Tìm Hiểu Breadcrumbs Là Gì? – Tầm Quan Trọng Và Cách Triển Khai Hiệu Quả
- Published on

- Breadcrumbs Là Gì?
- Tầm Quan Trọng Của Breadcrumbs Trong Website
- Cải Thiện Trải Nghiệm Người Dùng (UX)
- Vai Trò Của Breadcrumbs Trong SEO
- Tăng Cường Tính Thân Thiện Với Mobile
- Lợi Ích Khi Sử Dụng Breadcrumbs
- Giúp Người Dùng Dễ Dàng Điều Hướng
- Cải Thiện Khả Năng Hiển Thị Trên Công Cụ Tìm Kiếm
- Tăng Hiệu Quả Crawl Của Bot Tìm Kiếm
- Giảm Tỷ Lệ Thoát Trang (Bounce Rate)
- Tăng Tính Thân Thiện Với Mobile
- Các Loại Breadcrumbs Phổ Biến
- Location-based Breadcrumbs
- Path-based Breadcrumbs
- Attribute-based Breadcrumbs
- Hybrid Breadcrumbs
- Khi Nào Nên Sử Dụng Breadcrumbs?
- Website Có Cấu Trúc Phức Tạp
- Website Có Nhiều Trang Con
- Cần Cải Thiện Trải Nghiệm Trên Di Động
- Tối Ưu SEO
- Khi Nào Không Nên Sử Dụng Breadcrumbs?
- Cách Triển Khai Breadcrumbs Hiệu Quả
- Xác Định Cấu Trúc Breadcrumbs
- Tích Hợp Schema Markup
- Đặt Breadcrumbs Ở Vị Trí Phù Hợp
- Tích Hợp Với CMS Hoặc Plugin
- Thiết Kế Thân Thiện Với Người Dùng
- Kiểm Tra Và Tối Ưu Breadcrumbs
- Các Phương Pháp Hay Nhất Để Tối Ưu Breadcrumbs
- Duy Trì Breadcrumbs Ngắn Gọn Và Rõ Ràng
- Sử Dụng Biểu Tượng Phân Cách Phù Hợp
- Đảm Bảo Tính Responsive Trên Mọi Thiết Bị
- Kết Hợp Breadcrumbs Với Schema Markup
- Liên Kết Tất Cả Các Thành Phần Breadcrumbs
- Tránh Nội Dung Trùng Lặp
- Kiểm Tra Breadcrumbs Định Kỳ
- Các Lỗi Thường Gặp Với Breadcrumbs Và Cách Khắc Phục
- Breadcrumbs Không Đồng Nhất Với URL
- Không Liên Kết Các Thành Phần Breadcrumbs
- Không Sử Dụng Schema Markup
- Thiết Kế Breadcrumbs Quá Rườm Rà
- Breadcrumbs Không Thân Thiện Với Mobile
- Lỗi Trùng Lặp Nội Dung
- Kết Luận
- Điểm Chính:
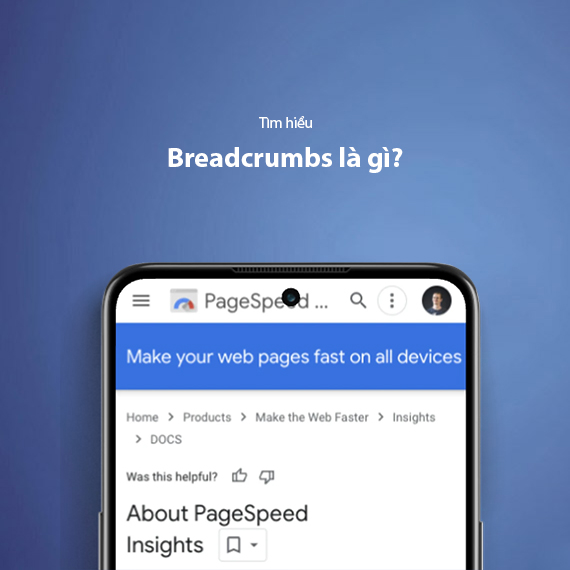
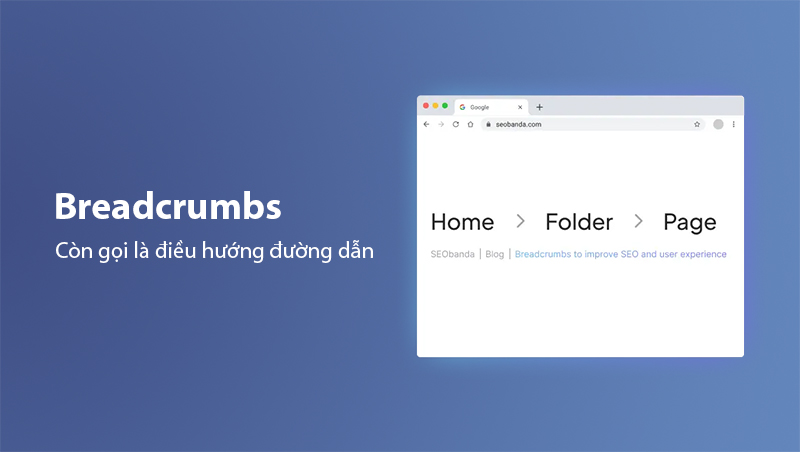
Breadcrumbs Là Gì?
