLS tốt đảm bảo trang web hiển thị nhất quán, tránh các chuyển động gây mất tập trung hoặc phiền phức cho người dùng. Điều này đặc biệt quan trọng với các website tin tức, blog hoặc trang thương mại điện tử, nơi người dùng thường xuyên tương tác với nhiều phần tử trên trang.
Lưu ý: Bạn có thể sử dụng tiện ích Web Vitals Extension trên Chrome để theo dõi mức độ ổn định bố cục trang web và xác định các yếu tố gây ra CLS cao.
Công Cụ Hỗ Trợ Phân Tích Chỉ Số Core Web Vitals
Việc đo lường và cải thiện Core Web Vitals yêu cầu sử dụng các công cụ chuyên dụng để phân tích hiệu suất trang web và đưa ra các đề xuất tối ưu cụ thể. Dưới đây là một số công cụ phổ biến và hiệu quả giúp bạn kiểm tra, giám sát các chỉ số LCP, FID, và CLS:
Google PageSpeed Insights
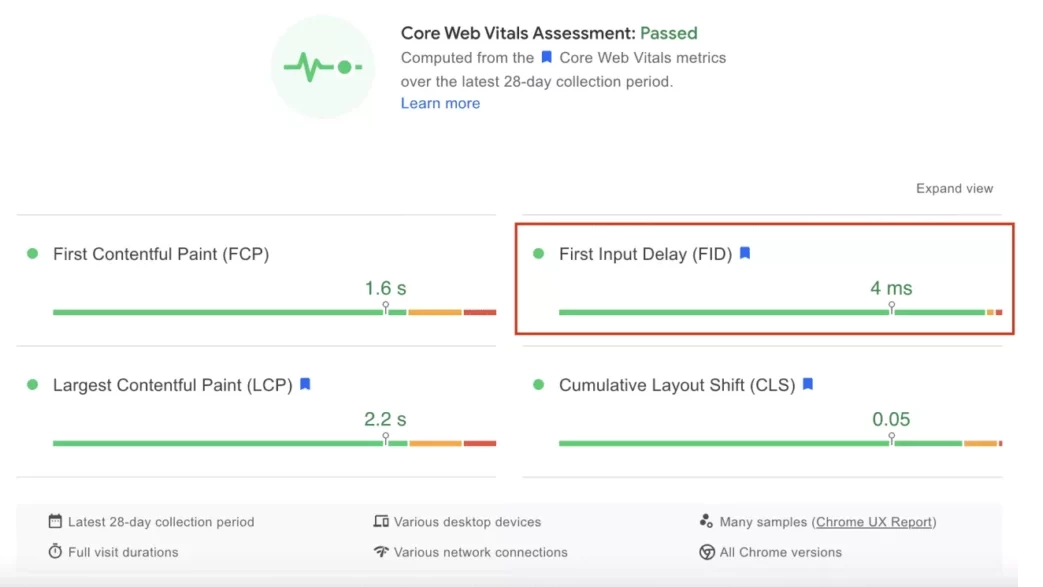
- Chức năng chính: Phân tích hiệu suất trang web và hiển thị báo cáo chi tiết về Core Web Vitals cho cả phiên bản máy tính và thiết bị di động.
- Ưu điểm:
- Cung cấp điểm số chi tiết cho từng chỉ số như LCP, FID, CLS.
- Đưa ra các đề xuất cụ thể để cải thiện hiệu suất, chẳng hạn như giảm kích thước hình ảnh, tối ưu JavaScript, hoặc nén CSS.
- Link sử dụng: PageSpeed Insights
Tham khảo thêm nhiều cách sử dụng PageSpeed Insights để tối ưu hiệu suất website tại đây
Google Search Console
- Chức năng chính: Giám sát tình trạng hiệu suất website theo thời gian thực và phát hiện các trang có chỉ số Core Web Vitals không đạt chuẩn.
- Ưu điểm:
- Hiển thị danh sách các URL có vấn đề về LCP, FID hoặc CLS.
- Theo dõi các thay đổi sau khi tối ưu hóa và cập nhật kết quả từ dữ liệu thực tế người dùng.
- Lưu ý: Để sử dụng, bạn cần cài đặt và kết nối website với Google Search Console.
Lighthouse
- Chức năng chính: Đây là công cụ mã nguồn mở của Google, giúp kiểm tra hiệu suất trang web toàn diện, bao gồm cả các chỉ số Core Web Vitals.
- Ưu điểm:
- Chạy trực tiếp trên trình duyệt Chrome hoặc qua DevTools.
- Cung cấp các báo cáo chi tiết không chỉ về hiệu suất mà còn về khả năng truy cập và bảo mật.
Web Vitals Extension (Tiện ích mở rộng Chrome)
- Chức năng chính: Hiển thị thông tin trực tiếp về các chỉ số Core Web Vitals trong thời gian thực khi bạn truy cập bất kỳ trang web nào.
- Ưu điểm:
- Dễ sử dụng và có thể kiểm tra ngay trong khi duyệt web.
- Giúp bạn xác định nhanh các vấn đề về CLS, FID, hoặc LCP mà không cần chạy các báo cáo chuyên sâu.
GTmetrix
- Chức năng chính: Cung cấp báo cáo chi tiết về tốc độ tải trang và các yếu tố ảnh hưởng đến hiệu suất web, bao gồm các chỉ số Core Web Vitals.
- Ưu điểm:
- Phân tích tốc độ tải trang từ nhiều địa điểm khác nhau trên thế giới.
- Cung cấp báo cáo bằng hình ảnh để dễ dàng nhận diện các phần tử làm chậm website.
Lợi ích của việc sử dụng công cụ phân tích:
Sử dụng các công cụ này giúp bạn:
- Xác định nhanh các vấn đề kỹ thuật ảnh hưởng đến trải nghiệm người dùng.
- Đưa ra các giải pháp chi tiết để tối ưu hiệu suất trang web.
- Giám sát và đánh giá hiệu quả của các cải tiến theo thời gian.
Đừng chỉ kiểm tra website một lần, hãy thường xuyên sử dụng Google Search Console và PageSpeed Insights để theo dõi liên tục sự thay đổi và đảm bảo website luôn đạt chuẩn Core Web Vitals tốt nhất.
Hướng Dẫn Chi Tiết Cách Cải Thiện Core Web Vitals Cho Website
Để website đạt được hiệu suất tối ưu, bạn cần tập trung cải thiện cả ba chỉ số Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS). Dưới đây là các bước hướng dẫn chi tiết giúp bạn hiểu và áp dụng hiệu quả:
Cải Thiện Largest Contentful Paint (LCP) - Tối Ưu Thời Gian Tải Nội Dung Chính
LCP đo lường thời gian hiển thị phần tử nội dung lớn nhất trong vùng nhìn thấy của trang web. Nếu LCP chậm, người dùng sẽ cảm thấy website tải lâu, ảnh hưởng tiêu cực đến trải nghiệm.

