Alt Text là gì? Hướng dẫn tối ưu Alt Text để cải thiện SEO hình ảnh 2025
- Published on

- Alt Text là gì?
- Cấu trúc cơ bản của Alt Text
- Thẻ Alt là gì?
- Thẻ Alt trong HTML và ví dụ cụ thể
- Vì sao Alt Text quan trọng trong SEO?
- Tăng khả năng tiếp cận cho người dùng
- SEO hình ảnh và cải thiện thứ hạng trên Google
- Tối ưu Alt Text là cơ hội để chèn từ khóa một cách tự nhiên
- Cách viết Alt Text hoạt động hiệu quả
- Mô tả hình ảnh một cách cụ thể và khách quan
- Cung cấp ngữ cảnh phù hợp với nội dung bài viết
- Sử dụng từ khóa một cách tự nhiên
- Giữ Alt Text ngắn gọn, súc tích
- Tránh các cụm từ thừa thãi
- Không sử dụng Alt Text cho hình ảnh mang tính trang trí
- Cách tạo một Alt Text chuẩn SEO
- Mô tả hình ảnh một cách cụ thể và chi tiết
- Sử dụng từ khóa một cách thông minh
- Giữ độ dài Alt Text dưới 125 ký tự
- Tránh các cụm từ không cần thiết
- Sử dụng Alt Text cho hình ảnh CTA và chức năng
- Để trống Alt Text cho hình ảnh trang trí
- Kết luận:
- Một số vấn đề thường gặp với Alt Text hình ảnh
- Hình ảnh bị hỏng
- Hình ảnh không có thuộc tính Alt
- Nhồi nhét từ khóa trong Alt Text
- Hình ảnh trang trí nhưng có Alt Text không cần thiết
- Sự khác nhau giữa thẻ Alt và Title Image
- Alt Text là gì?
- Title Image là gì?
- So sánh thẻ Alt và Title Image
- Khi nào nên sử dụng Alt Text và Title Image?
- Ví dụ kết hợp Alt Text và Title Image
- Các ví dụ cụ thể về Alt Text cho từng loại hình ảnh
- Hình ảnh sản phẩm trên trang thương mại điện tử
- Hình ảnh bài viết blog hoặc hướng dẫn
- Hình ảnh infographic hoặc biểu đồ
- Hình ảnh nút CTA (Call-to-Action)
- Hình ảnh trang web hoặc screenshot
- Công cụ hỗ trợ tối ưu và kiểm tra Alt Text
- Google Search Console
- Screaming Frog SEO Spider
- Ahrefs
- Rank Math (Plugin cho WordPress)
- TinyPNG
- SEOquake
- Câu hỏi thường gặp về Alt Text
- Làm thế nào để tìm Alt tag trên trang web?
- Làm cách nào để đọc Alt Text trong mã HTML?
- Làm cách nào để biết một hình ảnh có Alt Text hay không?
- Làm cách nào để thêm Alt Text vào tệp JPG?
- Alt Text nên dài bao nhiêu ký tự?
- Kết luận
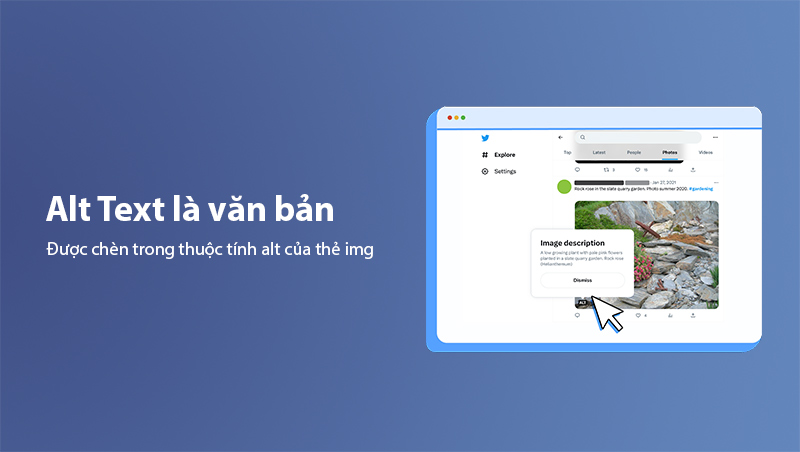
Alt Text là gì?
Alt Text (viết đầy đủ là Alternative Text) là văn bản thay thế được sử dụng để mô tả nội dung của hình ảnh trên một trang web. Khi hình ảnh không thể hiển thị vì bất kỳ lý do nào – như lỗi mạng, URL không hợp lệ hoặc trình duyệt không tải được hình ảnh – Alt Text sẽ xuất hiện thay thế và cung cấp thông tin cần thiết cho người dùng.

Cấu trúc cơ bản của Alt Text
Alt Text được chèn trong thuộc tính alt của thẻ HTML <img> theo cú pháp sau:
<img src="url-cua-hinh-anh.jpg" alt="Mô tả ngắn gọn và cụ thể nội dung của hình ảnh" />
Ở đây:
src="url-cua-hinh-anh.jpg": Đường dẫn đến file hình ảnh.Mô tả ngắn gọn và cụ thể nội dung của hình ảnh: Văn bản thay thế mô tả chính xác nội dung hình ảnh.