Breadcrumbs, hay còn gọi là điều hướng đường dẫn, là một tập hợp các liên kết hiển thị hành trình mà người dùng đã đi qua để đến được trang hiện tại trên một website. Chúng thường xuất hiện ở đầu trang hoặc ngay dưới thanh menu, giúp người dùng dễ dàng định vị vị trí của mình trong cấu trúc website.
Ví dụ về breadcrumbs:
Trang chủ > Blog > SEO > Breadcrumbs Là Gì?
Tên gọi "breadcrumbs" xuất phát từ câu chuyện cổ tích Hansel và Gretel của anh em nhà Grimm. Trong câu chuyện này, hai đứa trẻ đã rải vụn bánh mì trên đường để có thể tìm được đường quay về. Tương tự, breadcrumbs trên website giúp người dùng "lần theo dấu" hành trình điều hướng của họ, mang lại cảm giác rõ ràng và dễ dàng khi di chuyển qua các trang.
Không chỉ có ý nghĩa trong việc cải thiện trải nghiệm người dùng (UX), breadcrumbs còn đóng vai trò quan trọng trong việc hỗ trợ SEO, giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc nội dung của website.

Tầm Quan Trọng Của Breadcrumbs Trong Website
Breadcrumbs không chỉ là một công cụ điều hướng hữu ích cho người dùng mà còn đóng vai trò quan trọng trong việc tối ưu hóa SEO và cải thiện trải nghiệm người dùng (UX).
Cải Thiện Trải Nghiệm Người Dùng (UX)
Breadcrumbs cung cấp một cách trực quan để người dùng hiểu họ đang ở đâu trên website và cho phép họ quay lại các danh mục hoặc trang trước đó một cách nhanh chóng. Điều này đặc biệt quan trọng đối với các website có cấu trúc phức tạp như trang thương mại điện tử, nơi người dùng có thể dễ dàng bị lạc trong hàng loạt danh mục và sản phẩm.
Ví dụ: Trên một trang mua sắm, breadcrumbs như sau:
Trang chủ > Điện thoại > iPhone > iPhone 14 Pro Max
Người dùng có thể ngay lập tức quay lại danh mục "Điện thoại" để tìm các sản phẩm khác mà không cần sử dụng nút quay lại của trình duyệt.
Vai Trò Của Breadcrumbs Trong SEO
Google và các công cụ tìm kiếm khác rất ưu tiên breadcrumbs vì chúng giúp xác định cấu trúc website và mối quan hệ giữa các trang. Breadcrumbs thường được hiển thị trong Rich Snippets, làm nổi bật kết quả tìm kiếm của bạn và tăng khả năng thu hút người dùng.
“Breadcrumbs hỗ trợ bot thu thập dữ liệu hiểu rõ hơn về cấu trúc website, từ đó cải thiện thứ hạng của các trang con trên SERPs. Điều này giúp tăng tỷ lệ nhấp chuột (CTR) và giảm tỷ lệ thoát trang (Bounce Rate).” – Theo Google.