Nguyên nhân gây LCP chậm:
- Thời gian phản hồi của máy chủ quá dài.
- Hình ảnh và video không được tối ưu.
- Tài nguyên chặn kết xuất như CSS và JavaScript chưa được tối ưu hóa.
Các giải pháp cải thiện LCP:
-
Tối ưu thời gian phản hồi máy chủ:
- Sử dụng Content Delivery Network (CDN) để lưu trữ dữ liệu ở các server gần với người dùng hơn, giúp giảm độ trễ.
- Kích hoạt caching để lưu trữ các tài nguyên tĩnh, hạn chế tải lại các phần tử không thay đổi.
- Sử dụng hosting chất lượng cao và nâng cấp hạ tầng lưu trữ nếu cần thiết.
-
Tối ưu hình ảnh và video:
- Sử dụng các định dạng hình ảnh hiện đại như WebP hoặc AVIF để giảm kích thước hình ảnh mà vẫn giữ được chất lượng.
- Kích hoạt lazy loading để chỉ tải các hình ảnh/video khi chúng xuất hiện trong vùng hiển thị của người dùng.
- Nén hình ảnh bằng các công cụ như TinyPNG, ImageOptim, hoặc plugin tối ưu hình ảnh cho CMS như Smush trên WordPress.
-
Giảm tài nguyên chặn kết xuất (Render-Blocking Resources):
- Nén các tệp CSS, JavaScript và HTML để giảm dung lượng tải xuống.
- Sử dụng thuộc tính
asynchoặcdefercho các tệp JavaScript không quan trọng để trì hoãn việc tải. - Kết hợp hoặc tối thiểu hóa số lượng các tệp CSS và JavaScript bằng các công cụ như Webpack hoặc Gulp.
Cải Thiện First Input Delay (FID) - Tối Ưu Khả Năng Phản Hồi Tương Tác
FID đo thời gian từ khi người dùng thực hiện hành động đầu tiên (nhấp chuột, cuộn trang) đến khi trình duyệt phản hồi. Một FID cao đồng nghĩa với việc trang bị "đơ" trong giây lát do trình duyệt phải xử lý các tác vụ quá nặng.