Thẻ Alt là gì?
Thẻ Alt, hay còn gọi là thuộc tính Alt (Alt Attribute), là một phần trong thẻ HTML <img>. Nhiệm vụ chính của thẻ Alt là cung cấp mô tả nội dung của hình ảnh (Alt Text) một cách ngắn gọn, rõ ràng và chính xác. Điều này giúp công cụ tìm kiếm hiểu được hình ảnh đó nói về điều gì, từ đó có thể lập chỉ mục và xếp hạng phù hợp trên các kết quả tìm kiếm.

Thẻ Alt trong HTML và ví dụ cụ thể
Cấu trúc chuẩn của thẻ Alt trong HTML:
<img src="duong-dan-hinh-anh" alt="Mô tả ngắn gọn hình ảnh" />
Ví dụ cụ thể:
-
Hình ảnh về một chiếc bánh pizza:
<img src="pizza-hai-san.jpg" alt="Pizza hải sản phô mai với tôm, mực và sốt cà chua" /> -
Hình ảnh về một nút CTA (Call to Action):
<img src="nut-mua-ngay.jpg" alt="Nút Mua Ngay màu đỏ cho sản phẩm giảm giá" />
Trong các ví dụ trên:
- Nội dung trong thuộc tính alt chính là Alt Text - mô tả chính xác nội dung của hình ảnh.
- Đảm bảo mô tả ngắn gọn, tự nhiên và có thể chứa từ khóa nhưng không nhồi nhét từ khóa.
Vì sao Alt Text quan trọng trong SEO?
Alt Text đóng vai trò rất quan trọng không chỉ trong trải nghiệm người dùng mà còn trong tối ưu hóa công cụ tìm kiếm (SEO). Dưới đây là những lý do cụ thể giúp bạn hiểu rõ vì sao Alt Text không thể bị bỏ qua khi làm SEO hình ảnh.
Tăng khả năng tiếp cận cho người dùng
Alt Text giúp website thân thiện hơn với mọi đối tượng, đặc biệt là:
- Người khiếm thị: Các công cụ đọc màn hình sẽ đọc nội dung của Alt Text để mô tả hình ảnh bằng âm thanh. Điều này giúp người khiếm thị hiểu được nội dung hình ảnh mà họ không thể nhìn thấy.
- Người dùng gặp lỗi tải hình ảnh: Khi hình ảnh không hiển thị do kết nối mạng kém hoặc lỗi server, Alt Text sẽ xuất hiện thay thế.
Ví dụ:
<img src="sach-huong-dan-seo.jpg" alt="Sách hướng dẫn SEO cơ bản cho người mới bắt đầu" />
Kết quả: Người dùng dù không nhìn thấy hình ảnh vẫn có thể hiểu được nội dung nhờ phần mô tả chính xác.
SEO hình ảnh và cải thiện thứ hạng trên Google
Công cụ tìm kiếm như Google vẫn không thể "nhìn thấy" hình ảnh như con người, mà chúng dựa vào Alt Text để hiểu nội dung hình ảnh. Việc tối ưu Alt Text đúng cách sẽ:
- Giúp hình ảnh được lập chỉ mục và xếp hạng trên Google Images.
- Tăng khả năng xuất hiện trong kết quả tìm kiếm hình ảnh – một nguồn traffic tiềm năng cho website.
- Hỗ trợ nâng cao SEO On-page khi Alt Text chứa từ khóa mục tiêu.
Ví dụ:
Nếu bạn có một bài viết về "SEO hình ảnh", hình ảnh trong bài cần được tối ưu Alt Text như sau:
<img src="to-chuc-alt-text.jpg" alt="Cách tổ chức và viết Alt Text chuẩn SEO cho hình ảnh" />
Ở đây:
- Từ khóa "Alt Text chuẩn SEO" được sử dụng tự nhiên.
- Nội dung mô tả cụ thể, rõ ràng và giúp công cụ tìm kiếm dễ lập chỉ mục.
Tối ưu Alt Text là cơ hội để chèn từ khóa một cách tự nhiên
Alt Text không chỉ giúp Google hiểu hình ảnh mà còn là nơi bạn có thể tích hợp từ khóa mục tiêu. Tuy nhiên, cần lưu ý:
- Không nhồi nhét từ khóa quá mức.
- Mô tả tự nhiên, khách quan, tránh cố gắng chèn từ khóa không liên quan.
Ví dụ tốt:
<img src="may-anh-canon.jpg" alt="Máy ảnh Canon EOS 5D Mark IV chính hãng, ống kính 24-70mm" />
Ví dụ xấu (nhồi nhét từ khóa):
<img src="may-anh-canon.jpg" alt="Máy ảnh Canon, máy ảnh Canon chính hãng, máy ảnh đẹp Canon" />
Cách viết Alt Text hoạt động hiệu quả
Viết Alt Text hiệu quả không chỉ giúp Google hiểu rõ hình ảnh mà còn nâng cao trải nghiệm người dùng và cải thiện thứ hạng SEO. Dưới đây là các nguyên tắc quan trọng để viết Alt Text chuẩn SEO:
Mô tả hình ảnh một cách cụ thể và khách quan
Alt Text cần cung cấp thông tin chính xác và rõ ràng về nội dung của hình ảnh. Hãy tưởng tượng nếu hình ảnh không thể hiển thị, Alt Text sẽ là cách duy nhất để người dùng biết hình ảnh đó nói về điều gì.