Tăng Cường Tính Thân Thiện Với Mobile
Breadcrumbs được thiết kế nhỏ gọn, giúp dễ dàng tích hợp trên cả giao diện desktop và mobile. Điều này đảm bảo người dùng có thể điều hướng mượt mà trên mọi thiết bị, đặc biệt quan trọng khi hơn 50% lưu lượng truy cập web đến từ thiết bị di động.
“Cách trình bày breadcrumbs tối ưu trên thiết bị di động là yếu tố cốt lõi giúp website của bạn vừa thân thiện vừa hiệu quả trong việc giữ chân người dùng.”
Lợi Ích Khi Sử Dụng Breadcrumbs
Sử dụng breadcrumbs trên website mang lại nhiều lợi ích không chỉ cho người dùng mà còn cho các chủ sở hữu website trong việc cải thiện hiệu quả SEO và trải nghiệm tổng thể. Dưới đây là những lợi ích chính:
Giúp Người Dùng Dễ Dàng Điều Hướng
Khi người dùng duyệt qua một website với nhiều danh mục hoặc trang con, breadcrumbs đóng vai trò như một “la bàn” giúp họ biết mình đang ở đâu và có thể quay lại các danh mục trước đó chỉ với một cú nhấp chuột. Điều này đặc biệt hữu ích đối với các trang web lớn như thương mại điện tử, blog chuyên ngành, hoặc các website tin tức.
“Một website có breadcrumbs không chỉ giúp người dùng điều hướng dễ dàng mà còn làm họ cảm thấy thoải mái khi tìm kiếm thông tin.”
Cải Thiện Khả Năng Hiển Thị Trên Công Cụ Tìm Kiếm
Breadcrumbs thường được hiển thị trong Rich Snippets của Google. Điều này không chỉ giúp kết quả tìm kiếm của bạn trở nên nổi bật mà còn cung cấp thông tin hữu ích cho người tìm kiếm, từ đó tăng tỷ lệ nhấp chuột (CTR).
Ví dụ:
Trang chủ > Blog > SEO > Breadcrumbs Là Gì?
Cách hiển thị này giúp người dùng biết nội dung trang liên quan đến chuyên mục nào, đồng thời khuyến khích họ nhấp chuột vào các danh mục phù hợp với nhu cầu.
Tăng Hiệu Quả Crawl Của Bot Tìm Kiếm
Các công cụ tìm kiếm như Google sử dụng breadcrumbs để hiểu mối quan hệ giữa các trang trên website. Một cấu trúc breadcrumbs rõ ràng giúp bot thu thập dữ liệu nhanh hơn, từ đó cải thiện khả năng index và xếp hạng các trang. Điều này đặc biệt quan trọng khi website của bạn có nhiều tầng nội dung phức tạp.
“Breadcrumbs cung cấp một bản đồ rõ ràng cho bot tìm kiếm, giúp cải thiện khả năng SEO tổng thể của trang web.”

Giảm Tỷ Lệ Thoát Trang (Bounce Rate)
Khi người dùng có một cách đơn giản để điều hướng trở lại các danh mục khác thay vì rời khỏi website, tỷ lệ thoát trang có xu hướng giảm. Breadcrumbs không chỉ giữ chân người dùng mà còn khuyến khích họ khám phá thêm các nội dung liên quan.
Tăng Tính Thân Thiện Với Mobile
Breadcrumbs được thiết kế gọn gàng và trực quan, dễ dàng sử dụng trên mọi thiết bị, đặc biệt là trên điện thoại di động. Với thiết kế này, bạn không chỉ cải thiện trải nghiệm người dùng mà còn đáp ứng tốt các tiêu chí xếp hạng của Google đối với website thân thiện với mobile.
Để tối ưu breadcrumbs trên di động, hãy đảm bảo chúng dễ bấm, ngắn gọn và không chiếm quá nhiều không gian màn hình.
Các Loại Breadcrumbs Phổ Biến
Breadcrumbs không chỉ có một hình thức duy nhất mà được chia thành nhiều loại khác nhau, mỗi loại phù hợp với từng mục đích sử dụng và cấu trúc website. Hiểu rõ các loại breadcrumbs sẽ giúp bạn chọn đúng loại điều hướng cho website của mình.