Nguyên nhân gây FID cao:
- Quá nhiều đoạn mã JavaScript lớn làm nghẽn luồng xử lý.
- Tài nguyên bên thứ ba (như quảng cáo, plugin theo dõi) làm chậm trang.
- Trình duyệt phải xử lý các tác vụ dài (> 50ms), khiến luồng chính không thể phản hồi kịp thời.
Các giải pháp cải thiện FID:
-
Giảm thiểu JavaScript:
- Chỉ tải những đoạn mã cần thiết và loại bỏ các đoạn mã không sử dụng.
- Sử dụng code splitting để tải mã JavaScript theo từng phần nhỏ thay vì tải toàn bộ trang cùng lúc.
- Loại bỏ các thư viện lớn không cần thiết hoặc thay thế bằng các thư viện nhẹ hơn.
-
Tối ưu thứ tự tải JavaScript:
- Sử dụng thuộc tính
asynchoặcdeferđể tải các tệp JavaScript không chặn việc tải nội dung chính. - Giảm thiểu và tối ưu hóa các plugin bên thứ ba (như trình theo dõi hoặc quảng cáo) để giảm tải cho trình duyệt.
- Sử dụng thuộc tính
-
Sử dụng Web Workers:
- Chạy các tác vụ nặng như xử lý dữ liệu trong nền bằng Web Workers để giảm tải cho luồng chính, giúp trang web phản hồi nhanh hơn khi người dùng tương tác.
Cải Thiện Cumulative Layout Shift (CLS) - Tăng Tính Ổn Định Bố Cục
CLS đo mức độ dịch chuyển bố cục trang web trong quá trình tải nội dung. Nếu các phần tử như hình ảnh, văn bản hoặc quảng cáo thay đổi vị trí đột ngột khi trang đang tải, người dùng sẽ gặp khó khăn trong việc tương tác và trải nghiệm sẽ trở nên khó chịu.

Nguyên nhân gây CLS cao:
- Hình ảnh và video không có kích thước cố định.
- Chèn quảng cáo hoặc banner không dự đoán trước không gian cần thiết.
- Font chữ tùy chỉnh làm thay đổi kích thước văn bản trong quá trình tải.
Các giải pháp cải thiện CLS:
-
Đặt kích thước cố định cho hình ảnh và video:
- Đảm bảo tất cả hình ảnh và video trên trang đều có thuộc tính
widthvàheightđể trình duyệt có thể dự phòng không gian hiển thị trước khi tải nội dung.
- Đảm bảo tất cả hình ảnh và video trên trang đều có thuộc tính
-
Dự phòng không gian cho quảng cáo và nội dung động:
- Xác định trước kích thước cho các vị trí quảng cáo để chúng không làm thay đổi bố cục khi tải.
- Tránh chèn các phần tử nội dung mới vào giữa trang, đặc biệt là trong quá trình tải các nội dung còn lại.
-
Tối ưu hóa font chữ:
- Sử dụng thuộc tính
font-display: swapđể hiển thị văn bản bằng font hệ thống ngay lập tức trong khi font tùy chỉnh đang tải. - Tránh sử dụng quá nhiều loại font chữ tùy chỉnh trên một trang web để hạn chế tình trạng thay đổi kích thước văn bản.
- Sử dụng thuộc tính
Tối Ưu Toàn Diện Hiệu Suất Trang Web
Để đảm bảo trang web luôn đạt chuẩn Core Web Vitals, bạn cần kết hợp các chiến lược tối ưu hóa toàn diện:
- Nâng cấp hosting: Sử dụng dịch vụ hosting có tốc độ nhanh, đặc biệt nếu website của bạn có lượng truy cập lớn.
- Theo dõi và giám sát thường xuyên: Sử dụng các công cụ như Google Search Console và PageSpeed Insights để phát hiện sớm các vấn đề và thực hiện các chỉnh sửa kịp thời.
- Kiểm tra trên các thiết bị khác nhau: Đảm bảo trang web hoạt động tốt trên cả máy tính và thiết bị di động vì Google ưu tiên đánh giá hiệu suất trên di động.
Kết Luận
Core Web Vitals không chỉ là một yếu tố xếp hạng quan trọng trong SEO mà còn là tiêu chí để đo lường chất lượng trải nghiệm người dùng trên trang web của bạn. Khi website có thời gian tải nhanh, khả năng phản hồi tốt và bố cục ổn định, người dùng sẽ có cảm giác thoải mái khi truy cập, từ đó tăng tỷ lệ tương tác và chuyển đổi. Ngược lại, nếu bỏ qua các chỉ số này, website có thể bị giảm thứ hạng trên Google, dẫn đến mất đi lượng truy cập đáng kể.
Việc cải thiện Core Web Vitals đòi hỏi sự đầu tư vào cả hạ tầng kỹ thuật và nội dung, nhưng những nỗ lực đó sẽ mang lại hiệu quả bền vững trong dài hạn. Hãy nhớ rằng:
- Tối ưu LCP để nội dung quan trọng nhất được tải nhanh nhất có thể.
- Cải thiện FID để tăng tốc độ phản hồi khi người dùng tương tác.
- Giảm thiểu CLS để đảm bảo giao diện không bị dịch chuyển đột ngột khi tải trang.
Cuối cùng, việc kiểm tra và tối ưu định kỳ bằng các công cụ như Google PageSpeed Insights, Lighthouse, và Google Search Console sẽ giúp bạn giám sát và duy trì hiệu suất website ở mức tốt nhất.
Hãy đặt mục tiêu tối ưu Core Web Vitals không chỉ vì thứ hạng SEO mà còn vì trải nghiệm tốt hơn cho người dùng của bạn. Một website nhanh và ổn định không chỉ chinh phục công cụ tìm kiếm mà còn chiếm trọn lòng tin của khách truy cập.
Bài viết mới nhất