-
Ví dụ tốt:
<img src="balo-du-lich.jpg" alt="Balo du lịch chống nước màu đen với nhiều ngăn đựng đồ" />Ở đây, mô tả cung cấp đầy đủ chi tiết về hình ảnh, giúp cả người dùng và công cụ tìm kiếm hiểu rõ hơn.
-
Ví dụ xấu (thiếu thông tin):
<img src="balo.jpg" alt="Balo" />Mô tả quá chung chung, không thể hiện rõ nội dung và ngữ cảnh.
Cung cấp ngữ cảnh phù hợp với nội dung bài viết
Alt Text không nên chỉ mô tả hình ảnh một cách độc lập mà cần phù hợp với ngữ cảnh tổng thể của nội dung bài viết. Điều này giúp hình ảnh và bài viết liên kết chặt chẽ, nâng cao trải nghiệm người đọc.
Ví dụ: Trong bài viết về "Cách chọn balo du lịch", hình ảnh được tối ưu như sau:
<img src="balo-leo-nui.jpg" alt="Balo leo núi 60L phù hợp cho các chuyến đi dài ngày" />
Sử dụng từ khóa một cách tự nhiên
Việc chèn từ khóa mục tiêu vào Alt Text là cần thiết để cải thiện SEO. Tuy nhiên, từ khóa cần được sử dụng tự nhiên và không nên nhồi nhét.
- Ví dụ tốt (tự nhiên):
<img src="may-giat-samsung.jpg" alt="Máy giặt Samsung Inverter 9kg tiết kiệm điện" /> - Ví dụ xấu (nhồi nhét từ khóa):
Google có thể phạt website nếu phát hiện hành vi nhồi nhét từ khóa trong Alt Text.
<img src="may-giat-samsung.jpg" alt="Máy giặt Samsung, máy giặt tiết kiệm điện, máy giặt Samsung 9kg" />
Giữ Alt Text ngắn gọn, súc tích
Alt Text nên ngắn gọn và nằm trong khoảng 125 ký tự. Đây là giới hạn tối ưu để công cụ đọc màn hình hoạt động hiệu quả và Google dễ dàng phân tích.
Ví dụ:
<img src="canh-dong-hoa.jpg" alt="Cánh đồng hoa hướng dương nở rộ dưới ánh mặt trời" />
Tránh các cụm từ thừa thãi
Không cần sử dụng các cụm từ như “hình ảnh của”, “bức ảnh về” vì Google đã mặc định rằng nội dung Alt Text đang mô tả một hình ảnh.
- Ví dụ tốt:
<img src="cafe-sang.jpg" alt="Ly cà phê đen trên bàn gỗ vào buổi sáng" /> - Ví dụ xấu:
<img src="cafe-sang.jpg" alt="Hình ảnh của ly cà phê đen trên bàn gỗ vào buổi sáng" />
Không sử dụng Alt Text cho hình ảnh mang tính trang trí
Với những hình ảnh chỉ dùng để trang trí và không mang ý nghĩa nội dung, thuộc tính Alt nên được để trống:
<img src="icon-hoa.jpg" alt="" />
Điều này giúp Google tập trung vào các hình ảnh quan trọng hơn trên trang.
Cách tạo một Alt Text chuẩn SEO
Để viết Alt Text chuẩn SEO, bạn cần đảm bảo rằng văn bản thay thế không chỉ giúp Google lập chỉ mục hình ảnh mà còn mang lại trải nghiệm tốt nhất cho người dùng. Dưới đây là các bước chi tiết để tạo Alt Text chuẩn:
Mô tả hình ảnh một cách cụ thể và chi tiết
Alt Text nên cung cấp một mô tả đầy đủ và rõ ràng về nội dung hình ảnh. Hãy tập trung vào chi tiết chính của hình ảnh, tránh mô tả chung chung hoặc quá mơ hồ.
Ví dụ:
- Hình ảnh về sản phẩm:
<img src="banh-trung-thu.jpg" alt="Hộp bánh trung thu cao cấp 4 bánh vị truyền thống và trà xanh" /> - Hình ảnh sự kiện:
<img src="hoi-nghi-seo-2024.jpg" alt="Hội nghị SEO 2024 tại TP.HCM với hơn 300 người tham gia" />
Sử dụng từ khóa một cách thông minh
Chèn từ khóa vào Alt Text là một cách tuyệt vời để tối ưu SEO hình ảnh. Tuy nhiên, từ khóa phải xuất hiện một cách tự nhiên và phù hợp với nội dung hình ảnh.