Location-based Breadcrumbs
Loại này hiển thị vị trí hiện tại của người dùng trong cấu trúc phân cấp của website. Đây là loại breadcrumbs phổ biến nhất, đặc biệt hữu ích với các website có nhiều danh mục hoặc tầng nội dung.
Ví dụ:
Trang chủ > Danh mục sản phẩm > Sản phẩm cụ thể
- Ưu điểm: Cung cấp cấu trúc rõ ràng, dễ dàng quay lại các danh mục trước đó.
- Phù hợp với: Website thương mại điện tử, blog chuyên ngành, các trang tin tức lớn.
Path-based Breadcrumbs
Path-based breadcrumbs hiển thị hành trình mà người dùng đã thực hiện để đến trang hiện tại, dựa trên lịch sử duyệt trang của họ.
Ví dụ:
Trang chủ > Trang trước > Trang hiện tại
- Ưu điểm: Hiển thị con đường cụ thể mà người dùng đã đi qua.
- Hạn chế: Có thể gây nhầm lẫn nếu người dùng truy cập từ nhiều đường dẫn khác nhau.
- Phù hợp với: Các website có nội dung đa dạng và phức tạp.
Attribute-based Breadcrumbs
Đây là loại breadcrumbs thường được sử dụng trong các website thương mại điện tử, nơi người dùng lọc hoặc tìm kiếm sản phẩm dựa trên các thuộc tính cụ thể như màu sắc, kích thước, thương hiệu.
Ví dụ:
Trang chủ > Áo quần > Nam > Áo sơ mi > Màu xanh
- Ưu điểm: Cung cấp thông tin chi tiết về các lựa chọn mà người dùng đã chọn lọc.
- Phù hợp với: Các trang thương mại điện tử hoặc trang web bán sản phẩm có nhiều thuộc tính.
Hybrid Breadcrumbs
Đây là sự kết hợp giữa nhiều loại breadcrumbs trên, cho phép hiển thị cả vị trí trong cấu trúc website và các thuộc tính của nội dung hoặc sản phẩm.
Ví dụ:
Trang chủ > Điện thoại > iPhone > Bộ nhớ: 128GB > Màu: Đen
- Ưu điểm: Cực kỳ linh hoạt, mang lại nhiều thông tin hữu ích cho người dùng.
- Phù hợp với: Các website phức tạp, kết hợp nhiều loại nội dung hoặc sản phẩm.
Mẹo: Chọn loại breadcrumbs phù hợp với cấu trúc website của bạn để đảm bảo trải nghiệm người dùng tốt nhất và tối ưu hóa SEO hiệu quả.
Khi Nào Nên Sử Dụng Breadcrumbs?
Không phải website nào cũng cần sử dụng breadcrumbs, nhưng trong một số trường hợp, chúng là công cụ không thể thiếu để cải thiện trải nghiệm người dùng và tăng cường hiệu quả SEO. Dưới đây là những tình huống cụ thể mà bạn nên cân nhắc triển khai breadcrumbs:
Website Có Cấu Trúc Phức Tạp
Nếu website của bạn có nhiều danh mục, tầng nội dung hoặc sản phẩm, breadcrumbs sẽ giúp người dùng định hướng dễ dàng. Điều này đặc biệt quan trọng với:
- Website thương mại điện tử: Các trang như Amazon, Shopee thường sử dụng breadcrumbs để hướng dẫn người dùng quay lại danh mục trước đó hoặc tìm sản phẩm liên quan.
- Website tin tức: Khi nội dung được phân chia theo nhiều chuyên mục, breadcrumbs giúp người đọc dễ dàng điều hướng giữa các bài viết hoặc chủ đề.

Website Có Nhiều Trang Con
Các website có hàng trăm hoặc thậm chí hàng nghìn trang con sẽ trở nên rối rắm nếu không có breadcrumbs. Chúng giúp người dùng nhanh chóng nhận ra vị trí hiện tại của mình trong cấu trúc trang và quay lại các phần nội dung cao hơn.
Ví dụ:
Trang chủ > Tin tức > Công nghệ > Bài viết cụ thể
Cần Cải Thiện Trải Nghiệm Trên Di Động
Với sự gia tăng của lưu lượng truy cập từ di động, breadcrumbs cung cấp một giải pháp đơn giản và trực quan để điều hướng mà không cần đến các menu phức tạp hoặc trình đơn thả xuống.