Bài 26. Cách Sử Dụng break, continue và return Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách sử dụng câu lệnh break, continue và return trong Java để kiểm soát vòng lặp và luồng thực thi chương trình hiệu quả.

Bài 25. Vòng Lặp do-while Trong Java | Tự Học Java Căn Bản
Hướng dẫn chi tiết về vòng lặp do-while trong Java, cách sử dụng, cú pháp, ví dụ minh họa và so sánh với vòng lặp while.

Bài 24. Cách Chuyển Đổi Số Từ Thập Phân Sang Nhị Phân Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách chuyển đổi số từ hệ thập phân sang hệ nhị phân trong Java bằng nhiều phương pháp khác nhau, kèm theo ví dụ minh họa.

Bài 23. Cách Sử Dụng Vòng Lặp While Trong Java | Tự Học Java Căn Bản
Tìm hiểu cách sử dụng vòng lặp while trong Java với cú pháp, ví dụ thực tế và ứng dụng trong lập trình Java.
Bài viết liên quan

Domain Authority Là Gì? Quy Trình 13 Bước Tăng Điểm DA Cho Website 2025
Khám phá Domain Authority là gì và tầm quan trọng của nó trong SEO. Hướng dẫn chi tiết quy trình 13 bước để tăng điểm DA hiệu quả, từ nghiên cứu nội dung, tối ưu hóa kỹ thuật, đến xây dựng liên kết chất lượng cho chiến lược SEO bền vững.

Page Authority Là Gì? Tầm Quan Trọng Của Page Authority Đối Với SEO 2025
Tìm hiểu Page Authority (PA) là gì và vai trò của chỉ số PA trong việc tối ưu SEO giúp cải thiện xếp hạng website của bạn trên công cụ tìm kiếm trong năm 2025.
![SEO Onpage Là Gì? 23+ Checklist Tối Ưu Onpage Cơ Bản & Nâng Cao [2025]](/blog-posts/seo-onpage/seo-onpage-thumb.jpg)
SEO Onpage Là Gì? 23+ Checklist Tối Ưu Onpage Cơ Bản & Nâng Cao [2025]
Tìm hiểu khái niệm SEO Onpage và danh sách 23+ checklist tối ưu Onpage từ cơ bản đến nâng cao, giúp cải thiện chất lượng website và nâng cao thứ hạng tìm kiếm một cách hiệu quả.

Google Index Là Gì? Hướng Dẫn 13 Cách Index Website Nhanh Chóng 2025
Khám phá Google Index là gì và hướng dẫn chi tiết 13 cách giúp website được index nhanh chóng, cải thiện thứ hạng SEO trên Google trong năm 2025.