-
Ví dụ tốt:
<img src="tu-lanh-panasonic.jpg" alt="Tủ lạnh Panasonic Inverter 300L tiết kiệm điện cho gia đình" /> -
Ví dụ xấu (nhồi nhét từ khóa):
<img src="tu-lanh-panasonic.jpg" alt="Tủ lạnh Panasonic, tủ lạnh Inverter, tủ lạnh tiết kiệm điện, tủ lạnh Panasonic giá rẻ" />
Lưu ý: Nhồi nhét từ khóa có thể khiến Google đánh giá xấu và làm giảm thứ hạng SEO của trang.
Giữ độ dài Alt Text dưới 125 ký tự
Theo khuyến nghị từ Google và các chuyên gia SEO, Alt Text nên ngắn gọn và nằm trong khoảng 125 ký tự. Đây là độ dài tối ưu để công cụ đọc màn hình hoạt động hiệu quả và để Alt Text không bị cắt ngắn trên các trình duyệt.
Ví dụ:
<img
src="cau-vang-da-nang.jpg"
alt="Cầu Vàng Đà Nẵng với bàn tay khổng lồ nâng đỡ lối đi trên cao"
/>
Tránh các cụm từ không cần thiết
Không cần thêm các cụm từ như “hình ảnh của”, “ảnh chụp” vì trình duyệt và Google đã hiểu đó là một hình ảnh.
- Ví dụ tốt:
<img src="canh-dong-hoa.jpg" alt="Cánh đồng hoa oải hương ở Đà Lạt vào mùa hè" /> - Ví dụ xấu:
<img src="canh-dong-hoa.jpg" alt="Hình ảnh của cánh đồng hoa oải hương ở Đà Lạt vào mùa hè" />
Sử dụng Alt Text cho hình ảnh CTA và chức năng
Nếu hình ảnh được sử dụng như một nút lệnh (Call-to-Action), Alt Text nên mô tả chức năng của nút thay vì mô tả hình ảnh.
Ví dụ:
<img src="nut-dang-ky.jpg" alt="Nút đăng ký tham gia sự kiện SEO 2024" />
Để trống Alt Text cho hình ảnh trang trí
Nếu hình ảnh chỉ mang tính trang trí, không phục vụ cho mục đích SEO hoặc nội dung bài viết, bạn có thể để Alt Text trống.
Ví dụ:
<img src="icon-mui-ten.jpg" alt="" />
Điều này giúp Google và trình đọc màn hình bỏ qua những hình ảnh không quan trọng, tập trung vào hình ảnh chính.
Kết luận:
Để tạo Alt Text chuẩn SEO, bạn cần:
- Mô tả hình ảnh một cách chi tiết và chính xác.
- Sử dụng từ khóa tự nhiên, tránh nhồi nhét.
- Giữ độ dài Alt Text dưới 125 ký tự.
- Đặt Alt Text phù hợp cho hình ảnh chức năng (CTA).
- Bỏ qua Alt Text cho hình ảnh mang tính trang trí.
Một số vấn đề thường gặp với Alt Text hình ảnh
Trong quá trình tối ưu Alt Text, có thể bạn sẽ gặp phải một số vấn đề phổ biến ảnh hưởng đến SEO hình ảnh và trải nghiệm người dùng. Dưới đây là các lỗi thường gặp và cách khắc phục hiệu quả:
Hình ảnh bị hỏng
Khi hình ảnh không thể hiển thị trên trang web, người dùng sẽ chỉ thấy một biểu tượng lỗi hoặc khoảng trống. Điều này ảnh hưởng trực tiếp đến trải nghiệm người dùng và có thể làm giảm điểm chất lượng SEO của website.
Nguyên nhân chính:
- URL hình ảnh không hợp lệ hoặc sai chính tả.
- Tệp hình ảnh bị xóa hoặc di chuyển mà không cập nhật lại URL.
- Lỗi trong thẻ HTML như thiếu dấu ngoặc hoặc sai cú pháp.
Cách khắc phục:
- Kiểm tra lại URL của hình ảnh trong thẻ
src. Đảm bảo đường dẫn chính xác và hợp lệ. - Sử dụng công cụ audit SEO như Screaming Frog hoặc Ahrefs để phát hiện hình ảnh bị lỗi.
- Thay thế hình ảnh hỏng bằng hình ảnh mới hoặc loại bỏ thẻ
<img>nếu không cần thiết.
Ví dụ sai:
<img src="hinh-anh/sanpham" alt="Laptop Dell" />
Cách sửa:
<img src="hinh-anh/sanpham.jpg" alt="Laptop Dell Inspiron 14 màu bạc" />
Hình ảnh không có thuộc tính Alt
Việc thiếu Alt Text khiến bạn bỏ lỡ cơ hội tối ưu SEO hình ảnh và cải thiện khả năng tiếp cận cho người dùng, đặc biệt là người khiếm thị.
Nguyên nhân chính:
- Quên thêm thuộc tính
altkhi chèn hình ảnh vào trang web. - Sử dụng plugin tự động nhưng không cấu hình Alt Text.
Cách khắc phục:
- Kiểm tra toàn bộ hình ảnh trên website bằng các công cụ như Google Search Console hoặc Screaming Frog.