Lưu ý: Breadcrumbs phải được thiết kế ngắn gọn và dễ bấm trên màn hình nhỏ để đảm bảo thân thiện với người dùng di động.
Tối Ưu SEO
Google khuyến khích sử dụng breadcrumbs vì chúng giúp công cụ tìm kiếm hiểu rõ cấu trúc website, cải thiện khả năng lập chỉ mục và xếp hạng các trang. Nếu website của bạn tập trung vào SEO, breadcrumbs là một yếu tố quan trọng không thể bỏ qua.
Khi Nào Không Nên Sử Dụng Breadcrumbs?
- Website nhỏ hoặc đơn cấp: Với các trang đơn giản, chỉ có một vài trang nội dung, breadcrumbs có thể không cần thiết vì người dùng có thể dễ dàng điều hướng mà không cần thêm công cụ hỗ trợ.
- Trang đích (Landing Page): Breadcrumbs không phù hợp với các trang đích, nơi mục tiêu chính là dẫn dắt người dùng thực hiện một hành động cụ thể (mua hàng, đăng ký, v.v.).
Kết luận: Breadcrumbs là một công cụ cực kỳ hữu ích, nhưng bạn cần xem xét cấu trúc và mục tiêu của website trước khi quyết định triển khai.
Cách Triển Khai Breadcrumbs Hiệu Quả
Việc triển khai breadcrumbs đúng cách không chỉ giúp nâng cao trải nghiệm người dùng mà còn tối ưu hóa SEO cho website. Dưới đây là các bước hướng dẫn chi tiết để bạn triển khai breadcrumbs hiệu quả:
Xác Định Cấu Trúc Breadcrumbs
Trước tiên, bạn cần hiểu rõ cấu trúc website của mình và chọn loại breadcrumbs phù hợp. Một số lựa chọn phổ biến:
- Location-based Breadcrumbs: Hiển thị vị trí người dùng trong cấu trúc website.
Ví dụ:Trang chủ > Danh mục > Sản phẩm - Attribute-based Breadcrumbs: Dành cho trang sản phẩm có nhiều thuộc tính hoặc bộ lọc.
Ví dụ:Trang chủ > Laptop > RAM 16GB > Giá từ 20 triệu - Path-based Breadcrumbs: Hiển thị lịch sử các trang mà người dùng đã truy cập.
Tích Hợp Schema Markup
Breadcrumbs sẽ hiệu quả hơn khi bạn sử dụng schema markup để công cụ tìm kiếm dễ dàng nhận diện và hiển thị trong Rich Snippets.
Ví dụ về mã Schema cho breadcrumbs:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Trang chủ",
"item": "https://example.com"
},
{
"@type": "ListItem",
"position": 2,
"name": "Blog",
"item": "https://example.com/blog"
},
{
"@type": "ListItem",
"position": 3,
"name": "SEO",
"item": "https://example.com/blog/seo"
}
]
}
</script>
Đặt Breadcrumbs Ở Vị Trí Phù Hợp
Breadcrumbs nên được đặt ở đầu trang, ngay dưới thanh menu hoặc tiêu đề. Đây là vị trí dễ nhận biết, giúp người dùng nhanh chóng truy cập.
Tích Hợp Với CMS Hoặc Plugin
Nếu sử dụng nền tảng CMS như WordPress, bạn có thể dễ dàng triển khai breadcrumbs bằng các plugin hỗ trợ:
- Yoast SEO: Cho phép tự động tạo breadcrumbs và thêm schema.
- Rank Math SEO: Tích hợp breadcrumbs với nhiều tùy chọn tùy chỉnh.
- Breadcrumb NavXT: Plugin chuyên dụng giúp bạn tạo và định dạng breadcrumbs.
Thiết Kế Thân Thiện Với Người Dùng
- Sử dụng biểu tượng phân cách rõ ràng như
>hoặc/. - Tránh đường dẫn quá dài hoặc không cần thiết.
- Đảm bảo breadcrumbs hiển thị tốt trên cả desktop và mobile.
“Một thiết kế breadcrumbs thân thiện sẽ giúp người dùng điều hướng dễ dàng và cải thiện trải nghiệm trên mọi thiết bị.”