- Thêm Alt Text mô tả chính xác cho từng hình ảnh thiếu Alt.
- Nếu dùng CMS như WordPress, sử dụng plugin như Yoast SEO hoặc Rank Math để tự động nhắc nhở thêm Alt Text.
Ví dụ sai (thiếu Alt Text):
<img src="hoa-hong.jpg" />
Cách sửa:
<img src="hoa-hong.jpg" alt="Bó hoa hồng đỏ tươi dành tặng người yêu" />
Nhồi nhét từ khóa trong Alt Text
Nhiều người cố tình nhồi nhét từ khóa trong Alt Text với hy vọng cải thiện thứ hạng SEO. Tuy nhiên, Google có thể nhận diện và phạt trang web vì hành vi này.
Ví dụ nhồi nhét từ khóa (sai):
<img
src="may-giat.jpg"
alt="Máy giặt, máy giặt giá rẻ, máy giặt tiết kiệm điện, máy giặt tốt nhất, máy giặt mới"
/>
Cách sửa:
- Viết mô tả tự nhiên và rõ ràng, chỉ chèn từ khóa khi thực sự phù hợp.
Ví dụ đúng:
<img src="may-giat.jpg" alt="Máy giặt LG Inverter 10kg tiết kiệm điện cho gia đình" />
Hình ảnh trang trí nhưng có Alt Text không cần thiết
Hình ảnh chỉ mang tính trang trí như icon, đường viền hoặc hình nền không cần phải có Alt Text. Việc thêm Alt cho các hình ảnh này sẽ khiến công cụ đọc màn hình đọc các thông tin không cần thiết, làm gián đoạn trải nghiệm người dùng.
Cách xử lý:
- Đối với hình ảnh trang trí, hãy để Alt Text trống bằng cách sử dụng thuộc tính
alt="".
Ví dụ:
<img src="icon-trangtri.jpg" alt="" />
Sự khác nhau giữa thẻ Alt và Title Image
Khi tối ưu hình ảnh trong SEO, bạn có thể gặp hai thuộc tính phổ biến: Alt Text và Title Image. Mặc dù cả hai đều được sử dụng trong thẻ <img>, nhưng chức năng và vai trò của chúng lại hoàn toàn khác nhau.
Alt Text là gì?
Như đã phân tích ở các phần trước, Alt Text (Alternative Text) là văn bản thay thế mô tả nội dung hình ảnh. Alt Text được sử dụng khi:
- Hình ảnh không thể hiển thị do lỗi kết nối hoặc URL không chính xác.
- Công cụ tìm kiếm cần hiểu nội dung hình ảnh để lập chỉ mục.
- Hỗ trợ người khiếm thị thông qua công cụ đọc màn hình.
Ví dụ về Alt Text:
<img src="hoa-hong.jpg" alt="Bó hoa hồng đỏ tươi tặng sinh nhật" />
Title Image là gì?
Title Image là văn bản xuất hiện khi người dùng di chuột (hover) qua hình ảnh. Khác với Alt Text, Title Image không phải là một phần bắt buộc trong SEO nhưng nó giúp:
- Cung cấp thông tin bổ sung hoặc giải thích thêm về hình ảnh.
- Nâng cao trải nghiệm người dùng thông qua các chú thích.
Cấu trúc của Title Image:
<img
src="hoa-hong.jpg"
alt="Bó hoa hồng đỏ tươi"
title="Hoa hồng tượng trưng cho tình yêu và sự lãng mạn"
/>
Khi di chuột qua hình ảnh này, dòng văn bản “Hoa hồng tượng trưng cho tình yêu và sự lãng mạn” sẽ xuất hiện.
So sánh thẻ Alt và Title Image
| Tiêu chí | Alt Text | Title Image |
|---|---|---|
| Mục đích chính | Mô tả nội dung hình ảnh khi nó không hiển thị. | Hiển thị thông tin bổ sung khi di chuột qua. |
| SEO | Quan trọng cho SEO hình ảnh. | Không ảnh hưởng trực tiếp đến SEO. |
| Trải nghiệm người dùng | Hỗ trợ người khiếm thị và lỗi hình ảnh. | Nâng cao trải nghiệm thông qua ghi chú. |
| Hiển thị | Không hiển thị trừ khi hình ảnh lỗi. | Hiển thị khi di chuột qua hình ảnh. |
| Công cụ đọc màn hình | Được đọc bởi công cụ đọc màn hình. | Không được đọc bởi công cụ đọc màn hình. |
Khi nào nên sử dụng Alt Text và Title Image?
- Alt Text: Bắt buộc cho mọi hình ảnh quan trọng vì nó giúp SEO và nâng cao khả năng tiếp cận.
- Title Image: Chỉ sử dụng khi cần cung cấp thông tin bổ sung, chẳng hạn như ghi chú hoặc mô tả thêm.
Ví dụ kết hợp Alt Text và Title Image
<img
src="canh-dong-hoa.jpg"
alt="Cánh đồng hoa oải hương nở rộ vào mùa hè"
title="Địa điểm du lịch nổi tiếng ở Đà Lạt vào tháng 6"
/>
Kết quả:
- Alt Text: Hiển thị khi hình ảnh lỗi hoặc giúp công cụ tìm kiếm hiểu nội dung.
- Title Image: Hiển thị khi người dùng di chuột qua hình ảnh, cung cấp thông tin bổ sung.
Các ví dụ cụ thể về Alt Text cho từng loại hình ảnh
Để viết Alt Text chuẩn SEO và phù hợp với từng loại hình ảnh, bạn cần linh hoạt trong cách mô tả. Dưới đây là một số ví dụ cụ thể giúp bạn dễ dàng áp dụng cho các tình huống khác nhau trên website.
Hình ảnh sản phẩm trên trang thương mại điện tử
Với hình ảnh sản phẩm, Alt Text cần mô tả chi tiết về sản phẩm, bao gồm tên sản phẩm, thương hiệu, màu sắc, đặc điểm nổi bật. Điều này giúp công cụ tìm kiếm hiểu rõ và hiển thị kết quả chính xác cho người dùng.
Ví dụ:
<img src="giay-nike-air-max.jpg" alt="Giày Nike Air Max 270 màu đen dành cho nam, size 42" />
Lý do:
- Mô tả rõ ràng sản phẩm: "Giày Nike Air Max 270".
- Cung cấp chi tiết đặc biệt: màu đen, size 42.
Hình ảnh bài viết blog hoặc hướng dẫn
Khi sử dụng hình ảnh trong bài viết blog hoặc nội dung hướng dẫn, Alt Text cần bổ sung thông tin mô tả nội dung hình ảnh có liên quan đến bài viết.
Ví dụ:
Bài viết: "5 cách tối ưu SEO hình ảnh cho website".
Hình ảnh: Một biểu đồ quy trình SEO.
<img
src="toi-uu-seo-hinh-anh.jpg"
alt="5 bước tối ưu SEO hình ảnh giúp cải thiện thứ hạng Google"
/>
Lý do:
- Alt Text bổ sung ngữ cảnh phù hợp với chủ đề bài viết.
- Chèn từ khóa mục tiêu tự nhiên: "tối ưu SEO hình ảnh".
Hình ảnh infographic hoặc biểu đồ
Đối với hình ảnh infographic hoặc biểu đồ, Alt Text nên tóm tắt nội dung chính mà hình ảnh thể hiện. Nếu nội dung quá phức tạp, bạn có thể sử dụng thuộc tính longdesc.
Ví dụ:
<img src="infographic-seo.jpg" alt="Infographic 7 yếu tố quan trọng trong SEO On-page" />
Hoặc sử dụng thuộc tính longdesc:
<img
src="infographic-seo.jpg"
alt="7 yếu tố quan trọng trong SEO On-page"
longdesc="link-to-full-description.html"
/>
Hình ảnh nút CTA (Call-to-Action)
Với hình ảnh dùng để làm nút chức năng như "Đăng ký", "Mua ngay", Alt Text cần mô tả chức năng của nút.
Ví dụ:
<img src="dang-ky.jpg" alt="Nút Đăng ký nhận bản tin khuyến mãi" />
Lý do:
- Mô tả đúng chức năng của hình ảnh (nút "Đăng ký").
- Hỗ trợ người dùng khiếm thị hiểu rõ nội dung.
Hình ảnh trang web hoặc screenshot
Với hình ảnh chụp màn hình (screenshot), Alt Text nên mô tả ngắn gọn nội dung của trang hoặc phần mềm được hiển thị.
Ví dụ:
<img
src="screenshot-google-analytics.jpg"
alt="Bảng điều khiển Google Analytics hiển thị báo cáo lưu lượng truy cập website"
/>
Lý do:
- Mô tả chính xác nội dung của ảnh chụp màn hình.
- Giúp người đọc dễ hình dung thông tin.
Công cụ hỗ trợ tối ưu và kiểm tra Alt Text
Để đảm bảo Alt Text của bạn được tối ưu hóa và không bỏ sót bất kỳ hình ảnh nào trên trang web, việc sử dụng các công cụ hỗ trợ là vô cùng cần thiết. Dưới đây là những công cụ hữu ích giúp bạn kiểm tra và cải thiện Alt Text chuẩn SEO:
Google Search Console
Google Search Console là công cụ miễn phí của Google giúp bạn theo dõi và cải thiện SEO trang web, bao gồm cả hình ảnh.
-
Tính năng nổi bật:
- Kiểm tra hình ảnh không có Alt Text hoặc Alt Text bị thiếu.
- Cung cấp báo cáo hình ảnh được Google lập chỉ mục.
-
Cách sử dụng:
- Truy cập vào Google Search Console.
- Vào mục Coverage (Phủ sóng) để tìm các lỗi hình ảnh.
- Kiểm tra các hình ảnh bị lỗi và bổ sung Alt Text phù hợp.
Screaming Frog SEO Spider
Screaming Frog là công cụ audit SEO chuyên nghiệp giúp bạn quét toàn bộ trang web và phát hiện các vấn đề liên quan đến hình ảnh, bao gồm:
-
Hình ảnh không có Alt Text.
-
Alt Text quá dài hoặc không phù hợp.