Kiểm Tra Và Tối Ưu Breadcrumbs
Sau khi thiết lập, bạn cần kiểm tra hiệu quả breadcrumbs bằng các công cụ:
- Google Search Console: Phát hiện và khắc phục các lỗi liên quan đến breadcrumbs.
- Google Analytics: Theo dõi hành vi người dùng, đặc biệt là tỷ lệ thoát trang và số lượng trang được xem.
“Việc kiểm tra định kỳ breadcrumbs không chỉ giúp đảm bảo chúng hoạt động đúng cách mà còn tối ưu trải nghiệm người dùng và hiệu suất SEO.”
Các Phương Pháp Hay Nhất Để Tối Ưu Breadcrumbs
Để đảm bảo breadcrumbs hoạt động hiệu quả và hỗ trợ tốt nhất cho cả người dùng lẫn SEO, bạn cần áp dụng các phương pháp tối ưu dưới đây:
Duy Trì Breadcrumbs Ngắn Gọn Và Rõ Ràng
- Tránh việc hiển thị quá nhiều tầng cấp không cần thiết, làm rối mắt người dùng.
- Sử dụng các tên ngắn gọn, dễ hiểu và phản ánh đúng nội dung của từng trang.
Ví dụ:
Thay vì: Trang chủ > Danh mục sản phẩm > Điện thoại di động > Điện thoại thông minh > Apple > iPhone 14 Pro Max
Hãy sử dụng: Trang chủ > Điện thoại > iPhone 14 Pro Max
Sử Dụng Biểu Tượng Phân Cách Phù Hợp
- Các biểu tượng phân cách phổ biến như
>hoặc/nên được ưu tiên vì chúng quen thuộc và dễ hiểu với người dùng. - Đảm bảo biểu tượng phân cách nổi bật và không gây nhầm lẫn.
Đảm Bảo Tính Responsive Trên Mọi Thiết Bị
- Breadcrumbs cần được thiết kế tối ưu cho cả desktop và mobile.
- Trên giao diện di động, hãy sử dụng định dạng gọn gàng như các nút bấm hoặc danh sách thu gọn.
Mẹo: Kiểm tra breadcrumbs trên các thiết bị khác nhau để đảm bảo tính khả dụng cao.
Kết Hợp Breadcrumbs Với Schema Markup
Việc tích hợp schema markup không chỉ giúp công cụ tìm kiếm hiểu cấu trúc breadcrumbs mà còn cải thiện khả năng hiển thị Rich Snippets trên SERPs. Điều này giúp tăng tỷ lệ nhấp chuột (CTR) vào trang web của bạn.

Liên Kết Tất Cả Các Thành Phần Breadcrumbs
- Mỗi cấp độ trong breadcrumbs nên được liên kết đến trang tương ứng, trừ mục cuối cùng (vị trí hiện tại).
- Điều này giúp người dùng dễ dàng quay lại các cấp độ trước mà không cần nhấn nút quay lại của trình duyệt.
Tránh Nội Dung Trùng Lặp
- Đảm bảo mỗi cấp độ của breadcrumbs là duy nhất và không gây nhầm lẫn với nội dung khác trên website.
- Điều này giúp cải thiện cả trải nghiệm người dùng lẫn SEO, tránh các lỗi nội dung trùng lặp.
Kiểm Tra Breadcrumbs Định Kỳ
- Thường xuyên kiểm tra breadcrumbs để đảm bảo chúng hiển thị đúng và không gặp lỗi.
- Sử dụng các công cụ như Google Search Console để phát hiện và khắc phục các lỗi schema hoặc lỗi hiển thị.
“Một breadcrumbs được tối ưu không chỉ giúp cải thiện điều hướng mà còn tăng hiệu quả SEO tổng thể cho website.”
Các Lỗi Thường Gặp Với Breadcrumbs Và Cách Khắc Phục
Mặc dù breadcrumbs là một công cụ hiệu quả trong việc điều hướng và tối ưu SEO, nhưng nếu không được triển khai đúng cách, chúng có thể gây ra nhiều vấn đề. Dưới đây là các lỗi thường gặp khi sử dụng breadcrumbs và cách khắc phục chúng:
Breadcrumbs Không Đồng Nhất Với URL
Một lỗi phổ biến là breadcrumbs không phản ánh đúng cấu trúc URL của trang, dẫn đến việc gây nhầm lẫn cho người dùng và bot tìm kiếm.