-
Hình ảnh bị lỗi URL.
-
Cách sử dụng:
- Tải và cài đặt Screaming Frog SEO Spider.
- Nhập URL trang web cần kiểm tra.
- Chọn tab Images để xem danh sách các hình ảnh thiếu hoặc lỗi Alt Text.
Kết quả:
Công cụ sẽ đưa ra danh sách chi tiết và bạn có thể cập nhật Alt Text cho từng hình ảnh.
Ahrefs
Ahrefs không chỉ là công cụ mạnh mẽ để phân tích SEO tổng thể, mà còn giúp kiểm tra hình ảnh và thuộc tính Alt Text.
-
Tính năng nổi bật:
- Kiểm tra toàn bộ hình ảnh trên website.
- Báo cáo những hình ảnh bị thiếu Alt Text hoặc tối ưu chưa tốt.
-
Cách sử dụng:
- Truy cập Ahrefs Site Audit.
- Chạy audit toàn bộ trang web.
- Xem báo cáo mục Images để phát hiện các hình ảnh cần tối ưu.
Rank Math (Plugin cho WordPress)
Nếu bạn đang sử dụng WordPress, plugin Rank Math là công cụ hỗ trợ mạnh mẽ giúp tối ưu SEO hình ảnh.
-
Tính năng nổi bật:
- Tự động phát hiện và nhắc nhở khi hình ảnh thiếu Alt Text.
- Tự động tạo Alt Text từ tên file hoặc tiêu đề bài viết (có thể tùy chỉnh).
-
Cách sử dụng:
- Cài đặt và kích hoạt plugin Rank Math trên WordPress.
- Vào cài đặt SEO hình ảnh để kích hoạt tính năng tự động bổ sung Alt Text.
TinyPNG
Mặc dù TinyPNG không trực tiếp kiểm tra Alt Text, nhưng nó giúp tối ưu dung lượng hình ảnh, từ đó cải thiện tốc độ tải trang – một yếu tố quan trọng trong SEO.
-
Tính năng nổi bật:
- Nén hình ảnh mà không làm giảm chất lượng.
- Tăng tốc độ tải trang, cải thiện trải nghiệm người dùng.
-
Cách sử dụng:
- Truy cập TinyPNG.com.
- Tải hình ảnh cần tối ưu.
- Sử dụng hình ảnh đã được nén vào website với Alt Text được tối ưu.
SEOquake
SEOquake là plugin SEO miễn phí cho trình duyệt, giúp bạn nhanh chóng kiểm tra các thông tin SEO trên trang, bao gồm cả hình ảnh.
-
Tính năng nổi bật:
- Kiểm tra Alt Text trên từng hình ảnh trực tiếp từ trình duyệt.
- Hiển thị các hình ảnh bị thiếu Alt Text.
-
Cách sử dụng:
- Cài đặt plugin SEOquake trên Chrome hoặc Firefox.
- Chạy audit trang web.
- Xem báo cáo để phát hiện các hình ảnh thiếu Alt Text.
Câu hỏi thường gặp về Alt Text
Dưới đây là những câu hỏi phổ biến nhất về Alt Text, giúp bạn hiểu sâu hơn và áp dụng hiệu quả trong quá trình tối ưu SEO hình ảnh.
Làm thế nào để tìm Alt tag trên trang web?
Để kiểm tra Alt tag của hình ảnh trên một trang web, bạn có thể sử dụng các phương pháp sau:
-
Kiểm tra thủ công bằng mã nguồn HTML:
- Truy cập trang web cần kiểm tra.
- Nhấp chuột phải vào khoảng trắng trên trang và chọn "Inspect" (hoặc nhấn Ctrl + Shift + I trên Chrome).
- Tìm thẻ
<img>trong mã HTML. Nếu thuộc tínhaltxuất hiện như:thì "Mô tả hình ảnh" chính là Alt Text.<img src="example.jpg" alt="Mô tả hình ảnh" />
-
Sử dụng plugin SEO như SEOquake hoặc Ahrefs Toolbar:
Các công cụ này sẽ tự động hiển thị danh sách hình ảnh và Alt Text tương ứng.
Làm cách nào để đọc Alt Text trong mã HTML?
Để đọc Alt Text trong mã HTML, bạn thực hiện các bước sau:
- Mở trang web cần kiểm tra.
- Nhấn Ctrl + U (hoặc nhấp chuột phải và chọn View Page Source) để mở mã nguồn trang.
- Tìm kiếm thẻ
<img>và xem nội dung trong thuộc tínhalt:Ở đây, nội dung "Bó hoa hồng đỏ dành tặng sinh nhật" chính là Alt Text.<img src="hinh-hoa.jpg" alt="Bó hoa hồng đỏ dành tặng sinh nhật" />
Làm cách nào để biết một hình ảnh có Alt Text hay không?
Để kiểm tra xem hình ảnh có Alt Text hay không:
-
Kiểm tra trực tiếp trong trình duyệt:
- Chuột phải vào hình ảnh → Chọn "Inspect".
- Tìm thuộc tính
alttrong thẻ<img>. Nếu thuộc tínhalttrống như sau:thì hình ảnh này không có Alt Text.<img src="example.jpg" alt="" />
-
Sử dụng công cụ audit SEO như Screaming Frog:
- Chạy quét trang web và vào phần Images.
- Công cụ sẽ hiển thị danh sách hình ảnh và chỉ rõ các hình ảnh thiếu Alt Text.
Làm cách nào để thêm Alt Text vào tệp JPG?
Nếu bạn làm việc trên các phần mềm như WordPress, CMS hoặc các công cụ viết nội dung, bạn có thể dễ dàng thêm Alt Text:
-
Trong WordPress:
- Vào thư viện phương tiện (Media Library).
- Chọn hình ảnh cần tối ưu.
- Thêm mô tả vào trường Alt Text và lưu lại.
-
Trong mã HTML:
Chèn Alt Text trực tiếp vào thẻ<img>như sau:<img src="file.jpg" alt="Mô tả cụ thể hình ảnh" /> -
Trong Microsoft Word:
- Chuột phải vào hình ảnh → Chọn Edit Alt Text.
- Nhập mô tả phù hợp vào hộp thoại Alt Text và lưu lại.
Alt Text nên dài bao nhiêu ký tự?
Theo khuyến nghị của Google và các chuyên gia SEO, Alt Text nên có độ dài dưới 125 ký tự.
- Lý do:
- Các công cụ đọc màn hình chỉ đọc được tối đa 125 ký tự.
- Độ dài này đảm bảo Alt Text đủ thông tin nhưng vẫn ngắn gọn, dễ hiểu.
Ví dụ:
<img src="canh-dong-lua.jpg" alt="Cánh đồng lúa chín vàng ở miền Tây vào mùa thu hoạch" />
Kết luận
Alt Text không chỉ đơn thuần là một phần trong thẻ HTML, mà còn là yếu tố vô cùng quan trọng trong SEO hình ảnh và trải nghiệm người dùng. Việc tối ưu Alt Text đúng cách mang lại nhiều lợi ích đáng kể: Việc tối ưu Alt Text là một trong những bước nhỏ nhưng mang lại hiệu quả lớn trong SEO hình ảnh. Nếu thực hiện đúng, website của bạn không chỉ cải thiện thứ hạng tìm kiếm, mà còn nâng cao trải nghiệm người dùng và tạo nên một trang web chuyên nghiệp và thân thiện.
Bài viết mới nhất

Bài 26. Cách Sử Dụng break, continue và return Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách sử dụng câu lệnh break, continue và return trong Java để kiểm soát vòng lặp và luồng thực thi chương trình hiệu quả.

Bài 25. Vòng Lặp do-while Trong Java | Tự Học Java Căn Bản
Hướng dẫn chi tiết về vòng lặp do-while trong Java, cách sử dụng, cú pháp, ví dụ minh họa và so sánh với vòng lặp while.

Bài 24. Cách Chuyển Đổi Số Từ Thập Phân Sang Nhị Phân Trong Java | Tự Học Java Căn Bản
Hướng dẫn cách chuyển đổi số từ hệ thập phân sang hệ nhị phân trong Java bằng nhiều phương pháp khác nhau, kèm theo ví dụ minh họa.

Bài 23. Cách Sử Dụng Vòng Lặp While Trong Java | Tự Học Java Căn Bản
Tìm hiểu cách sử dụng vòng lặp while trong Java với cú pháp, ví dụ thực tế và ứng dụng trong lập trình Java.
Bài viết liên quan

Domain Authority Là Gì? Quy Trình 13 Bước Tăng Điểm DA Cho Website 2025
Khám phá Domain Authority là gì và tầm quan trọng của nó trong SEO. Hướng dẫn chi tiết quy trình 13 bước để tăng điểm DA hiệu quả, từ nghiên cứu nội dung, tối ưu hóa kỹ thuật, đến xây dựng liên kết chất lượng cho chiến lược SEO bền vững.

Page Authority Là Gì? Tầm Quan Trọng Của Page Authority Đối Với SEO 2025
Tìm hiểu Page Authority (PA) là gì và vai trò của chỉ số PA trong việc tối ưu SEO giúp cải thiện xếp hạng website của bạn trên công cụ tìm kiếm trong năm 2025.
![SEO Onpage Là Gì? 23+ Checklist Tối Ưu Onpage Cơ Bản & Nâng Cao [2025]](/blog-posts/seo-onpage/seo-onpage-thumb.jpg)
SEO Onpage Là Gì? 23+ Checklist Tối Ưu Onpage Cơ Bản & Nâng Cao [2025]
Tìm hiểu khái niệm SEO Onpage và danh sách 23+ checklist tối ưu Onpage từ cơ bản đến nâng cao, giúp cải thiện chất lượng website và nâng cao thứ hạng tìm kiếm một cách hiệu quả.

Google Index Là Gì? Hướng Dẫn 13 Cách Index Website Nhanh Chóng 2025
Khám phá Google Index là gì và hướng dẫn chi tiết 13 cách giúp website được index nhanh chóng, cải thiện thứ hạng SEO trên Google trong năm 2025.