- Nguyên nhân:
Cấu trúc breadcrumbs không được đồng bộ với cách sắp xếp danh mục hoặc URL. - Cách khắc phục:
Đảm bảo rằng cấu trúc breadcrumbs phản ánh chính xác các tầng cấp trong URL. Nếu URL làexample.com/dien-thoai/iphone, thì breadcrumbs nên hiển thị:
Trang chủ > Điện thoại > iPhone.
Không Liên Kết Các Thành Phần Breadcrumbs
Breadcrumbs sẽ mất tác dụng nếu các cấp độ không được liên kết hoặc liên kết bị lỗi, khiến người dùng không thể quay lại các trang trước.
-
Nguyên nhân:
Lỗi trong quá trình thiết lập hoặc thiếu liên kết trong breadcrumbs. -
Cách khắc phục:
Kiểm tra toàn bộ các cấp độ trong breadcrumbs và đảm bảo mỗi cấp đều dẫn đến đúng trang tương ứng. Sử dụng công cụ kiểm tra liên kết để phát hiện các lỗi.
Không Sử Dụng Schema Markup
Nếu bạn không tích hợp schema markup, breadcrumbs sẽ không được công cụ tìm kiếm nhận diện, dẫn đến việc bỏ lỡ cơ hội hiển thị Rich Snippets trên SERPs.
-
Nguyên nhân:
Thiếu kiến thức về schema hoặc bỏ qua bước này trong quá trình triển khai. -
Cách khắc phục:
Sử dụng schema markup theo chuẩn JSON-LD. Bạn có thể tích hợp mã schema trong CMS hoặc sử dụng các plugin như Yoast SEO hoặc Rank Math SEO để tự động thêm.
Thiết Kế Breadcrumbs Quá Rườm Rà
Breadcrumbs với quá nhiều tầng cấp hoặc sử dụng biểu tượng phân cách phức tạp sẽ khiến người dùng khó hiểu và làm giảm trải nghiệm.
-
Nguyên nhân:
Thêm tất cả các tầng cấp mà không tinh gọn nội dung hiển thị. -
Cách khắc phục:
Chỉ hiển thị các cấp quan trọng và sử dụng biểu tượng phân cách đơn giản như>hoặc/.
Breadcrumbs Không Thân Thiện Với Mobile
Nếu breadcrumbs không hiển thị tốt trên màn hình nhỏ, chúng sẽ gây khó khăn cho người dùng di động và làm giảm hiệu suất của website.
-
Nguyên nhân:
Thiếu thiết kế responsive cho breadcrumbs. -
Cách khắc phục:
Sử dụng CSS để đảm bảo breadcrumbs hiển thị gọn gàng trên mọi thiết bị. Kiểm tra giao diện breadcrumbs trên cả desktop và mobile.
Lỗi Trùng Lặp Nội Dung
Breadcrumbs không được cấu hình đúng có thể gây ra lỗi nội dung trùng lặp, ảnh hưởng đến thứ hạng SEO của website.
-
Nguyên nhân:
Hiển thị cùng một breadcrumbs cho nhiều trang có nội dung khác nhau. -
Cách khắc phục:
Tùy chỉnh breadcrumbs theo từng trang hoặc danh mục để chúng phản ánh chính xác nội dung của từng trang.
Mẹo: Thường xuyên sử dụng các công cụ như Google Search Console và Screaming Frog để kiểm tra và sửa lỗi breadcrumbs trên website của bạn.
Kết Luận
Breadcrumbs là một công cụ điều hướng quan trọng không chỉ giúp người dùng dễ dàng định vị và truy cập các phần nội dung trên website mà còn đóng góp đáng kể vào việc tối ưu hóa SEO. Khi được triển khai đúng cách, breadcrumbs không chỉ cải thiện trải nghiệm người dùng (UX) mà còn tăng cường khả năng hiển thị của website trên các công cụ tìm kiếm.
Điểm Chính:
- Vai trò của breadcrumbs trong SEO và UX: Breadcrumbs cung cấp cấu trúc rõ ràng, giúp công cụ tìm kiếm hiểu nội dung website và giúp người dùng dễ dàng điều hướng.
- Các loại breadcrumbs phổ biến: Bao gồm breadcrumbs theo vị trí (location-based), theo thuộc tính (attribute-based), và theo hành trình (path-based), phù hợp với từng loại website khác nhau.
- Cách triển khai hiệu quả: Đảm bảo đồng bộ breadcrumbs với URL, tích hợp schema markup, và kiểm tra định kỳ hiệu suất của chúng.
- Lợi ích: Tăng tỷ lệ nhấp chuột (CTR), giảm tỷ lệ thoát trang (Bounce Rate), và cải thiện xếp hạng SEO.
Lời khuyên: Hãy xem breadcrumbs là một phần không thể thiếu trong chiến lược thiết kế và phát triển website của bạn. Đầu tư thời gian và nguồn lực để tối ưu hóa breadcrumbs sẽ mang lại những kết quả lâu dài cả về SEO lẫn sự hài lòng của người dùng.
Nếu bạn đang xây dựng một website mới hoặc muốn nâng cấp website hiện tại, đừng quên tích hợp breadcrumbs như một giải pháp điều hướng thân thiện và hiệu quả. Điều này sẽ giúp bạn không chỉ giữ chân người dùng mà còn tạo dấu ấn tốt hơn với các công cụ tìm kiếm.
Đọc thêm: Tối ưu hóa SEO toàn diện cho website của bạn.
Bài viết mới nhất

Bài 26. Cách Sử Dụng break, continue và return Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách sử dụng câu lệnh break, continue và return trong Java để kiểm soát vòng lặp và luồng thực thi chương trình hiệu quả.

Bài 25. Vòng Lặp do-while Trong Java | Tự Học Java Căn Bản
Hướng dẫn chi tiết về vòng lặp do-while trong Java, cách sử dụng, cú pháp, ví dụ minh họa và so sánh với vòng lặp while.

Bài 24. Cách Chuyển Đổi Số Từ Thập Phân Sang Nhị Phân Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách chuyển đổi số từ hệ thập phân sang hệ nhị phân trong Java bằng nhiều phương pháp khác nhau, kèm theo ví dụ minh họa.

Bài 23. Cách Sử Dụng Vòng Lặp While Trong Java | Tự Học Java Căn Bản
Tìm hiểu cách sử dụng vòng lặp while trong Java với cú pháp, ví dụ thực tế và ứng dụng trong lập trình Java.
Bài viết liên quan

Domain Authority Là Gì? Quy Trình 13 Bước Tăng Điểm DA Cho Website 2025
Khám phá Domain Authority là gì và tầm quan trọng của nó trong SEO. Hướng dẫn chi tiết quy trình 13 bước để tăng điểm DA hiệu quả, từ nghiên cứu nội dung, tối ưu hóa kỹ thuật, đến xây dựng liên kết chất lượng cho chiến lược SEO bền vững.

Page Authority Là Gì? Tầm Quan Trọng Của Page Authority Đối Với SEO 2025
Tìm hiểu Page Authority (PA) là gì và vai trò của chỉ số PA trong việc tối ưu SEO giúp cải thiện xếp hạng website của bạn trên công cụ tìm kiếm trong năm 2025.
![SEO Onpage Là Gì? 23+ Checklist Tối Ưu Onpage Cơ Bản & Nâng Cao [2025]](/blog-posts/seo-onpage/seo-onpage-thumb.jpg)
SEO Onpage Là Gì? 23+ Checklist Tối Ưu Onpage Cơ Bản & Nâng Cao [2025]
Tìm hiểu khái niệm SEO Onpage và danh sách 23+ checklist tối ưu Onpage từ cơ bản đến nâng cao, giúp cải thiện chất lượng website và nâng cao thứ hạng tìm kiếm một cách hiệu quả.

Google Index Là Gì? Hướng Dẫn 13 Cách Index Website Nhanh Chóng 2025
Khám phá Google Index là gì và hướng dẫn chi tiết 13 cách giúp website được index nhanh chóng, cải thiện thứ hạng SEO trên Google trong năm 2025.

